初次认识 Canvas
画布的概念
Canvas(画布)可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。画布在 HTML5 中是通过canvas标签来表现,通过 JavaScript 提供的画布 API,我们可以绘制各种各样的图形。
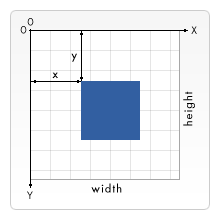
在画布中绘制图形全都是通过 X 轴以及 Y 轴来完成,X 轴与 Y 轴共同组成二维空间点坐标,所有的点组成栅格。与我们一般理解的坐标系不同,画布的原点在左上角,横向是 X 轴;纵向是 Y 轴。如下图:

线性图形
二维画布中,图形分为线性图形和非线性图形,线性图形就是由一条条线段组成的图形。在日常生活中熟知的几何图形:矩形、线段、曲线、圆形等。
线性图形中有一个非常重要的概念——路径,线性图形时一条条线段组成,这里的线段在画布中被定义为路径。路径其实就是线段,绘制路径开头必须有 beginPath()。rect() 函数绘制的矩形是特殊的,它可以不用 beginPath() 起头。所有线性图形在定义好其实点、结束点等一系列操作之后必须调用 stroke() 函数,例如:
ctx.rect(20, 20, 160, 200);
ctx.stroke();
非线性图形
与线性图形相反的就是非线性图形,二维画布中除了可以表示简单的几何图形以外,还可以把图片绘制进画布中,并且还可以操作像素点来绘制图形。非线性图形不需要使用 beginPath() 来开头。
画布的 API
在 JavaScript 世界中,所有的 HTML 标签的顶层接口都是 HTMLElement 来表示,这个接口用来描述标签们公共属性和方法。AudioContext 用于描述 audio 标签,并继承自 HTMLElement。
HTMLCanvasElement
HTMLCanvasElement 继承自 HTMLElement。HTMLElement 提供了 getContext(),用于获取二维画布、三维画布。二维画布的对象是 CanvasRenderingContext2D,其提供了大量的属性和方法来完成图形的绘制。
let canvas = document.getElementById('canvas');
console.dir(canvas);
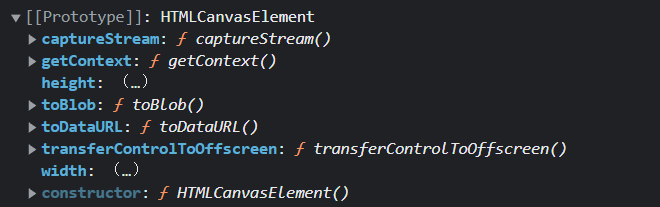
打印 canvas 标签,原型是 HTMLCanvasElement:

CanvasRenderingContext2D
CanvasRenderingContext2D 对象可为画布提供 2D 渲染上下文。它用于绘制形状,文本,图像和其他对象。
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
console.dir(ctx);
获取 CanvasRenderingContext2D:

属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| fillStyle | rgba、rgb、hex | 填充颜色 |
| strokeStyle | rgba、rgb、hex | 路径颜色 |
| lineCap | "butt" "round" "square" | 路径两端样式 |
| lineJoin | "bevel" "round" "miter" | 路径连接处的样式 |
| lineWidth | 数值类型 | 路径宽度 |
| textAlign | "start" "left" "center" "end" "right" | 文本以 Y 轴为准的排列方式 |
| textBaseline | "top" "bottom" "middle" "alphabetic" "hanging" | 文本以 X 轴为准的排列方式 |
| font | 符合 CSS font 语法 | 设置文本字体样式 |
方法
最新文章
- UIBarButtonItem的创建
- Leetcode: Assign Cookies
- linux下mysql函数的详细案列
- JDK 环境变量设置
- spring利用扫描方式对bean的处理(对任何版本如何获取xml配置信息的处理)
- MVC Razor视图引擎控件
- ios framework 开发实战 之 参考
- HDFS(数学题)
- flask 需要下载的包
- Java面向对象 第2节 Scanner 类和格式化输出printf
- git-如何不写注释能自动带上修改文件信息
- Java知多少(88)列表和组合框
- css3--单行、多行文本溢出
- suffix word al ain aire out ~A1
- Delphi调用DLL中的接口
- 无法打开工作组信息文件中的表 'MSysAccounts',一个十分搞笑的解决方法
- Y组合子
- BZOJ3328: PYXFIB
- mysql取电话号码的后四位字符
- CentOS SVN客户端应用