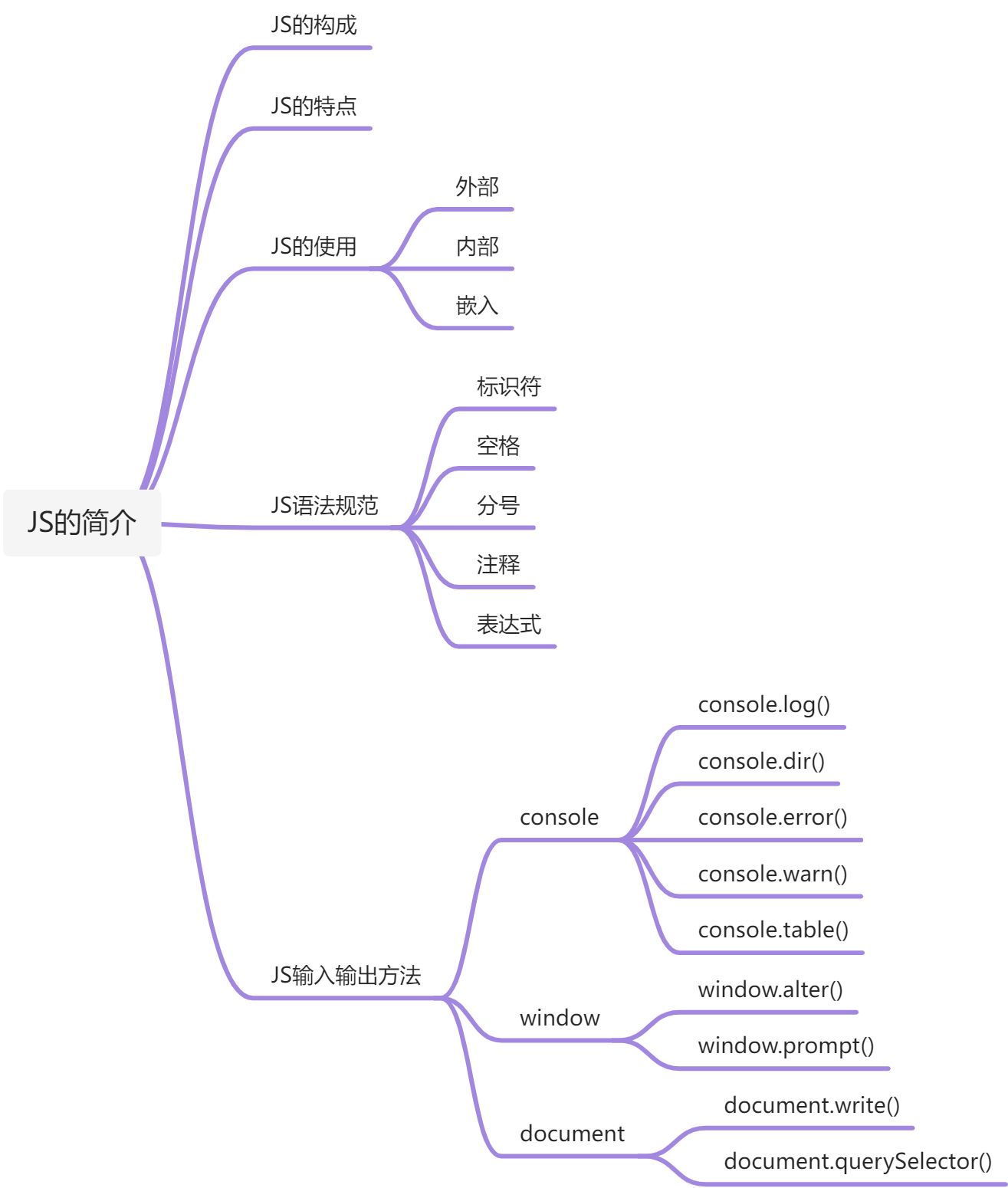
JS的简介

JS式JavaScript的简称,它是一门弱语言,它可以实现让网页动起来
JS的构成
- 核心(ECMAScript)
- 文档对象模型(DOM)-- Document Object Module
- 浏览器对象模型(BOM)-- Browser Object Module
**ECMAScript:是一种 由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展 **
**BOM: Browser Object Model,提供与浏览器交互的方法和接口 **
**DOM: Document Object Model,提供访问和操作网页内容的方法和接口 **
Js的特点
JavaScript是一种脚本语言并且是一种基于对象和事件驱动的脚本语言。之所以要使用JavaScript不仅仅是因为JavaScript很安全,而且是因为它能与HTML、Java的Applet一起实现在一个web页面中连接多个对象,并与web客户交互作用,开发各种客户端的应用程序,满足人们的各种需求。JavaScript是通过嵌入或调入到标准的HTML语言中实现的,它的出现很好地填补了HTML的缺陷,是Java与HTML语言的桥梁。JavaScript有以下几个基本特点:
- JavaScript是一种脚本编程语言
这里要解释一下什么是脚本语言,也许很多读者之前已经接触过脚本语言,其实脚本语言是一种简单的程序,它是由一些ASCII字符构成,可以直接用记事本等文本编辑器编写,事先也不用编译,只需要利用解释器就可以解释执行。
前面已经介绍过JavaScript是一种脚本语言,是采用小程序段的方式实现编程。正如其它脚本语言一样,JavaScript也是一种解释性语言,它提供了一个容易的开发过程。JavaScript的基本结构形式与其它高级语言类似(如C、C++、VB、Delphi等),但它与这些高级语言不同的是,其它高级语言需要先进行编译然后才能被执行,JavaScript则是在程序运行过程中一条一条被解释执行。JavaScript与HTML结合在一起,极大地方便了用户的使用操作。
- JavaScript是面向对象的语言
JavaScript是一种面向对象的语言,那就是说,它本身也可以创建对象,以及调用对象的操作。因此,JavaScript的诸多功能可以来自于脚本环境中各种对象的调用。
- JavaScript的简单性
之所以说JavaScript是简单的,首先是因为它是一种基于Java的基本语句和控制流之上的简单而紧凑的设计,这对于更进一步学习Java是一个非常好的过渡,其次是因为它的所有变量都是弱类型,并且都没有像其它需要编译的高级语言那样使用严格的数据类型。
- JavaScrip的安全性
JavaScrip就像Java一样是一种非常安全的语言,它不允许访问本地的硬盘,并且不允许把数据存入到服务器上,还不允许对网络文档进行修改和删除,只允许通过浏览器实现信息浏览和动态交互,这样确保了对数据的安全化操作。
- JavaScript的动态性
之所以说JavaScript是动态的,是因为它可以直接对用户或客户的输入操作做出响应,而不必经过web服务器或web服务器程序。
JavaScript对用户的响应是采用事件驱动的方式进行的。简单地说,事件驱动是指在页面中执行了某种操作后产生相应的动作,例如,按下鼠标、选择菜单以及移动窗口等都可以被视为事件,当事件发生后,就会有相应的事件响应该事件。
- JavaScript的跨平台性
JavaScript同Java一样是与操作环境无关的,它只依赖于浏览器,只要客户的计算机浏览器支持JavaScrip,它就可以被正确解释执行。从而实现一次编写,到处运行。
综合以上特点,JavaScrip是一种全新的描述性语言,它可以完全被嵌入到HTML文档中运行。JavaScrip可以在不用任何的网络来回传输控制命令的前提下做到响应使用者的需求事件(如form的输入等)。因此当一个用户输入某一项资料时,它并不用经常传给服务端处理,再传回客户端的过程,而是可以直接被客户端的应用程序自己处理,节省了服务器处理时间。
JS的使用方式
- 行内式
直接在标签内来引入JS代码
<a href="javaScript:alert('你已经领取过了')">领取奖品</a>
<input type="button" value="点击有惊喜" onclick="alert('哈哈哈哈')">
- 内部式
使用<script></script>标签,将代码写在标签内部
<script>
JavaScript 语言代码;
</script>
- 外部式
通过<script src = "地址"></script>标签,来引入外部的JS代码,值得注意的是,此时标签内部的JS代码不会生效
<script src="./js/my.js"></script>//引入成功
<script src="./js/my.js">
console.log('此处的代码不会被显示')
</script>
- 嵌入和导入的数量不受限制;
JS的语法规范
标识符
- 标识符只能由数组、字母、下划线、$组成
- 不能以数字开头
- 区分大小写
- 不能是关键字和保留字
- 见名知意
- 小驼峰命名
var 1name;//不可以
var name;
var Name;//与name不同
var myName;//提倡
注释
//单行注释
/*
多行注释
*/
/*
*
* 这个也是多行注释
*
*/
空格
空格的位置不会影响代码的解析,但是不要将关键字或者标识符分开,适当的添加空格可以提高代码的可读性
var name = 123;
console . log ( '1 2 3' );
v ar name;//报错
var name = '王磊';
表达式
JS代码中的;表示一句代码的结束,当然也可以省略,但是当遇到立即执行函数的情况下是不能省略的
var name = 12
console.log(123)
(function (){
console.log(123)
})();//这里一定要添加分号
var age = 18
JS输入输出方法
console
- console.log() 打印日志信息
- console.dir() 打印详细信息
- console.error() 打印错误信息
- console.warn() 打印警告信息
- console.table() 打印表格信息
window
- window.alter() 弹出警告框
- window.prompt() 获取用户输入
document
- document.write() 向页面写入信息
- document.querySelector() 获取页面元素
最新文章
- Swift学习笔记-ARC
- UVA766 Sum of powers(1到n的自然数幂和 伯努利数)
- 启动mysql错误ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/mysql.sock’ (2)
- 掘金chrome插件
- 【C语言入门教程】7.1 结构体类型变量的定义和引用
- 【iOS】Quartz2D截屏
- WebMethod属性详解
- MQTT开发小记(一)
- java web判断是否登录
- [HDU 2049] 不容易系列之(4)——考新郎 (错排问题)
- Bootstrap的datepicker控件
- 折叠Collapse插件
- thunk技术
- Docker + Jenkins 持续部署 ASP.NET Core 项目
- mybatis 中使用 in 查询
- [Golang] 开源一个帧同步服务器
- Android之设备唯一识别
- ASP.NET MVC4应用程序无法建立控制器的解决方案/获取自己需要的EF版本
- CentOS7.4+MongoBD3.6.4集群(Shard)部署以及大数据量入库
- 【C#/WPF】ListView的MVVM例子,及禁止拖动ListView的头部Header
热门文章
- JZOJ 5409 Fantasy & NOI 2010 超级钢琴 题解
- 2021.03.13【NOIP提高A&B组】模拟 总结
- Keytool配置 Tomcat的HTTPS双向认证
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
- Java开发学习(五)----bean的生命周期
- robotframework之环境安装
- Linux-Centos快速安装Docker
- Mysql错误:The server time zone value is unrecognized or represents more than one time zone
- C4C中更方便的消息管理
- [零基础学IoT Pwn] 复现Netgear WNAP320 RCE