使用室内三维地图引擎ESMap来管理摄像头设备、消防设备和人员轨迹展示
目前室内三维地图如何轻量化,能够在手机微信、电脑浏览器等平台快速显示地图,显示的地图性能好,转动地图不卡是大家都要面对的问题,
使用室内三维地图引擎ESMap后目前可以不用操心这方面的问题,开发只需要关心设备如何加到地图上进行管理,本文章主要介绍摄像头图层、消防设备图层和人员轨迹图层进行介绍,方便大家直接整合到自己的项目中。
本文简单的介绍使用ESmap的SDK开发地图简单的设备图层管理的过程。若有不足,欢迎指正。
开发过程如下:
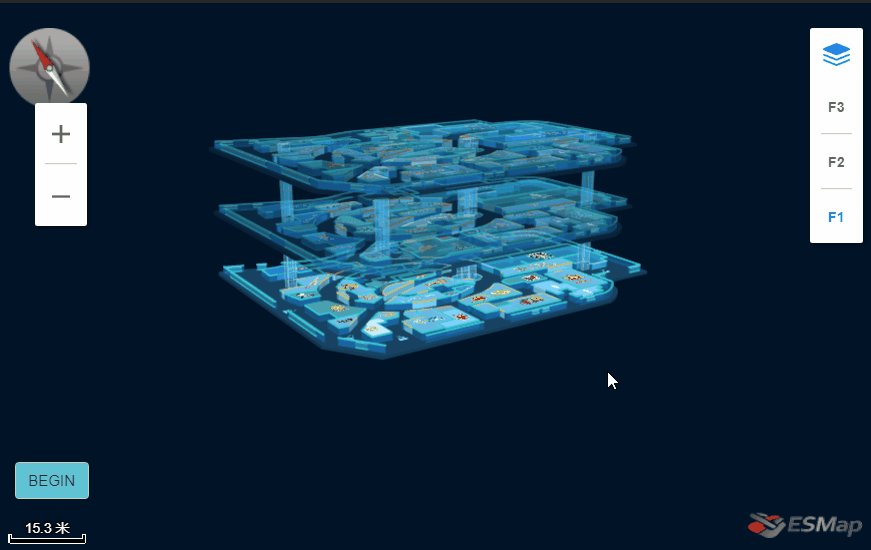
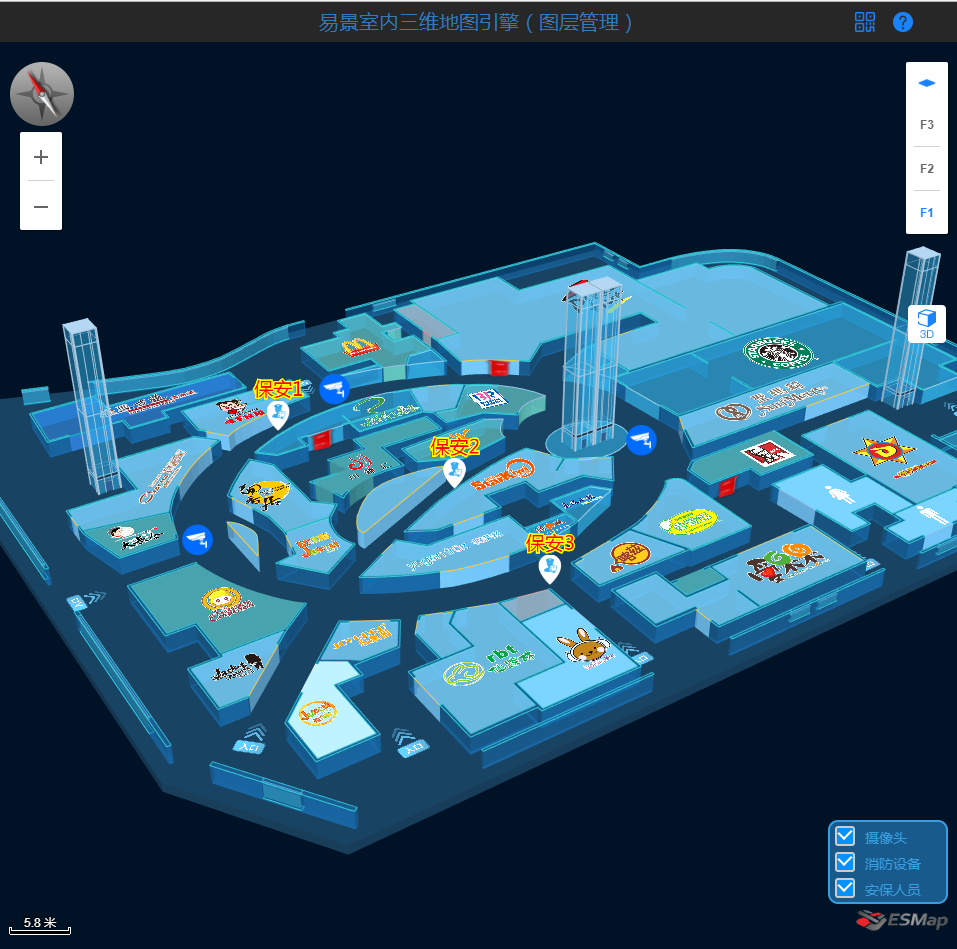
首先创建好地图后,我在地图上增加了楼层控制控件、放大缩小控件和二三维切换控件。如下图:

利用ESMap地图平台的地图点击事件在地图上选取所有设备的位置坐标,然后整理成自己需要的json数据。
//地图加载完成回调
//地图加载完成回调
map.on('loadComplete', function () {
floorControl = new esmap.ESScrollFloorsControl(map, ctlOpt);//创建楼层控件
var zoomControl = new esmap.ESZoomControl(map, ctlOpt1);//创建放大缩小控件
bingEvents();//绑定按钮点击事件
loadDeviceData();//加载自己构造好的json格式数据
});
1.创建后台json数据,并引入数据
所有的设备真实项目中都采用数据库后台来管理,我们演示就直接省去后台管理,直接使用设备基本信息数据存储在JSON文件中,这样就可以直接方便演示;
在地图加载完成后获取自己需要的数据:
json数据格式如下图:

//加载图层数据
function loadDeviceData(){
$.getJSON("device.json", function (data) {
if(data){
var devices = data.devices;
for (let i = 0; i < devices.length; i++) {
const obj = devices[i];
addDeviceMarker(obj);//在地图上添加设备marker
}
}
});
$.getJSON("baoan.json", function (data) {
if(data){
var baoan = data.data;
for (let i = 0; i < baoan.length; i++) {
const obj = baoan[i];
addTextMarker(obj); //在地图上添加安保人员marker
}
}
});
}
2.封装加载设备图层marker方法
将上面的数据解析后,直接写代码在室内三维地图上进行相关图片marker展示。
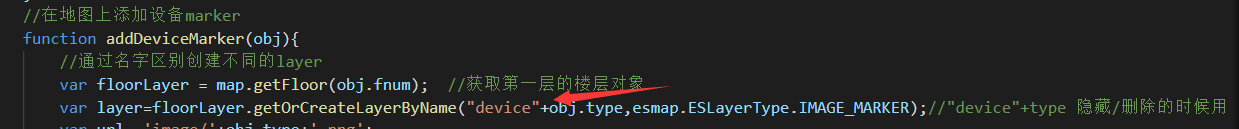
//在地图上添加设备marker
function addDeviceMarker(obj){
//通过名字区别创建不同的layer
var floorLayer = map.getFloor(obj.fnum); //获取第一层的楼层对象
var layer=floorLayer.getOrCreateLayerByName("device"+obj.type,esmap.ESLayerType.IMAGE_MARKER);//"device"+type 隐藏/删除的时候用
var url= 'image/'+obj.type+'.png';
var angle=null;
if(obj.hasOwnProperty("angle"))angle=obj.angle;
im = new esmap.ESImageMarker({
x:obj.x, //坐标x
y:obj.y, //坐标y
url:url, //图片标注的图片地址
size: obj.size, //图片大小 或者 size:{w:32,h:64},
angle:angle,
spritify:true, //跟随地图缩放变化大小,默认为true,可选参数
height:1, //距离地面高度
showLevel: 20, //地图缩放等级达到多少时隐藏,可选参数
seeThrough: false, //是否可以穿透楼层一直显示,可选参数
id: obj.id, //id,可自定义
name:obj.name //name可自定义
});
im.deviceType=obj.type; //自定义属性-用于点击事件中区分点击的是什么类型的设备
layer.addMarker(im); //将imageMarker添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
}
效果如下图:

3.封装文字加图片marker方法
//在地图上添加安保人员marker
function addTextMarker(obj){
//通过名字区别创建不同的layer
var floorLayer = map.getFloor(obj.fnum); //获取第一层的楼层对象
var layer=floorLayer.getOrCreateLayerByName("device"+obj.type,esmap.ESLayerType.TEXT_MARKER);//"device"+type 隐藏/删除的时候用
var url= 'image/'+obj.type+'.png';
var tm = new esmap.ESTextMarker({
x:obj.x, //坐标x
y:obj.y, //坐标y
id: obj.id, //id,可自定义
image: url, //图片标注的图片地址
imageAlign:'bottom', //图片方位left,top,right,bottom
imageSize:obj.size, //图片大小
name:obj.name, //文字名称
spritify:true, //跟随地图缩放变化大小,默认为true,可选参数
scale:1, //文字等级缩放默认为1,可选参数,0.1表明缩小10倍
height:1, //距离地面高度
showLevel: 20, //地图缩放等级达到多少时隐藏,可选参数
fillcolor: "255,0,0", //填充色
fontsize: "18", //字体大小
strokecolor: "255,255,0", //边框色
strokewidth:2 //边框厚度 0表示无边框
}); tm.deviceType=obj.type; //自定义属性-用于点击事件中区分点击的是什么类型的设备
tm.routePoints=obj.routePoints; //人员的移动路径
baoanMakrker.push(tm);
layer.addMarker(tm); //将imageMarker添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
baoanMoveRoute();//控制保安的移动
}
效果如下图:

4.控制地图marker移动
//控制保安的移动
function baoanMoveRoute(){
if(baoanMakrker && baoanMakrker.length>0){
var index=0;
setInterval(function(){
for (let i = 0; i < baoanMakrker.length; i++) {
const bamarker = baoanMakrker[i];
var routePoints=bamarker.routePoints;
var point=routePoints[index];
bamarker.moveTo({x: point.x,y: point.y,time:0})//移动marker
}
index++;
if(index==5){
index=0;
}
},2000);
}
}
以上是将设备添加到地图上的过程。
5.控制图层的显示和隐藏
在添加设备Marker的时候会取一个图层name,可以根据这个name控制图层的显示和隐藏

封装方法为:
//根据名字显示或隐藏设备图层
function hideOrShowLayer(params,isshow){//params格式['device1','device2',...] isshow:true/fasle
var fnums = map.floorNums;//获取地图所有楼层[1,2,3]
for(var i=0;i<fnums.length;i++){
var floor = map.getFloor(fnums[i]);
var res = floor.getLayersByNames(params);
if(res)
res.visible = isshow;
}
};
全部图层显示:

隐藏摄像头:

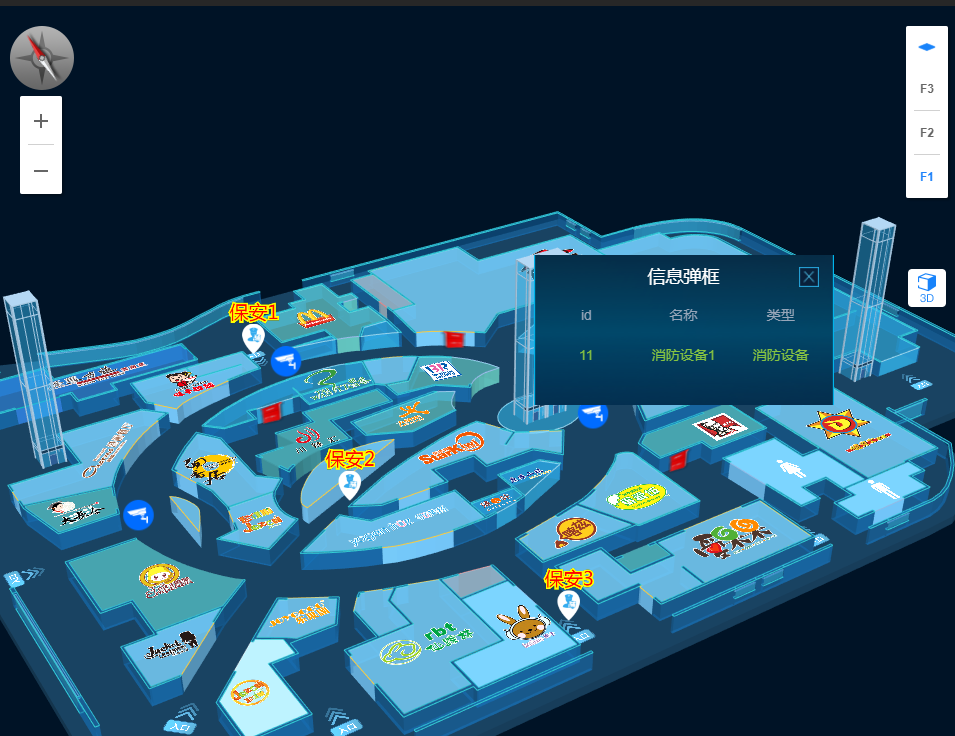
6.点击地图marker弹出气泡信息
首先在点击事件回调中判断点击的是否是自己添加的marker
//地图点击事件回调
map.on('mapClickNode', function(event) {
console.log(event);
if(event && event.hasOwnProperty("deviceType")){//这里判断点击的是否是自己新增的设备marker
showPop(event);
}
});
封装弹出气泡标注方法:
var popMarker=null;
function showPop(data) {//点击marker 弹出基本信息
if(popMarker) popMarker.close();
var types={"1":"摄像头","2":"消防设备","3":"保安"};
var className = "close-"+data.ID; //生成唯一的class,用于关闭
if(data.deviceType!=1){//如果点击的不是摄像头
popMarker = new esmap.ESPopMarker({
mapCoord: {
//设置弹框的x轴
x: data.x,
//设置弹框的y轴
y:data.y,
height: 3.5, //控制信息窗的高度
//设置弹框位于的楼层
fnum: data.FloorNum
},
className:"rock-box m-pop", //自定义popMarker样式。在css里配置
//设置弹框的宽度
width: 300,
//设置弹框的高度
height: 150,
// marginTop:10, //弹框距离地面的高度
//设置弹框的内容
content:
`
<div class="title"><span style="margin: 20px;">信息弹框</span></div>
<div class="m-box">
<div class="m-text">
<p>
<span class="m-span">id</span>
<span class="m-span">名称</span>
<span class="m-span">类型</span>
</p>
<p>
<span class="m-span2">${data.ID}</span>
<span class="m-span2 status">${data.name}</span>
<span class="m-span2 ">${types[data.deviceType]}</span>
</p>
</div>
</div>
<div class="myPopClose ${className}"></div>
`,
closeCallBack: function () {
//信息窗点击关闭操作
}, created: function (e) {
//创建完成钩子
$("."+className).on('click',function(){
//为自定义关闭按钮绑定隐藏事件
popMarker.close();
})
}
});
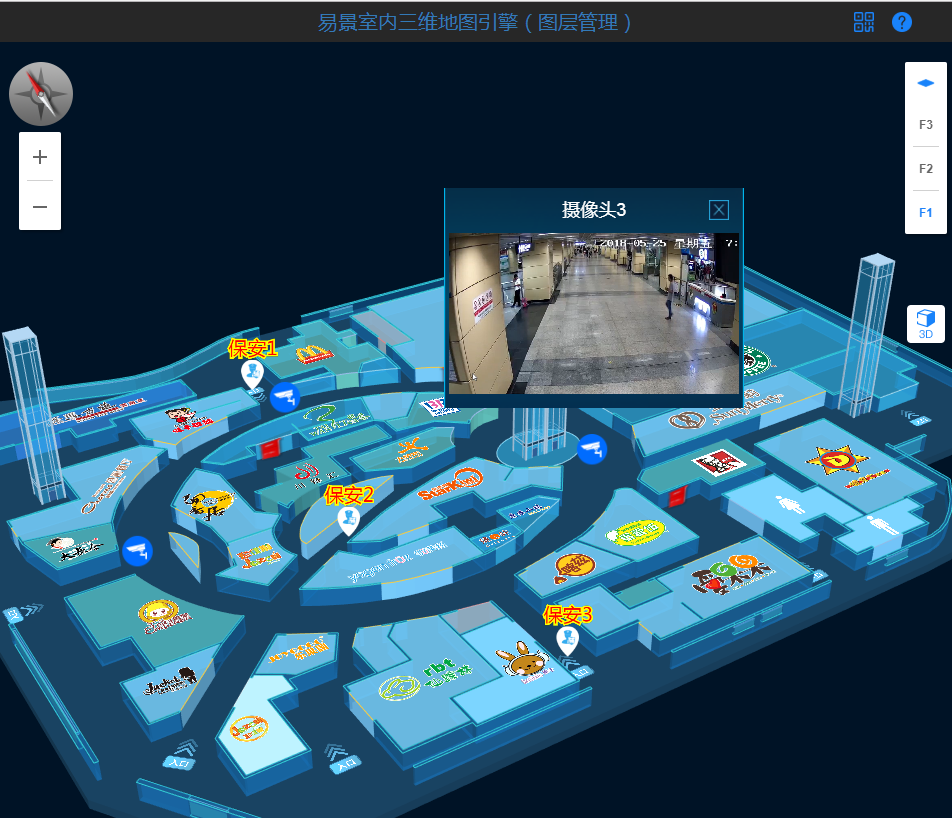
}else{//点击摄像头
popMarker = new esmap.ESPopMarker({
mapCoord: {
//设置弹框的x轴
x: data.x,
//设置弹框的y轴
y:data.y,
height: 3.5, //控制信息窗的高度
//设置弹框位于的楼层
fnum: data.FloorNum
},
className:"rock-box m-pop", //自定义popMarker样式。在css里配置
//设置弹框的宽度
width: 300,
//设置弹框的高度
height: 220,
// marginTop:10, //弹框距离地面的高度
//设置弹框的内容
content:
`
<div class="title"><span>${data.name}</span></div>
<div class="m-box">
<video style="width: 100%;height: 100%;" controls autoplay>
<source src="1.mp4" type="video/mp4">
</video>
</div>
<div class="myPopClose ${className}"></div>
`,
closeCallBack: function () {
//信息窗点击关闭操作
},
created: function (e) {
//创建完成钩子
$("."+className).on('click',function(){
//为自定义关闭按钮绑定隐藏事件
popMarker.close();
})
}
});
}
}
弹框样式可以自定义修改
弹框效果如下:


以下是整体效果图:

以上就是我用ESMap的地图开发的图层控制功能,感兴趣的小伙伴快试一下吧!
以上内容体验链接:访问链接
可用使用手机微信测试我们的室内三维地图加载速度和展示性能。
Thank you for reading!
最新文章
- H3 BPM社区:流程开发者的学习交流平台
- js 图片懒加载
- 蒋鑫:为什么 Git 比 SVN 好
- C4.5决策树算法概念学习
- 智能指针(一):STL auto_ptr实现原理
- 【转】【iOS系列】-iOS查看沙盒文件图文教程(真机+模拟器)
- 内存管理、ARC
- POJ 1860 Currency Exchange
- 【POI2003/2004 stage I】
- 在sublimetext上打造一个兼容virtualenv的web&python开发环境
- 配置路线图RouteMap注意事项
- bzoj:3730: 震波
- 【洛谷P4144】大河的序列
- Spring Boot—07应用application.properties中的配置
- python入门 20141102-1405
- ios系统降级
- 关于Spring Data redis几种对象序列化的比较
- Swift入门基础知识
- Java Web开发——HTML CSS JavaScript 杂记
- 新手入门贴:史上最全Web端即时通讯技术原理详解