Vue的mvvm模式
2024-09-30 21:55:38
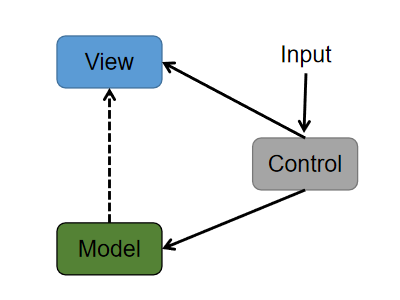
传统的MVC模式:
Model:模型——>负责数据存储
View:视图——>负责页面展示
Control:控制器——>事件交互(根据视图与用户交互后改变数据)
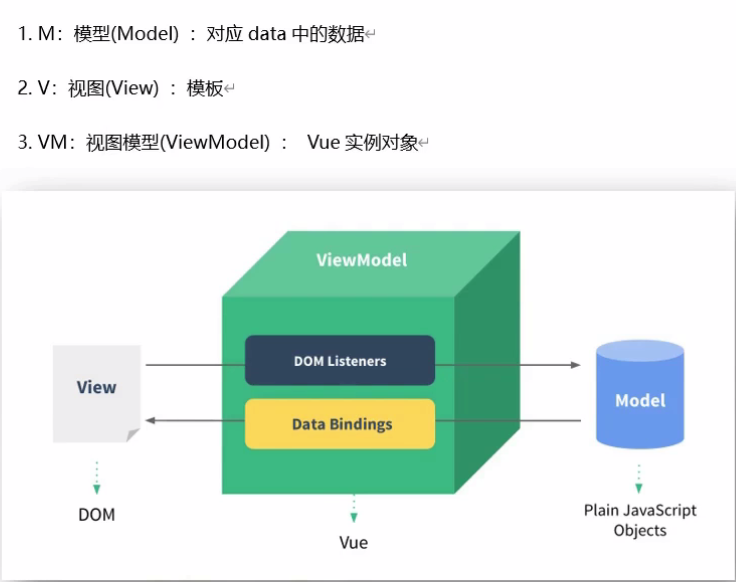
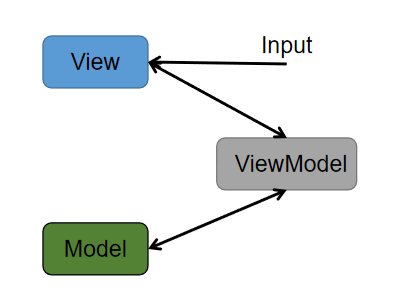
Vue的MVVM模式:

Model:模型——>负责数据存储
View:视图——>负责页面展示
ViewModel:负责业务逻辑处理,对数据加工后交给视图处理


为什么使用VM:
传统的开发模式下,前端开发人员,除了要关心前端的业务逻辑,更多的都是在操作DOM;那么我们考虑:前端能不能只关心业务,尽量不操作DOM元素(操作DOM的工作没有任何含金量) ;如果要实现上面的需求:就需要用到前端的MVVM思想了。
- VM作用1:VM调度者会自动帮我们渲染前端的页面;
- VM作用2:VM调度者能够把页面上数据的变化,自动同步到Model层中;
- VM作用3:前端程序员不再用操作DOM,只需要关心前端的业务逻辑即可。
两者的不同之处:
MVVM并不是简单的将MVC中的C替换为VM,它的核心思想是“实现双向数据绑定” 。在View和Model之间没有直接联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此视图的数据的变化会同时修改数据源,而数据源数据的变化也会立即反应到View上。 MVVM主要解决了MVC中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验等问题。
最新文章
- Unreleased Resource(未释放资源)-Streams(流)
- 输入n个整数,输出其中最小的k个
- pycharm 皮肤主题及个性化设置
- 会写网页 就会写手机APP -- Hybrid Mobile Apps for ASP.NET Developers
- VS2015环境下Crystal Reports(水晶报表)的安装使用
- Gazebo Ros入门
- struts2校验器规范错误解决
- C# 汉子增加UTF-8头
- varchar和Nvarchar的区别
- HDU 4729 An Easy Problem for Elfness (主席树,树上第K大)
- 如何用程序删除win 7下SYSTEM权限的目录
- CVE-2016-0143 漏洞分析(2016.4)
- c# 逆波兰式实现计算器
- python实现散列表的直接寻址法
- Android进阶(六)文件读操作
- linux和windows共享目录
- Mybatis学习(二)————— 全局配置文件详解
- centos7搭建ELK Cluster集群日志分析平台(三):Kibana
- 【BZOJ3193】[JLOI2013]地形生成(动态规划)
- 面向对象的Shell脚本