localStorage/sessionStorage/cookie
html5本地存储主要有两种localStorage和sessionStorage
都是使用相同api,存入后都是字符串类型
localStorage和sessionStorage使用方法:
1.setItem(key,value) 存储数据

2.getItem(key) 获取数据

3.removeItem(key) 删除某一个缓存数据
4.clear() 清空所有缓存数据
5.key(index) 根据下标来获取存储字段
cookie:
test=test:就是存储的值和对应的名字 Max-Age=3600 就是过期时间1个小时

获取就是console.log(document.cookie);
localStorage、sessionStorage、cookie注意点:
1.只能存储字符串,所以对象、数组、函数的储存需要转化字符串
使用JSON.stringify(value);存将对象转化为字符串格式;
使用JSON.parse(value);将字符串格式转化为对象;
2.本地存储只能针对同源策略,其他不是同源的标签页面不能获取当前标签页的缓存
3.性能与存储的大小无关,减少读取item的次数就能提高性能,所以多存少读,就能提高新能
localStorage:
1.没有储存时间限制,关闭浏览器还是会保存数据;
2.容量2~5Mb左右
sessionStorage:
1.关闭浏览器时清空数据;
2.各个浏览器不一,个别浏览器没有上限;
cookie:
1关闭浏览器数据不清空,
2可设置过期时间
3.无论是服务端设置的还是客服端设置的,都会在请求头里带上cookie
4.有大小限制,最好不超过4000字节
indexedDB使用方法:
是html5的数据库:也是一种存储方法
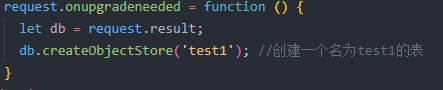
1.创建数据库
注意:版本号只能升,不能降,不然创建不成功

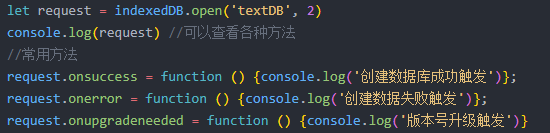
用法:

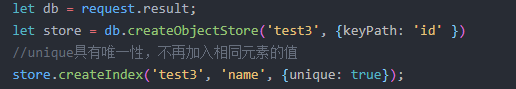
2.在数据库创建"表"
注意:1.必须在版本号升级中触发,才可以建表

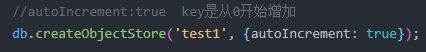
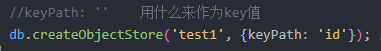
2.创建时,还有一个参数,有两种方式可以配置存放key的值
方法1:


方法2:

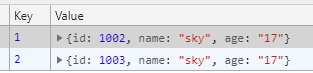
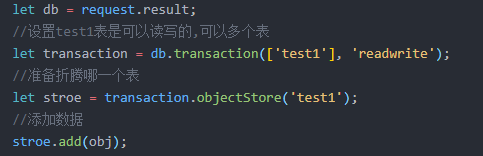
3.存数据的方法add(data)(前提:创建时必须配置存key的方式)

模式有两种:readwrite读写和readonly只读;
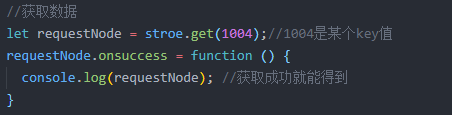
获取数据:get(key); getAll()//获取所有数据

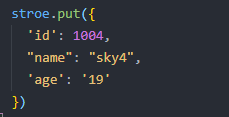
修改数据:put(data); 既可以修改,也可以新增;也有回调事件同获取
以keyPath:id存储为例:如果表存在id:1004则是修改,不存在则是新增;

删除数据:delete(key);也有回调事件同获取

全部删除:clear();也有回调事件同获取

4.索引:
是key的升级版,有时候不想用系统的key,就可以使用索引,自定义key
创建时:createIndex(表,自定义的key,是否唯一)

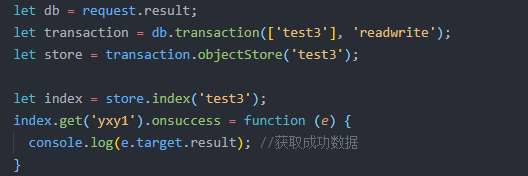
获取时:
就可以通过index(表名字).get(自定义key)来获取值

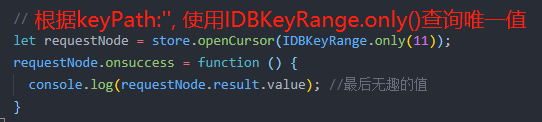
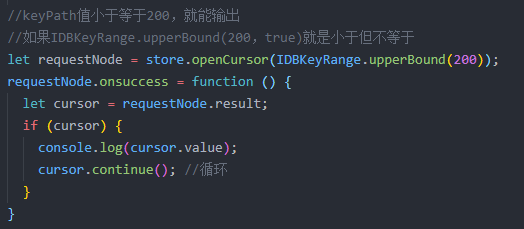
5.游标:store.openCursor() 就是范围遍历
1.IDBKeyRange.only();查询唯一

2.IDBKeyRange.upperBound(),小于等于输出,如果有true,就只是小于

cursor.update({数据})更新某项值,cursor.delete({数据})删除数据
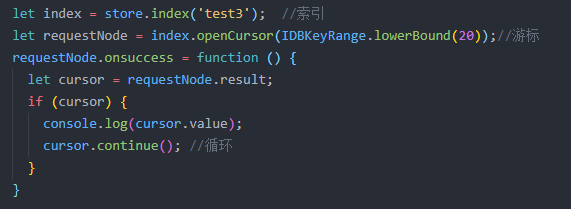
3.IDBKeyRange.lowerBound(),大于等于输出,如果有true,就只是大于
用法同上。。。。
4.IDBKeyRange.bound(n,m,true,true)
//参数1就是大于等于n,
//参数2就是小于等于m,
//参数3控制参数1,为true只大于,
//参数4控制参数2,为true只小于
6.索引+游标的好处:
索引按值搜索+游标范围遍历

最新文章
- C++读写文件ofstream,ifstream,fstream)[转]
- javascript_basic_01之概述
- 用最简单话概括SSH三框架
- Python2.4-原理之函数
- Hibernate 配置文件与映射文件 总结
- 针对httptest4net构建elasticsearch集群压力测试用例
- centos安装postfixadmin
- 用宏定义封装LoadLibrary,方便的动态加载dll
- 域名下Web项目重定向出现DNS域名解析错误问题
- Android Studio git ignore
- Centos更换yum源
- Objective-C的继承与组合
- AI佳作解读系列(三)——深度学习中的合成数据研究
- Mac系统编译FFmpeg
- LeetCode算法题-Construct Quad Tree(Java实现)
- ABP后台服务之作业调度Quartz.NET
- 06python上
- C# X509Certificate类 调用证书
- elementUI 表格设置表头样式
- Java - LinkedList源码分析