antVue--a-cascader级联组件使用触发loadData方法注意事项
2024-09-08 15:28:22
<template>
<a-cascader
:options="options"
:load-data="loadData"
placeholder="Please select"
change-on-select
@change="onChange"
/>
</template>
<script>
export default {
data() {
return {
options: [
{
value: 'zhejiang',
label: 'Zhejiang',
isLeaf: false,
},
{
value: 'jiangsu',
label: 'Jiangsu',
isLeaf: false,
},
],
};
},
methods: {
onChange(value) {
console.log(value);
},
loadData(selectedOptions) {
const targetOption = selectedOptions[selectedOptions.length - 1];
targetOption.loading = true; // load options lazily
setTimeout(() => {
targetOption.loading = false;
targetOption.children = [
{
label: `${targetOption.label} Dynamic 1`,
value: 'dynamic1',
},
{
label: `${targetOption.label} Dynamic 2`,
value: 'dynamic2',
},
];
this.options = [...this.options];
}, 1000);
},
},
};
</script>
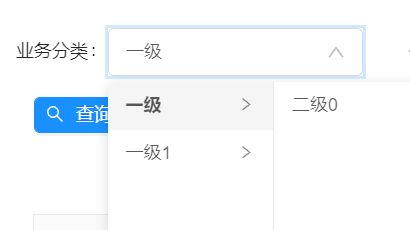
a-cascader组件实现级联功能,该功能要求动态加载选项,代码是api上的例子,
该功能想要触发loadData方法一定要设置 isLeaf:false这个属性 一定要设置 不然不会触发的

最新文章
- mongo virtual
- websql的添加和查询
- javaWeb中servlet开发(3)——Servlet生命周期
- python3内置函数详解
- 分享一下学习css,js心得
- 设置php下载文件的超时时间
- ZooKeeper Recipes and Solutions 翻译
- [转]-Gradle使用手册(一):为什么要用Gradle?
- OpenJudge计算概论-鸡兔同笼【新版题目,简单计算级别】
- 在Windows Server 下安装 Oracle 11G 的一般步骤
- linux大于2T的磁盘使用GPT分区方式
- (java)从零开始之-反射Reflect
- HDU 5418 Victor and World (Floyd + 状态压缩DP)
- 在项目管理工具Redmine中使用SubVersion进行版本管理
- 从操作系统内核看Java非阻塞IO事件检测
- sqlilabs 5
- Android开发:UI相关(一)自定义样式资源
- mysql导出表的字段及相关属性
- Python中的函数介绍
- springboot+cfx实现webservice功能