如何消除inline-block元素之间的间隙?
2024-08-25 10:02:57
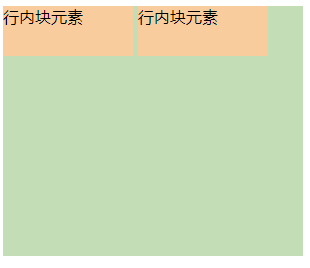
一、问题现象
在CSS布局中,如果我们想要将多个行内块元素并排,会发现同行显示的inline-block元素之间会出现一定的空隙,这就是换行符/空格导致的,叫做换行符/空格间隙。


1 <!DOCTYPE html>
2 <html lang="zh-cn">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>如何消除inline-block元素之间的间隙</title>
8 </head>
9 <style>
10 .father {
11 width: 300px;
12 height: 250px;
13 background-color: #c3deb7;
14 }
15
16 .son {
17 display: inline-block;
18 width: 130px;
19 height: 50px;
20 background-color: #f9cc9d;
21 }
22 </style>
23
24 <body>
25 <div class="father">
26 <span class="son">行内块元素</span>
27 <span class="son">行内块元素</span>
28 </div>
29
30 </body>
31 </html>

二、产生原因
当使用行内元素进行排版的时候,元素之间的符号采取一个都不放过的原则,通通都会都浏览器渲染,其中就包括换行符和空格,这两个极易被我们忽视的符号也会被浏览器渲染。,根据white-space的处理方式(默认是normal,合并多余空白)会将HTML中回车换行符转换成空白符,在字体不为空的情况下,会占据一定的空间,这就形成了我们所看到的inline-block元素之间的空隙。空隙的大小由字体大小决定,当行内元素font-size:16px时,间距为8px。

三、解决方案
在网上找了很多资料发现就以下两种方法缺点少一点比较实用,so,咱还是来点实用的吧。
方法一:为父元素中设置font-size: 0,在子元素上重置正确的font-size
.father {
font-size: 0;
width: 300px;
height: 250px;
background-color: #c3deb7;
}
.son {
font-size: 16px;
display: inline-block;
width: 130px;
height: 50px;
background-color: #f9cc9d;
}
不足之处:该方法必须要为子元素设置字体大小,否则子元素中的字体不会显示,增加了一点代码量。
方法二:设置父元素的CSS样式,display:table
.father {
display: table;
width: 300px;
height: 250px;
background-color: #c3deb7;
}
不足之处:父级元素不能与其他元素并排。
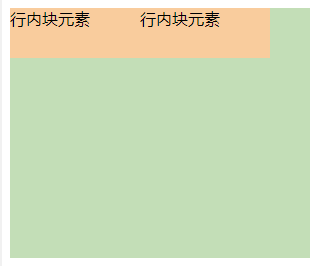
效果图:

参考文档:https://blog.csdn.net/qq_32614411/article/details/82223624、https://www.cnblogs.com/lynnmn/p/6274700.html
最新文章
- 如何一步一步用DDD设计一个电商网站(五)—— 停下脚步,重新出发
- 重叠(Overlapping) NAT
- iOS--cocopod升级新版本
- ural 2064. Caterpillars
- jquery 常用函数
- 利用百度地图开源sdk获取地址信息。
- HDU1203_I NEED A OFFER!【01背包】
- 7.25 RPN转换
- WIN10在安装mysql时,出现“The security settings could not be applied to the database because the connection has failed with the following error. Error Nr. 1045
- Kong管理UI -kong-dashboard
- 8,EasyNetQ-多态发布和订阅
- UITableView滚动优化(RunLoop)
- <笔记>Effective Objective-C 2.0 编写高质量iOS与
- 异常Exception分类
- Vue 初始化多个Vue 及之间的相互修改
- Python time()方法
- sqlite中的时间
- JSON 中JsonConfig的使用(转)
- Merge Query
- 【BZOJ2836】魔法树 树链剖分
热门文章
- Mysql体系结构管理
- 042.Python进程队列介绍
- Linux 用户管理_用户相关配置文件详解
- git&nodejs安装教程
- 程序员与年龄:四十岁普通开发、三十五岁首席架构、三十岁基层Leader
- Dubbo-admin安装测试
- HTTP状态 500 - 内部服务器错误之Could not open ServletContext resource [/db.properties]或者 [/mybatis.xml]
- Jmeter(五十) - 从入门到精通高级篇 - jmeter 之模拟弱网进行测试(详解教程)
- Jmeter- 笔记5 - 从响应数据提取信息
- ADAS虚拟车道边界生成