vue 中 {{}} 和 v-text 和 v-html 区别
2024-10-08 16:10:05
data: {
message:'<h3>我是一只小小小小鸟!</h3>'
},
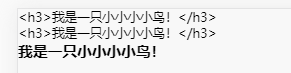
<div class="" >{{message}}</div>
<div class="" v-text="message"></div>
<div class="" v-html="message"></div>

说明 :{{}} 和 v-text 渲染效果一样 只会返回标签的内容 不会把标签的效果渲染出
v-html 会带着标签效果一样显示,适合对接后台返回富文本内容
最新文章
- C#中的Session
- 在Eclipse中对包进行增删改查
- C和C++混合编程(__cplusplus 与 external "c" 的使用)
- KTV项目总结
- Bean property '**DAO' is not writable or has an invalid setter method
- SmartThings物联网平台简介
- PHP计划任务之关闭浏览器后仍然继续执行的函数
- Ubuntu常用命令整理
- RH253读书笔记(8)-Lab 8 Securing Data
- 开源第三方登录组件OAuthLogin2.0 解析及开源地址
- IOS开发之UITabBarController与UINavigationController混合使用
- python学习之路前端-jQuery
- 【学习总结】Git学习-参考廖雪峰老师教程-总
- Lisp小程序,大作用,不该放弃!
- AI学习吧-Redis操作-事务、订阅
- 39.css3----button按钮点击时出现蓝色边框
- Android GridView 滑动条设置一直显示状态
- TeamWork#3,Week5,Release Notes of the Alpha Version
- 函数调用时形参的传递也会被认为是赋值操作(继承自Object后会出现的问题)
- Phonegap 通知 Notification