2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用)
为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单、列表)

- 理解:
能说出表格用来做什么的
表格的基本结构组成

表格作用:
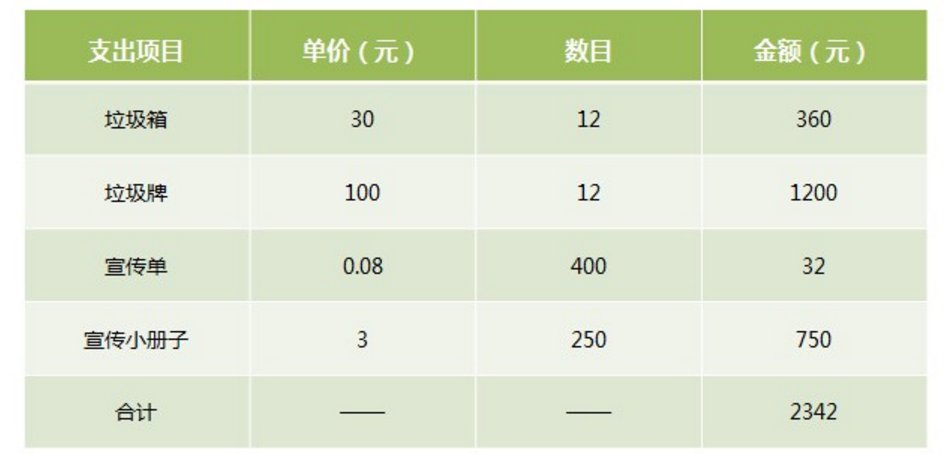
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理
,虽然 div 布局也可以做到,但是总没有表格来得方便。

ps: 这些地方用表格,你会觉得很贴切。
1. 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
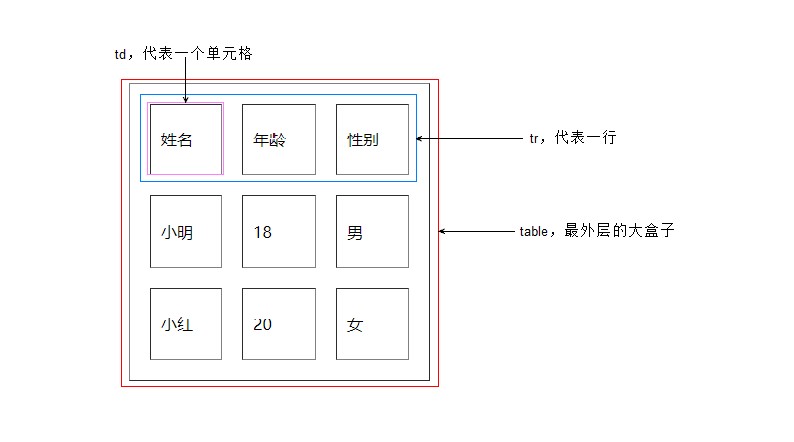
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格标签。
2.tr标签 用于定义表格中的行,必须嵌套在table标签中。
3.td 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

总结:
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
<tr></tr>中只能嵌套<td></td>类的单元格<td></td>标签,他就像一个容器,可以容纳所有的元素
2. 表格属性
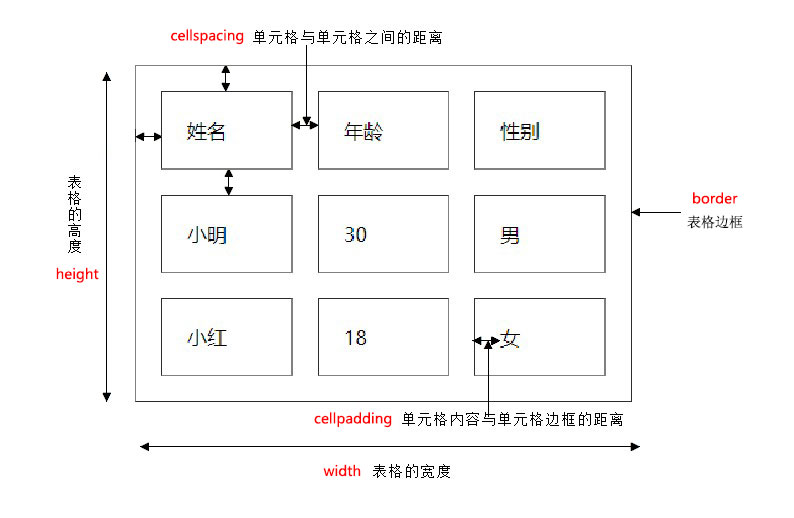
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

我们经常有个说法,是三参为0, 平时开发的我们这三个参数 border cellpadding cellspacing 为 0

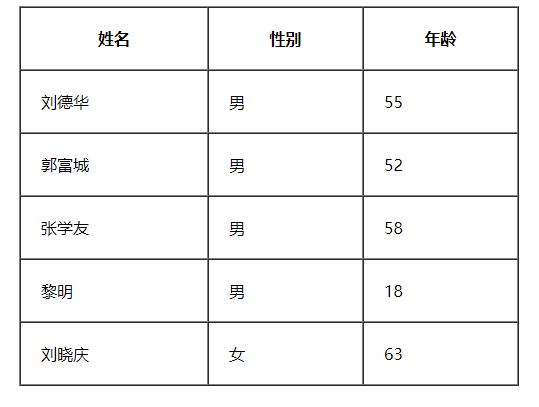
案例1:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
3. 表头单元格标签th
- 作用:
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
只需用表头标签
<th></th>替代相应的单元格标签<td></td>即可。

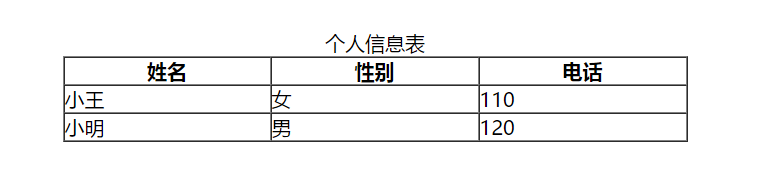
案例2:
效果图

代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
4. 表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
**注意: **
1.caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
2.caption 标签必须紧随 table 标签之后。
3.这个标签只存在表格里面才有意义。
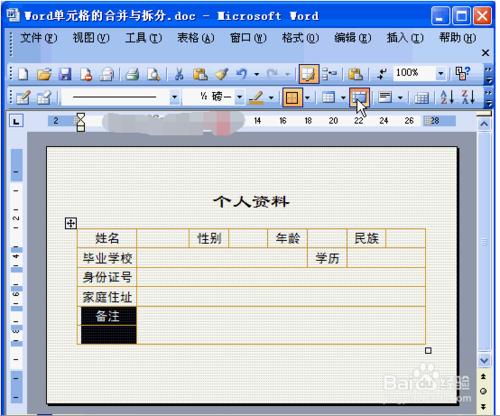
5. 合并单元格(难点)
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。

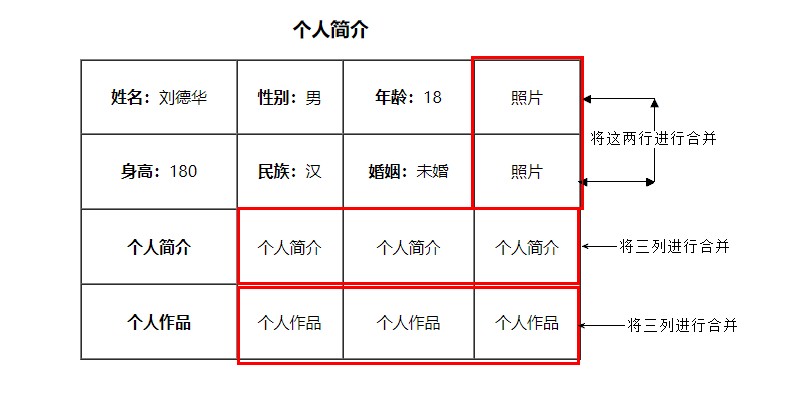
5.1 合并单元格2种方式
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的个数"

5.2 合并单元格顺序
合并的顺序我们按照 先上 后下 先左 后右 的顺序
5.3 合并单元格三步曲
1.先确定是跨行还是跨列合并
2.根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量
比如 : <td colspan="3"> </td>
3.删除多余的单元格 单元格
6. 总结表格
| 标签名 | 定义 | 说明 |
|---|---|---|
<table></table> |
表格标签 | 就是一个四方的盒子 |
<tr></tr> |
表格行标签 | 行标签要再table标签内部才有意义 |
<td></td> |
单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
<th></th> |
表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
<caption></caption> |
表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
clospan 和 rowspan |
合并属性 | 用来合并单元格的 |
1.表格提供了HTML 中定义表格式数据的方法。
2.表格中由行中的单元格组成。
3.表格中没有列元素,列的个数取决于行的单元格个数。
4.表格不要纠结于外观,那是CSS 的作用。
5.表格的学习要求: 能手写表格结构,并且能简单合并单元格。
7. 拓展阅读@
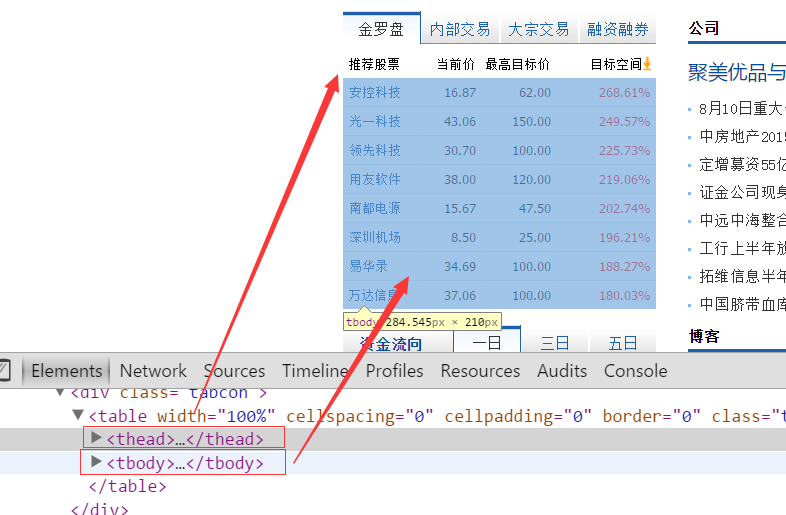
表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别
用:thead,tbody,tfoot来标注, 这样更好的分清表格结构

注意:
1.<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签!
2.<tbody></tbody>:用于定义表格的主体。放数据本体 。
3.<tfoot></tfoot>: 放表格的脚注之类。
4.以上标签都是放到table标签中。
最新文章
- 如何解决audiodg占用内存高(停止与重启audiodg服务)
- Analyzer中进行货币转换
- linux skill
- Func系列2:常用模块及API
- git 仓库操作
- pthreads多线程数据采集
- c3p0数据源定义
- 【解决】VS2013 + Qt 5.7(5.6适用)使用QSqlDatabase出现“无法解析的外部符号"错误
- Python学习(四十二)—— Djago-model进阶
- Django合集
- PAT L2-023 图着色问题
- leetcode56
- CSS兼容性(IE和Firefox)技巧
- HDU3062&&HDU1814
- LR提交JSON格式的请求
- 机器学习进阶-图像基本操作-边界补全操作 1.cv2.copyMakeBoder(img, top_size, bottom_size, left_size, right_size, cv2.BORDER_REPLICATE) 进行边界的补零操作 2.cv2.BORDER_REPLICATE(边界补零复制操作)...
- Yandex插件使用说明——Slager_Z
- Eclipse 批量创建多级文件夹
- Flex远程调用机制RemoteObject应用技巧
- B. Counting-out Rhyme(约瑟夫环)
热门文章
- hdu517 Triple
- L3-002 特殊堆栈 (30分) vector容器的模拟、vector容器的一些用法
- Redis-sentinel 哨兵(HA)
- Redis 的缓存淘汰机制(Eviction)
- codeforces 11B Jumping Jack
- Chrome DevTools & performance & keywords
- npm version ^ meaning
- 使用 HTML5 & CSS 实现一个自定义开关按钮 switch button
- git cli all in one
- TS type different String / string