Node.js安装、webpack 安装步骤Windows
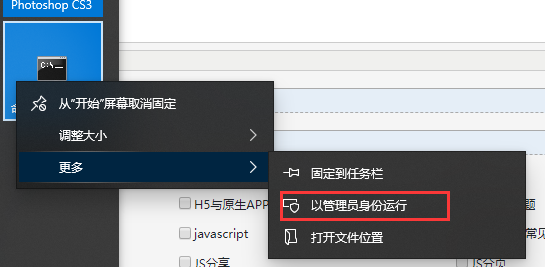
注意:CMD要以管理员身份打开,否则在安装webpack那一步一直报错
默认 : C:\Windows\System32 --cmd.exe


什么是Node.js?
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
Node.js使用一个事件驱动、非阻塞式 I/O 的模型,使其轻量且高效;
Node.js的软件包生态系统npm是全球最大的开源库生态系统。
安装教程
本机环境:Windows 10 64bit操作系统
1.下载安装包
Node.js 官方网站下载:https://nodejs.org/en/download/

下载完成,安装包如下:

2.安装
双击打开安装,下一步下一步即可:

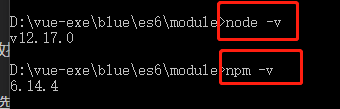
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

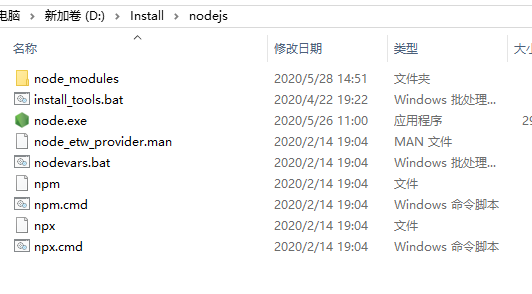
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):

3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
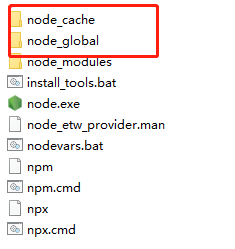
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

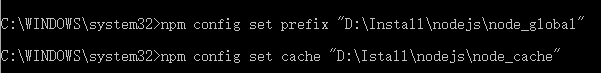
然后在cmd命令下执行如下两个命令,配置路径:
npm config set prefix "D:\Install\nodejs\node_global"
npm config set cache "D:\Install\nodejs\node_cache"
执行命令,如下图所示:

(输入指令后,命令行闪一下,不会有任何提示)
执行完后,配置环境变量,分别新建用户变量PATH和系统变量NODE_PATH,如下:
"此电脑"->“属性”->"高级系统设置"->“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Install\nodejs\node_global”,如下图:

这是最重要的一点;在安装webpack后出现'webpack' 不是内部或外部命令的问题 就是因为路径不对
PATH和NODE_PATH全部设置为:D\Install\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向D:\Install\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Install\nodejs\node_global”,如下:

配置完成。
4.安装webpack及webpack-cli
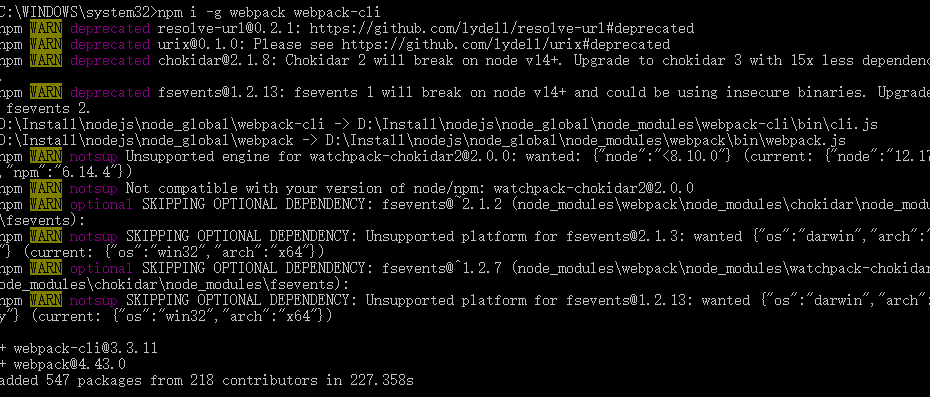
在cmd命令下执行 npm i -g webpack webpack-cli 安装webpack,如下图所示:
前端包管理工具npm, bower and grunt

也可以切换到本地目录在安装一遍,当然全局安装就可以了,
可以忽略本地安装:因为我在D:\vue-exe\blue\es6\module 下练习项目,所以定为本地位置,命令:npm i webpack webpack-cli

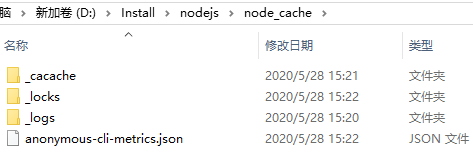
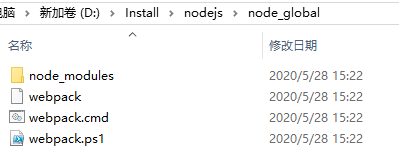
安装成功,自动生成文件夹如下所示:


在cmd命令下执行 webpack -v 查看webpack版本,如提示:

注意:安装webpack 过程中报错是因为没在管理员下安装
----------------------------------------------------------------------
wepack安装命令
webpack和webpack-cli这两个都需要装上
这两个是互相配合的,一开始就是两个都需要装
-g 全局安装, i 是install 的简写
npm i -g webpack webpack-cli 全局安装(可要任何位置安装)
npm i webpack webpack-cli 本地安装(在本地目录下)
两个本地,两个全局,正常使用webpack时,这四个库都要装,当然全局的装一遍就行了
web
--save 写入到 dependencies 对象 -S就是--save
--save-dev 写入到 devDependencies 对象
----------------------------------------------------------------------
最新文章
- ASP.NET Aries 2.0 发布(原来的源码SVN已关闭,开源源码已迁移到GitHub)
- overflow:hidden清除浮动原理
- OGRE 1.9 的第一个程序(OGRE HelloWorld程序)
- 设置跨域的iframe的高度
- 如何判断ios设备中是否安装了某款应用
- [问题2015S05] 复旦高等代数 II(14级)每周一题(第六教学周)
- Android的startActivityForResult()与onActivityResult()与setResult()参数分析,activity带参数的返回
- 数据库连接类oracleHelper
- elasticsearch 索引 类型 id
- jquery收集--php收集所有post数据
- 2016普及组t3海港
- css自适应
- React-报错Warning:setState(...)on anunmounted component
- seaborn使用(绘图函数)
- Ubuntu下安装antlr-4.7.1
- Python开发【第七篇】:面向对象二
- TRIO-basic变量的状态位
- Jquery属性选择器(同时匹配多个条件,与或非)(附样例)
- kafka集群压力测试--基础。
- 关于webpack的path和publicPath。