通过 Blob 创建下载文件
2024-09-08 06:05:36
Blob

如上图所示,Blob 对象有三个部分组成,data:image/jpeg 表示该 Blob 是什么类型的文件。base64 是一个二进制到文本的编码,更多细节查看Base64 编码/解码。其余的就是以 Base64 编码出来的二进制到文本的表现形式。
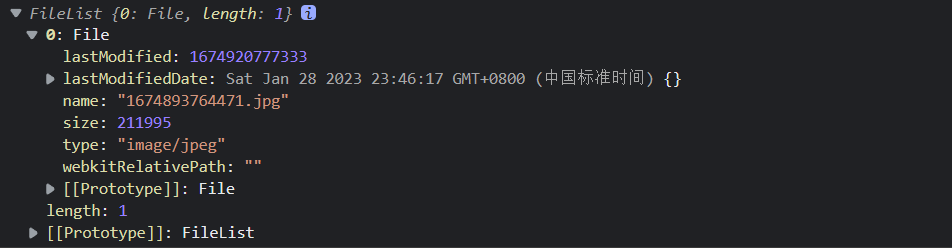
File
File 用来表示用户本地文件对象。File 继承自 Blob 对象,可以使用 Blob 对象的场合都可以使用它。
File 最常见的使用场合是表单的文件上传控件 <input type="file" /> ,用户选中文件以后,浏览器就会生成一个数组,里面是每一个用户选中的文件,它们都是 File 对象:

Blob 创建下载文件
浏览器允许使用 URL.createObjectURL() 方法,针对 Blob 对象生成一个临时 URL,以便于某些 API 使用。这个 URL 以 blob:// 开头,表明对应一个 Blob 对象,协议头后面是一个识别符,用来唯一对应内存里面的 Blob 对象。
const json = JSON.stringify([
{
name: "小红",
grade: 1
}
]);
document.querySelector("#down").onclick = () => {
const blob = new Blob([json], { type: "application/json" });
const a = document.createElement("a");
a.download = "data.json";
a.href = URL.createObjectURL(blob);
a.click();
};
把需要下载的内容插入到 Blob 对象中,指明文件 MIME 类型。把 URL 传递给 a 标签,再通过点击事件让其执行下载。
FileReader 读取上传文件
const input = document.querySelector("#input");
input.addEventListener("change", e => {
const reader = new FileReader();
reader.readAsDataURL(e.target.files[0]);
reader.onload = e => {
console.log(reader.result);
};
});
最新文章
- Android6.0动态获取权限
- ListView的position的保持
- MVC神韵---你想在哪解脱!(十三)
- Contest2037 - CSU Monthly 2013 Oct (problem D :CX and girls)
- 初探 ref 和 out
- C++ 中list、vector和deque比较[转]
- 高放的c++学习笔记之关联容器
- android与javascript相互调用
- XML是什么,它能够做什么?——写给XML入门者
- scp 命令快速使用讲解
- springMVC初探
- x的x次幂的值为10,求x的近似值
- C++类中静态变量和普通变量的区别
- 恢复oracle中误删除drop掉的表 闪回的方法
- Kubernetes---pod--重启策略
- 2019 年 Spread.NET 产品路线图(Roadmap)
- uiautomatorviewer 优化定位符生成,支持生成Java,Python自动化代码
- 新的时代:今日三款新IM正式宣战微信!
- nginx 动静分离 以及 负载均衡配置
- 关于 TRegEx.Split()