react框架-知识点(ref,, setState)
2024-09-08 19:22:20
react的思想:无必要勿增实体
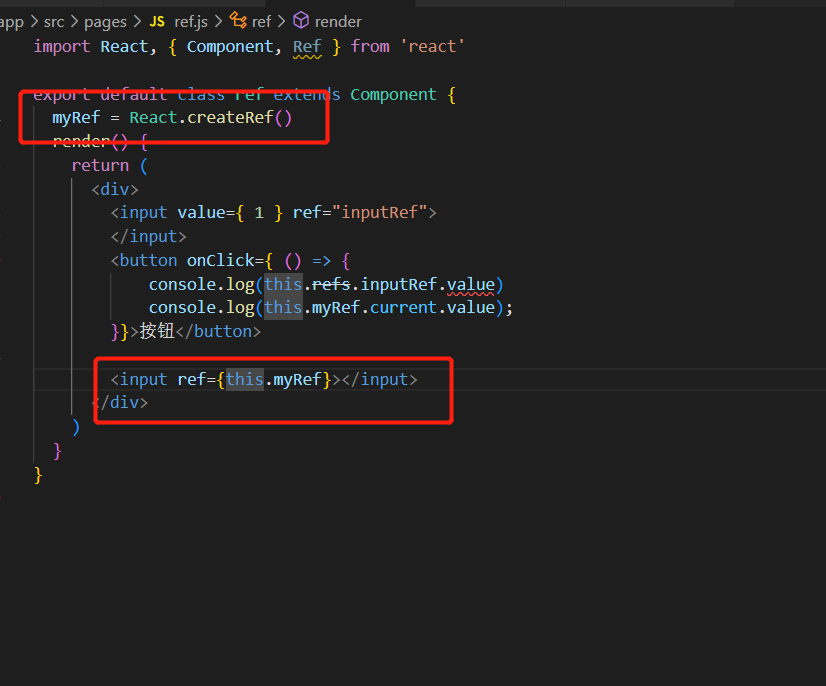
1. ref
使用
myRef = React.createRef()
<input ref={this.myRef}></input>

2. setState
如果setState处在异步中,那么里面的setState是同步执行,
如果setState处在同步中,那么里面的setState是异步执行
执行玩啊setState后,会调用redenr函数
setState接收第二个参数,回调函数,状态更新完触发
<button onClick={() => {
// this.state.text = this.state.text === '收藏' ? '已经收藏' : '收藏' // 页面没有改变,
// 改变state的值使用 setState, 可以直接设置key的value值。
this.setState({
text: this.state.text === '收藏' ? '取消收藏' : '收藏'
})
console.log(this.state)
}}>{this.state.text}</button>
最新文章
- adb devices出现no permissions
- jQuery Colorbox弹窗插件使用教程小结、属性设置详解
- notepad++ 配置Python 调试环境 实用版
- NGITOSS
- K均值聚类(Kmeans)
- SharedPreference 存储小量数据,一般首次启动显示引导界面就用这个。
- phonegap ios默认启动页
- Codeforces Gym H. Hell on the Markets 贪心
- Linux C编程--打开和关闭流
- Autoit 获取运行目录
- 关于matlab中textread
- Boost.Asio基础(五) 异步编程初探
- jquery 如何动态添加、删除class样式方法介绍
- Android中菜单图标等系统自带的图标
- leanote 信息栏显示笔记本和笔记类型
- ORACLE11G R2 RAC的进程启动流程
- BZOJ3676[Apio2014]回文串——回文自动机
- 前段基础之CSS
- RNN(1) ------ “理解LSTM”(转载)
- Python基础1 介绍、基本语法