twenty four
vue基础代码
<script src="vue路径"></script>
<script>
const vm = new Vue({
//el是固定写法,表示控制那块区域,接收的值是选择器 
el:'#app', //el指向的选择器就是view视图区域
data:{ //Model数据源
}
})
</script>
vue中的指令可以分为6种
内容渲染指令 属性绑定指令 事件绑定指令 双向绑定指令 条件渲染指令 列表渲染指令
内容渲染指令:
1.v-text
缺点:会覆盖元素内容原有的内容!
2.{{}} (插值表达式Mustache)专门解决内容覆盖问题
实际开发中使用的最多,只是内容的占位符,不会覆盖原有的内容!
3.v-html
渲染包含HTML标签的字符串
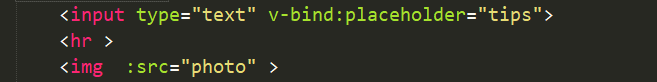
属性绑定指令:
注意:插值表达式只能用于元素的内容节点中,不能用在元素的属性节点中!
v-bind:元素的属性动态绑定属性值(vue规定v-bind:指令可以简写为:)

在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
<div :title="'box'+index">这是一个div</div>
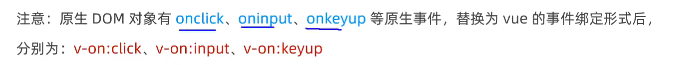
事件绑定指令:
v-on:简写为@

事件处理函数要定义到methods中
绑定事件处理函数的时候,可以使用()进行传参

vue提供了内置变量,名字叫做$event,它就是原生DOM的 事件对象e

案件修饰符
在监听键盘事件时,我们需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符
@keyup.按键=‘方法名’
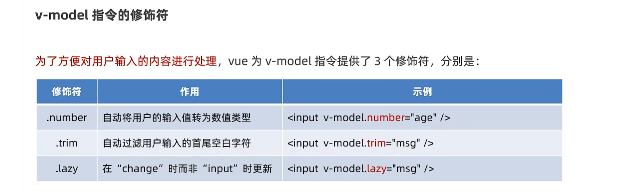
双向绑定指令
v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据。
1.input输入框
type="radio"
type="checkbox"
type="xxxx"
2.textarea
3.select

最新文章
- .NET Core的日志[1]:采用统一的模式记录日志
- Java多线程21:多线程下的其他组件之CyclicBarrier、Callable、Future和FutureTask
- Linux就这个范儿 第12章 一个网络一个世界
- DISPLAY_ITEM built-in in Oracle D2k Forms
- android 定制目录
- javascript利用拷贝的方法实现导出excel(可以导出表格线)
- Educational Codeforces Round 4 B. HDD is Outdated Technology 暴力
- CSS3--幽灵按钮特效(实例)
- 高级I/O之readv和writev函数
- CSS3 过渡transition 认识
- php使用PDO方法详解
- 苹果新手MacBook 目录认识
- Redis新接触
- Cocos Creator LabelAtlas(艺术数字的使用)
- Django 中文和时区设置
- BZOJ 3624: [Apio2008]免费道路
- T-SQL数据库备份
- C++ c++与C语言的区别(三目运算符,const修饰符)
- 微信公众号开发《三》微信JS-SDK之地理位置的获取与在线导航,集成百度地图实现在线地图搜索
- 【java】Cookie购物车实现