vue3 门户网站搭建3-pinia
2024-10-21 12:43:45
引入 pinia 来方便处理全局变量。
npm install pinia
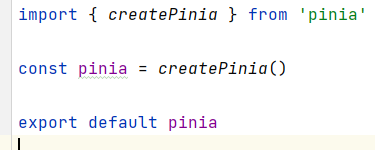
1、创建 pinia

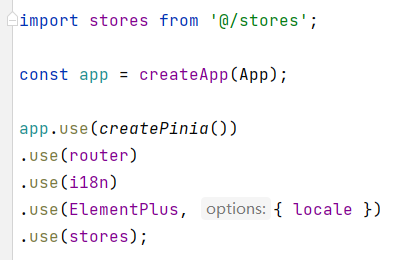
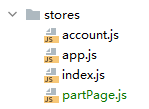
2、main 中引入(我这里是直接写的 index,所以导出的是 stores)


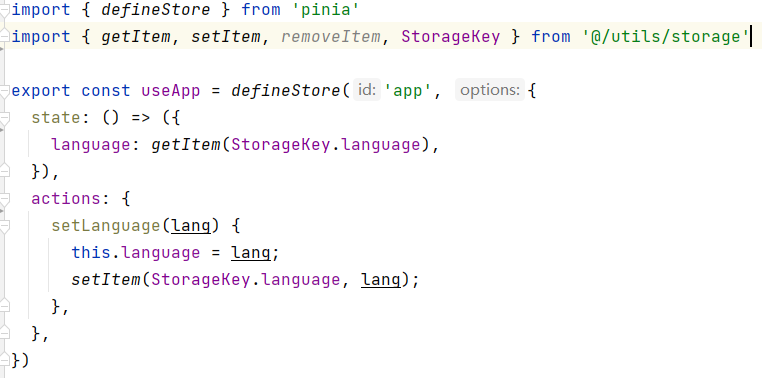
3、定义变量

使用:

注:
开发门户项目过程中,遇到了多个路由使用复用同一个页面的情况,内容显示标题为跳转携带参数传递,但一刷新界面,参数丢失就导致界面内容为空,故调整为用 pinia 记录跳转参数以避免参数丢失。
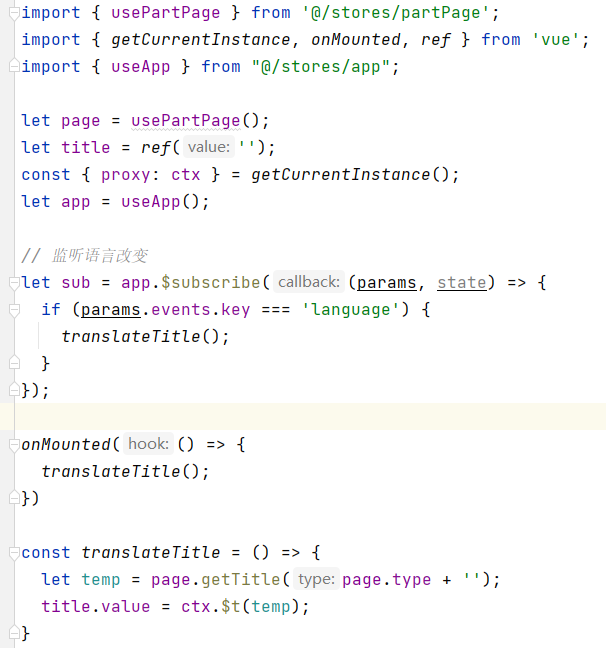
另因为标题是传参显示,故切换界面语言时,并不能实时刷新,所以增加了监听使用:

最新文章
- Lua 学习笔记(七)编译、执行外部代码块
- iOS 2D绘图 (Quartz 2D) 概述
- extractor
- 推荐《HeadFirst设计模式》
- 手把手教你用python抓网页数据
- Linux 系统安全 抵御TCP的洪水
- Hibernate常用配置文件详解
- ios开发笔记
- 学习Slim Framework for PHP v3 ( 二)
- opencv有关错误及解决办法
- ORACLE数据库存储结构简介(转)
- OpenCV学习(2)--基本数据结构
- 利用DataImportHandler建索引时一直无法完成
- Java之线程同步练习
- JavaWeb(一)Servlet中的ServletConfig与ServletContext
- 优秀的云计算工程师需要学什么?云计算Docker学习路线
- Cache Line
- 洗礼灵魂,修炼python(75)--全栈项目实战篇(3)—— 账户注册登录管理系统
- Flink(一)Flink的入门简介
- 使用VS2013进行C#程序的单元测试