nim_duilib(4)之CheckBox
2024-10-16 09:23:19
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于CheckBox的代码。 xml完整源码在文末。
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
class属性来自global.xml中设置的样式,name是代码中使用该空间用的,text是控件展示的文字,margin从左到右分别是当前控件距左、上、右、下的距离,selected为true,设置为选中状态。 可以调用函数IsSelected获取是否选中。
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// 关联3个checkbox
ui::CheckBox *pcb_arr_[count_3];
同时,类中再额外添加两个函数,用于监听CheckBox的选中和反选。
// checkbox点击处理函数
bool OnCheckBoxSelected(ui::EventArgs * msg);
bool OnCheckBoxUnSelected(ui::EventArgs * msg);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 2.查找界面的3个checkbox控件
//----------------------------------------------------------------------------------------
pcb_arr_[0] = dynamic_cast<ui::CheckBox*>(FindControl(L"checkbox1"));
pcb_arr_[1] = dynamic_cast<ui::CheckBox*>(FindControl(L"checkbox2"));
pcb_arr_[2] = dynamic_cast<ui::CheckBox*>(FindControl(L"checkbox3"));
for (auto item : pcb_arr_)
{
if (item)
{
// 监听选中
item->AttachSelect(nbase::Bind(&BasicForm::OnCheckBoxSelected, this, std::placeholders::_1));
// 监听反选
item->AttachUnSelect(nbase::Bind(&BasicForm::OnCheckBoxUnSelected, this, std::placeholders::_1));
}
}
}
OnCheckBoxSelected
函数体代码如下
bool BasicForm::OnCheckBoxSelected(ui::EventArgs * msg)
{
std::wstring str = msg->pSender->GetName() + std::wstring(L" is selected\n");
LPCWSTR result = str.c_str();
OutputDebugString(result);
return false;
}
OnCheckBoxUnSelected
函数体如下
bool BasicForm::OnCheckBoxUnSelected(ui::EventArgs * msg)
{
std::wstring str = msg->pSender->GetName() + std::wstring(L" is unselected\n");
LPCWSTR result = str.c_str();
OutputDebugString(result);
return false;
}
运行结果
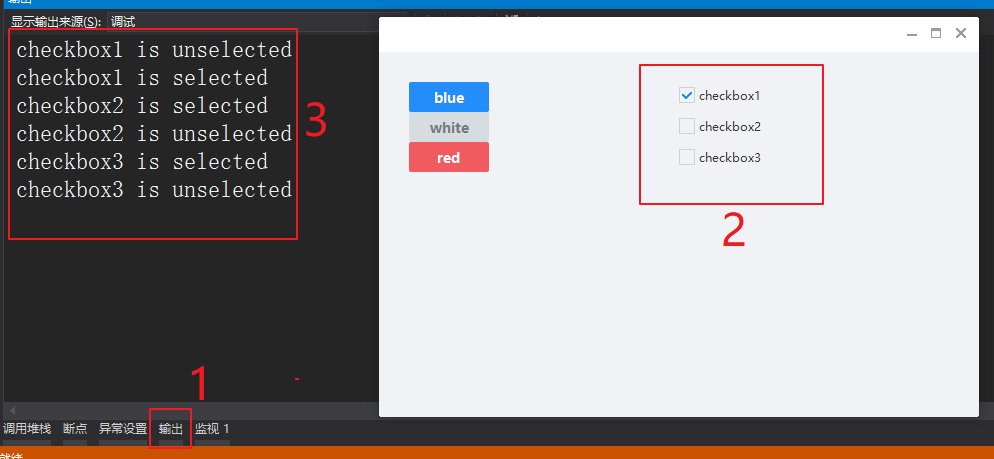
当选中checkbox和反选时,VS的输出对话框中将输出我们设置的监听处理结果。

xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
最新文章
- .Net 面试题 3C(CTS,CLS,CLR)
- 【centos7】添加开机启动服务/脚本
- 移动前端开发-单页应用(spa)模型
- javascript移动设备Web开发中对touch事件的封装实例
- C++ 中dynamic_cast&lt;&gt;的使用方法小结 -判断类型-rtti
- 八皇后问题 --- 递归解法 --- java代码
- 前后端分离 接口管理神器——Rap本地搭建
- 使用Django实现分页器功能
- 20155306 2006-2007-2 《Java程序设计》第3周学习总结
- 一文读懂MapReduce
- DoTween之队列
- pandas 拆分groupby 应用某个函数apply 和聚合结果aggregate
- Greeting Card
- 1.2.4 Excel快速建立n个文件夹
- Java8使用@sun.misc.Contended避免伪共享(False Sharing)
- 计算机中的K、M、G、T到底指的是
- nginx 反向代理 apache 服务
- Python开发【笔记】:“~” 按位取反运计算方法
- UEM用户行为了如指掌!
- 《高性能JavaScript》学习笔记——日更中