Docker实战 | 第三篇:Docker安装Nginx,实现基于vue-element-admin框架构建的项目线上部署
一. 前言
在上一文中 点击跳转 通过IDEA集成Docker插件实现微服务的一键部署,但 youlai-mall
是前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
二. Docker安装Nginx
1. 创建目录
mkdir -p /usr/share/nginx/conf
mkdir -p /usr/share/nginx/html
2. 创建配置文件
touch /usr/share/nginx/conf/nginx.conf
在nginx.conf文件添加如下配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 代理转发请求至网关,prod-api标识解决跨域问题
location /prod-api/ {
proxy_pass http://www.youlai.store:9999/;
}
}
}
3. 拉取镜像
docker pull nginx
查看镜像
docker images
4. 创建容器并启动
docker run -it -d \
--name nginx \
-p 80:80 \
-v /usr/share/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/share/nginx/html:/usr/share/nginx/html \
nginx
两个-v 分别表示配置文件和nginx工作空间目录的映射,冒号左边是宿主机,右边是容器的,这样修改宿主机的配置文件和工作空间就可以同步到容器
5. 查看容器
docker ps -a
6. 查看nginx启动日志
docker logs nginx
7. 启动、关闭、重启nginx
docker start nginx
docker stop nginx
docker restart nginx
三. vue-element-admin落地项目线上部署
完成上面的Nginx安装和相关配置后,接下来开始部署前端项目。
youlai-mall-admin 是开源项目有来商城 分离的管理前端,基于 vue-element-admin基础框架构建的。这里讲述如何将其部署到线上环境。
1. 项目打包
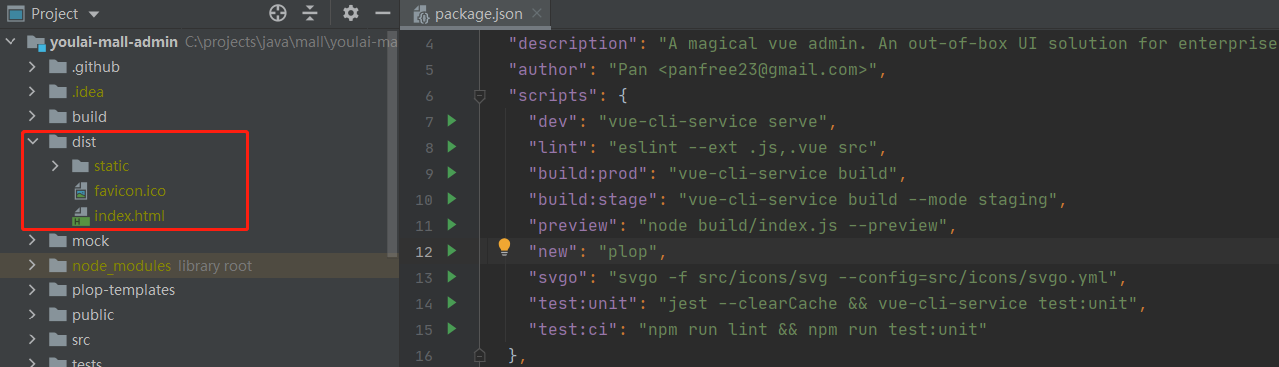
执行npm run build:prod打包项目,打包生成的文件在项目根目录下的dist文件夹。


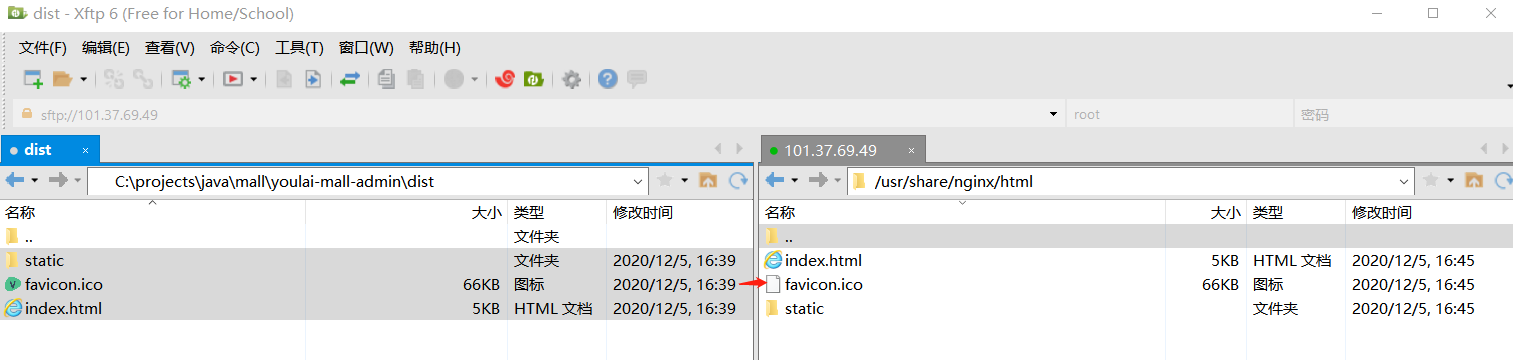
2. 项目上传
使用FTP工具上传dist文件夹下的所有文件至服务器/usr/share/nginx/html目录下

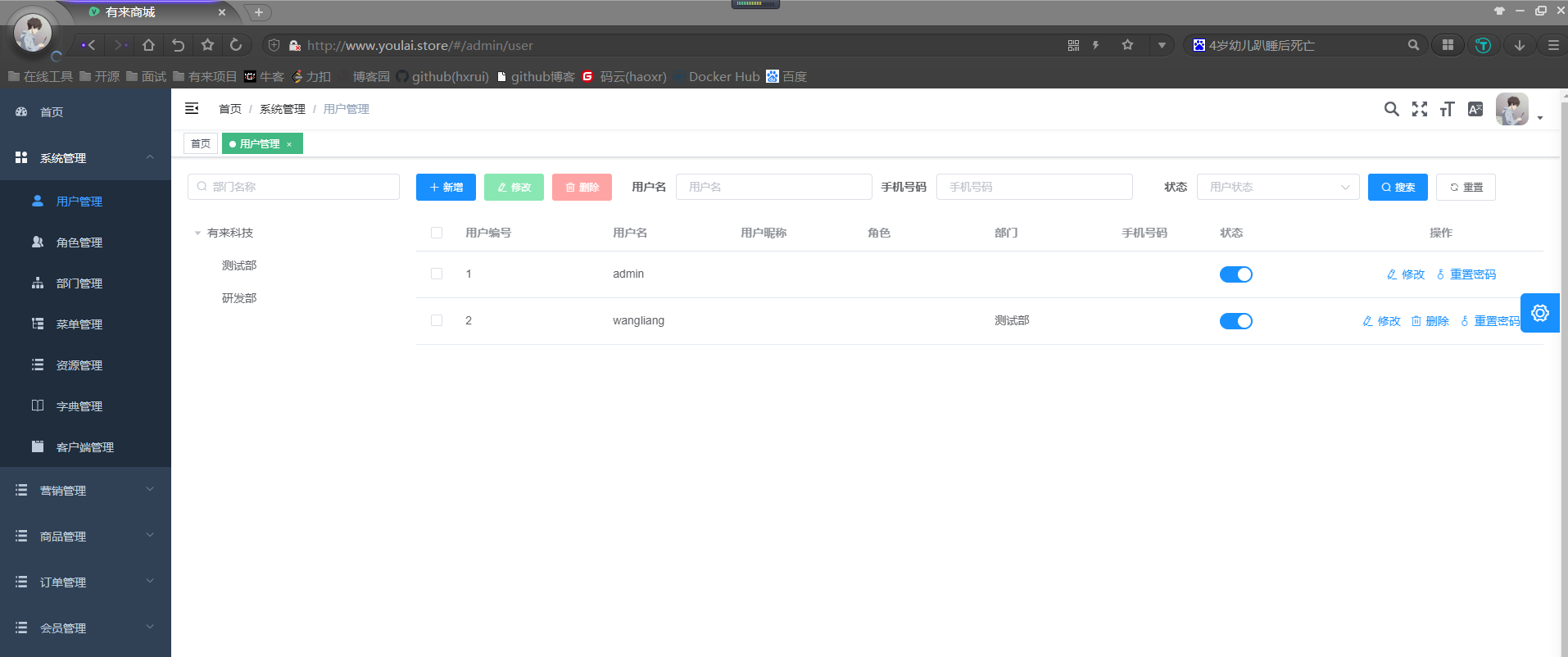
3. 项目测试
重启nginx
docker restart nginx
访问 www.youlai.store, 使用账号/密码:admin/123456 登录系统

访问成功!!
4. 其他说明
在Nginx配置文件中其中有下面这一段配置
location /prod-api/ {
proxy_pass http://www.youlai.store:9999/;
}
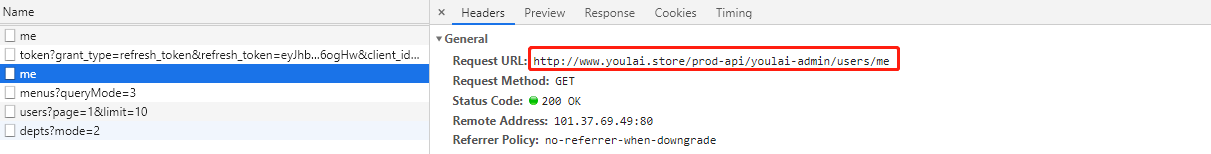
至于为什么会拦截 prod-api 这段标识进行代理转发,看下浏览器的一个完整请求路径你应该就会明白。

无论是本地的dev-api还是线上的prod-api的标识本质上都是解决前后端分离项目的跨域问题,只不过本地使用的vue的proxyTable代理,线上使用的是nginx的代理,手段则是统一的替换标识为真正的后端地址。
四. 结语
至此 youlai-mall 后端和前端都已部署完毕,线上网址 www.youlai.store,目前上线的功能有系统管理模块和OAuth2统一认证授权,商城业务功能和小程序正在开发阶段,所以有兴趣的朋友一起开发的项目欢迎您的关注和联系我(微信号:haoxianrui)。
最新文章
- 我也来写:数据库访问类DBHelper
- AngulaJS路由 ui-router 传递多个参数
- jQuery中的bind() live() delegate()之间区别分析
- [ActionScript 3.0] AS3.0 马赛克效果
- 页面异步加载javascript文件
- icacls备份与还原ACL列表(NTFS权限)--Robocopy
- UVA 11354 Bond(MST + LCA)
- poj2975--Nim
- iOS之Swift语言的学习
- 使用ILmerge合并Exe、Dll文件的帮助类
- HTML5: Screen Orientation API
- 老李分享: Oracle Performance Tuning Overview 翻译下
- linux系统下,警告:warning: implicit declaration of function ‘gets’ [-Wimplicit-function-declaration] 和 warning: the `gets' function is dangerous and should not be used. 的由来和解决方法。
- API函数详解:API大全总目录(按字母排列)
- C# 串口操作系列(5)--通讯库雏形
- CodeForces 589F-Gourmet and Banquet-二分答案
- LwIP Application Developers Manual2---Protocols概览
- 为什么ssh 执行完命令以后 挂了, hang , stop respond
- linux--切换ipython解释器到python3
- Piggy-Bank HDU - 1114