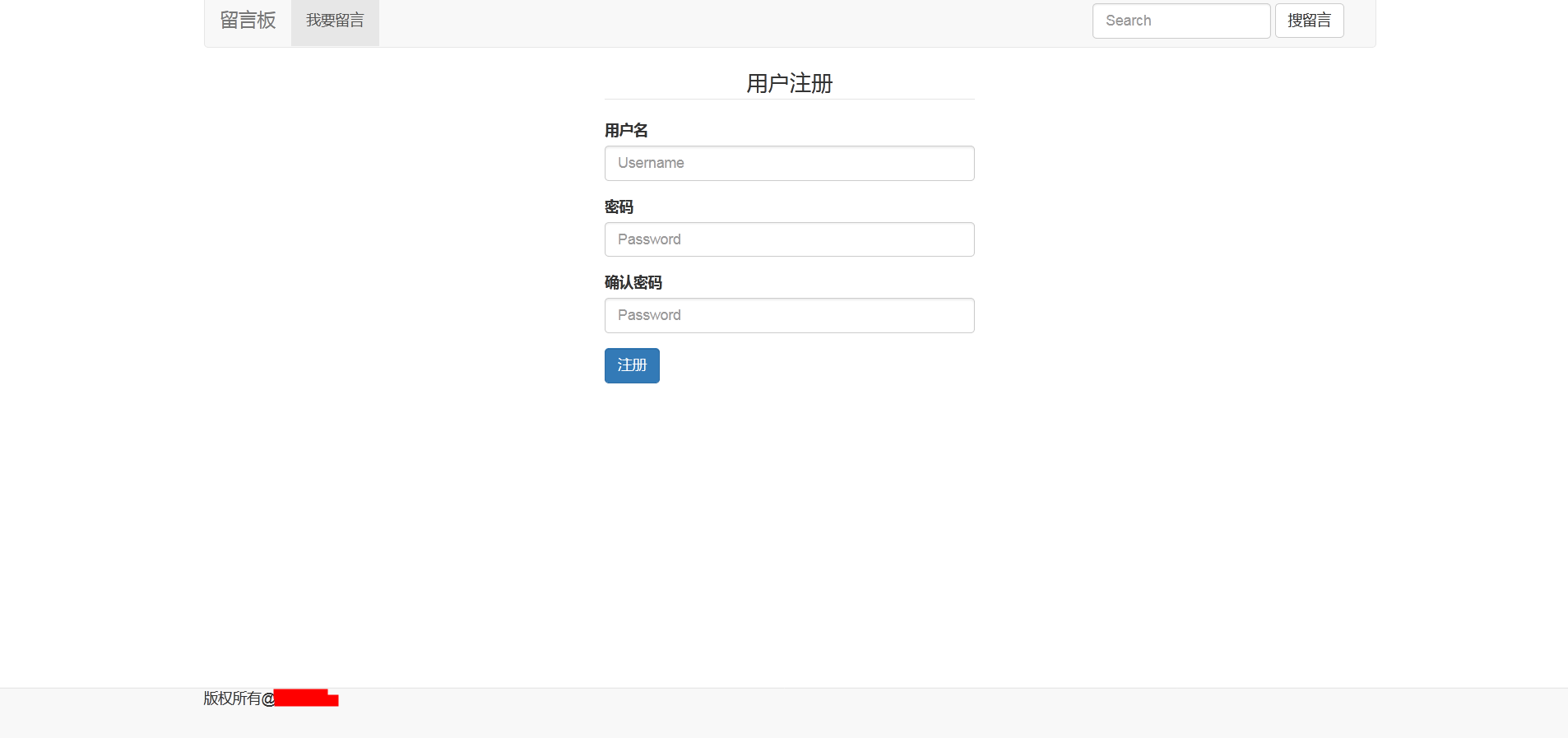
Bootstrap留言板界面练习
2024-09-06 16:17:52
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言板注册练习</title> <script type="text/javascript" src="./js/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="./js/bootstrap.min.css"> </head>
<body class="container"> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">留言板</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav">
<li class="active"><a href="#">我要留言<span class="sr-only">(current)</span></a></li>
</ul> <form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜留言</button>
</form> </div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="row">
<div class="col-md-4"></div> <div class="col-md-4"> <legend class="text-center">用户注册</legend> <form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="Username">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div> <div class="form-group">
<label for="exampleInputPassword1">确认密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div> <button type="submit" class="btn btn-primary">注册</button>
</form> </div> <div class="col-md-4"></div>
</div> <nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
版权所有@张千禧
</div>
</nav> </body>
</html>

最新文章
- PL/SQL连接Oracle数据库,中文乱码,显示问号
- 学习 OPenGL
- console命令详解
- bzoj1787 [Ahoi2008]Meet 紧急集合
- Jsonp类
- 记录一次cefsharp1输入法在win7下异常解决定位
- [Everyday Mathematics]20150129
- duilib中控件拖拽功能的实现方法(附源码)
- 委托和事件[delegate and event]_C#
- LBS地理位置距离计算方法之geohash算法
- Android进阶篇-时间滑动控件
- CoffeeScript飞一样的写javascript
- CCTableView 简单样例
- Java XML 序列化和反序列化
- 【十三】jvm 性能调优工具之 jstack
- ssh: connect to host gitlab.alpha.com port 22: Network is unreachable
- Java 11 究竟比 8 快了多少?看看这个基准测试
- SSH防止超时的设置
- Django之Django debug toolbar调试工具
- [转] with (nolock) 解释