PostMan生成的测试报告 工具node.js、步骤、结果
2024-09-02 09:08:49
Postman生成测试报告的工具node.js
1、下载并安装:
win系统(下载后一直下一步就好了)

mac系统

2、配置环境
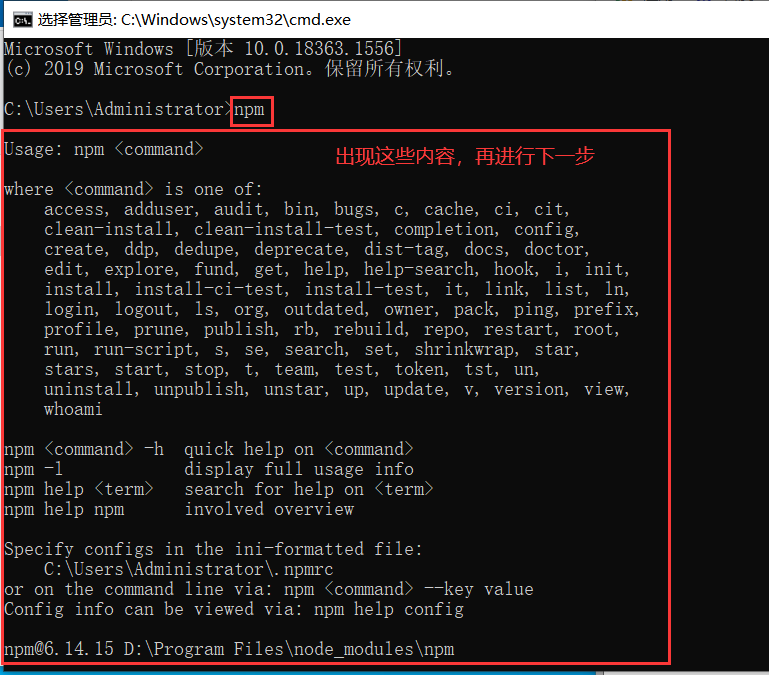
(1)、在命令提示符里面输入npm

检验安装是否成功可以输入命令:npm -version(查看npm的版本)
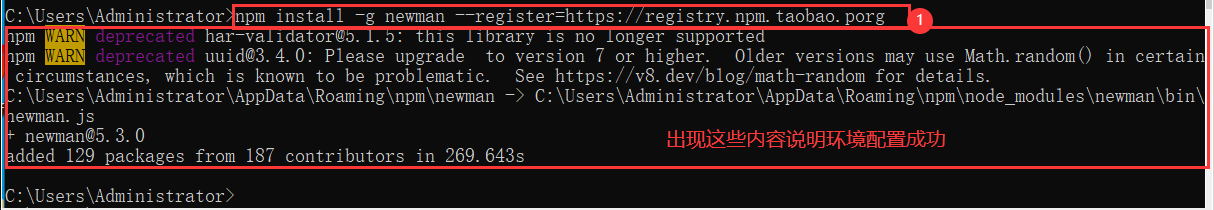
(2)、再输入npm install -g newman --register=https://registry.npm.taobao.porg

检验是否安装成功输入命令:newman -version(查看new -version的版本,如果没有安装成功是看不见版本的)
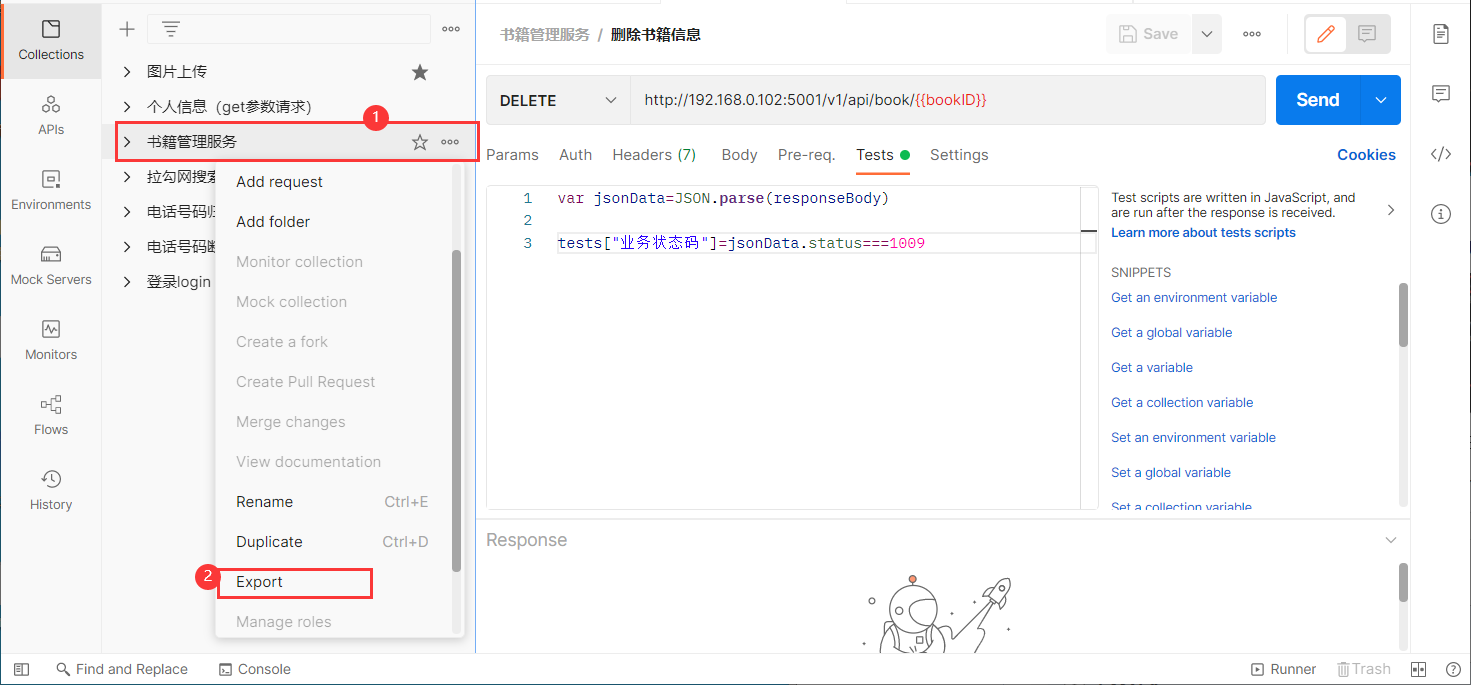
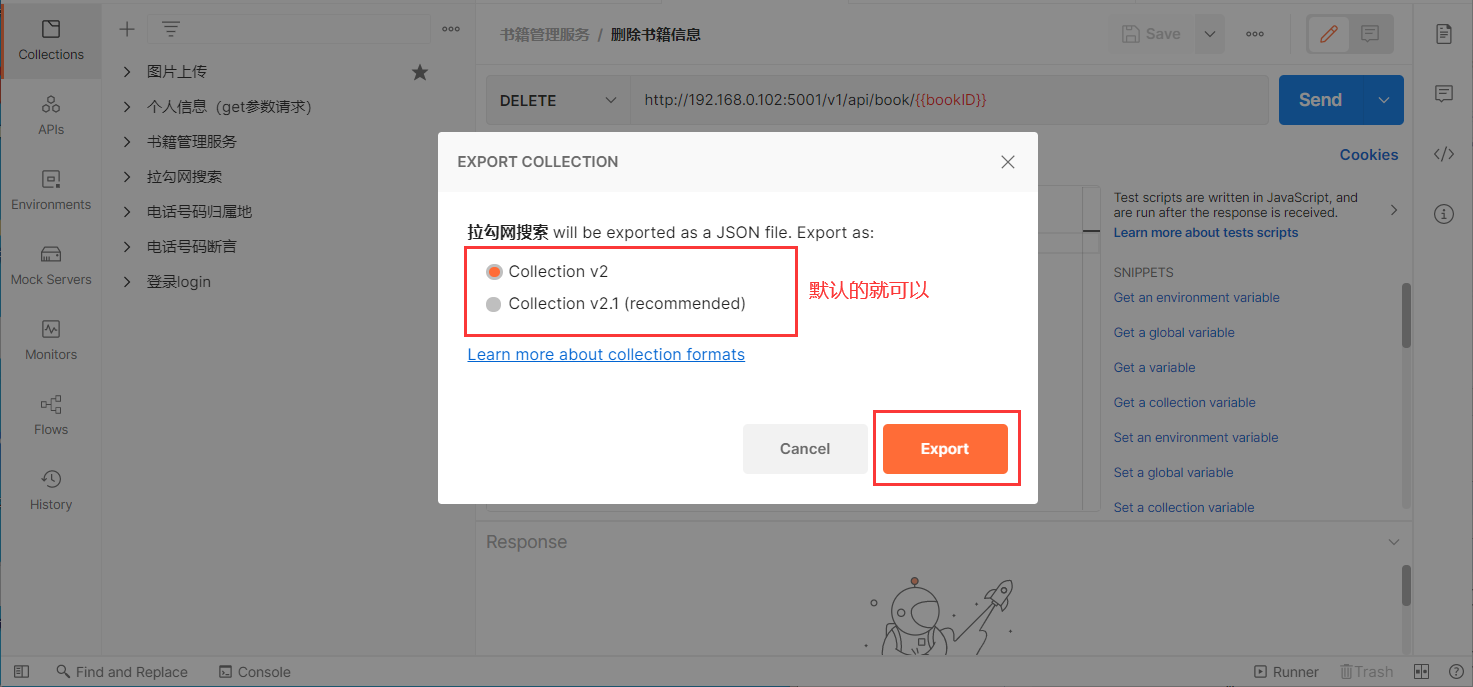
(3)、验证环境是否配置成功,我们以书籍管理服务的项目为例 ,用node.js工具生成属于postman的测试报告,需要将postman里面的里面书籍管理服务导出export


我一般选择放在桌面(文件的位置需要自己记住,后面需要用到)

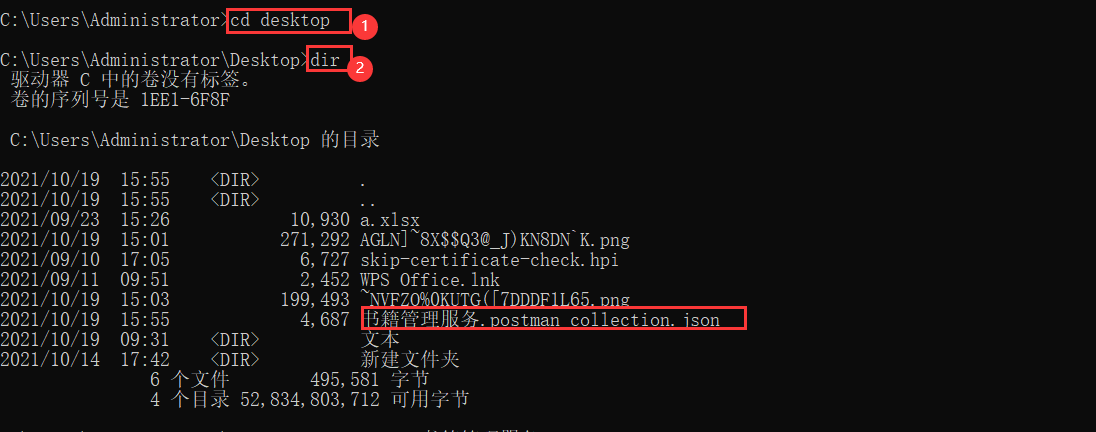
(4)、在命令提示符里进入刚刚文件存放的地方,我的是桌面,所以命令是cd desktop——>dir(查看文件是否在桌面)

(5)、再继续执行命令:newman run 书籍管理服务.postman_collection.json

(6)、优化测试报告(表现形式用.html文件),输入命令:npm install newman-reporter-html

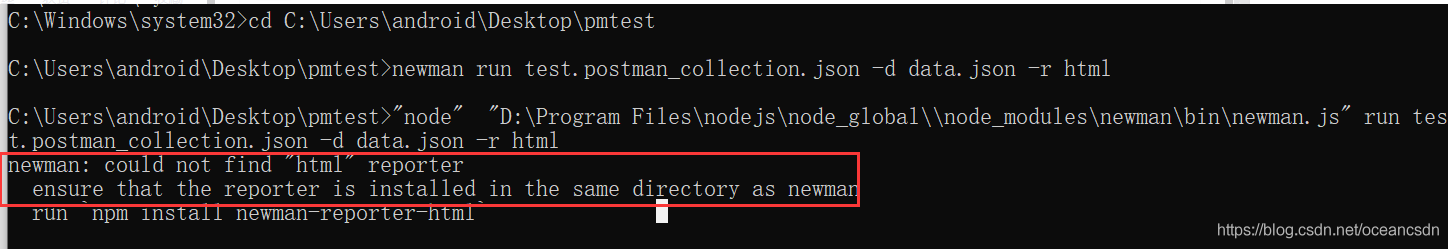
ps:如果安装过程中出现错误

就需要重新输入命令npm install -g newman-reporter-html 就可以解决错误问题。
最后生成测试报告 输入命令:newman run 书籍管理服务.postman_collection.json -r html

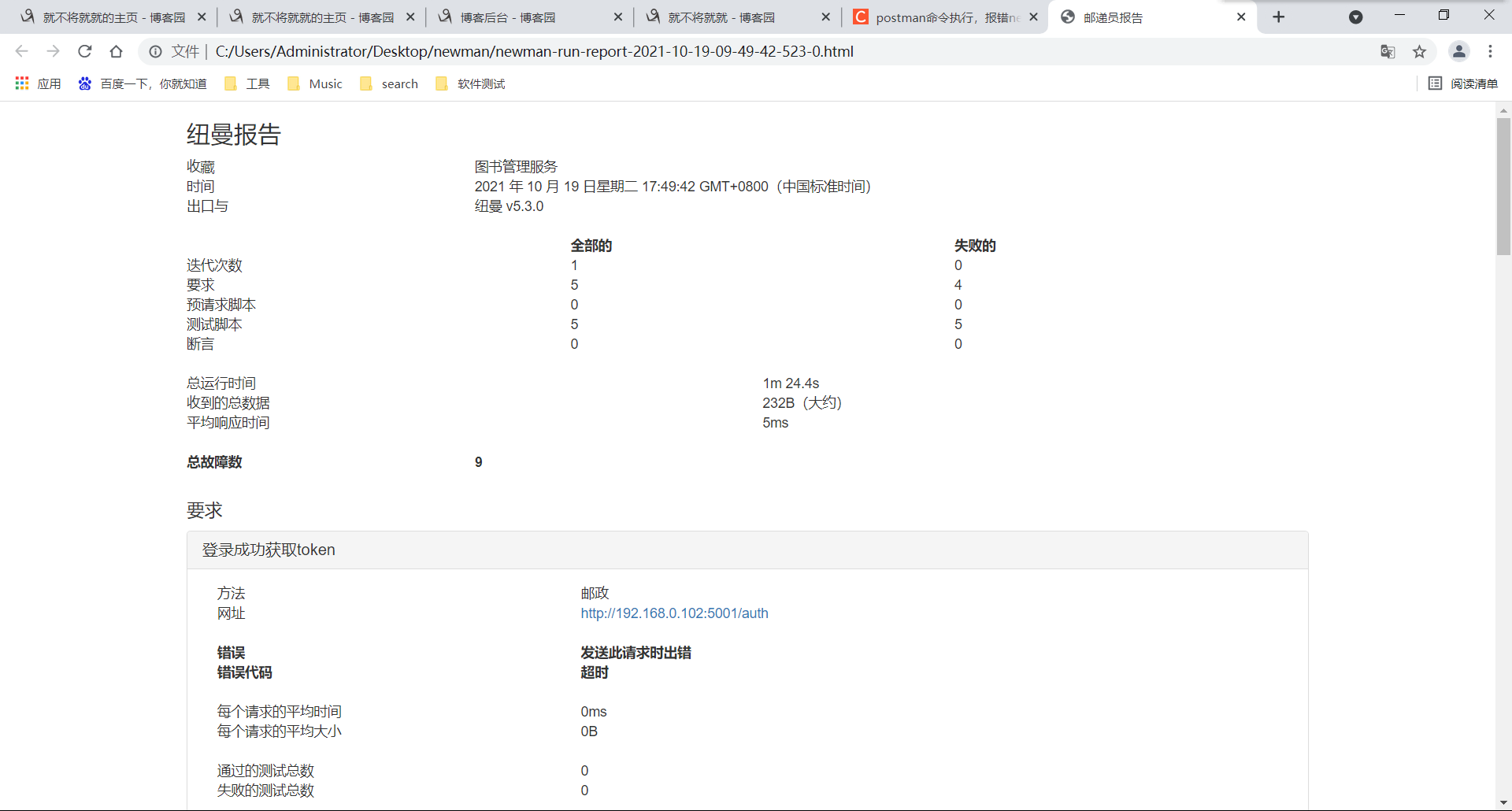
然后桌面会生成一个newman的文件夹里面放着生成的测试报告

报告内容如下:

最新文章
- css3 @font-face设置嵌入字体
- Wordpress基础:精简头部wp_head
- 编译iOS程序时的-all_load选项,以及-all_load 导致的 ld duplicate symbol xx的问题
- 自己动手跑起web项目
- inout
- CKEditor和IMCE构建drupal编辑器
- 现有有N个学生的数据记录,每个记录包括学号、姓名、三科成绩。 编写一个函数input,用来输入一个学生的数据记录。 编写一个函数print,打印一个学生的数据记录。 在主函数调用这两个函数,读取N条记录输入,再按要求输出。 N<100
- 【Android开源项目分析】android轻量级开源缓存框架——ASimpleCache(ACache)源代码分析
- Excel图表-"DNA"图
- <p>标签样式设置
- Flink Pre-defined Timestamp Extractors / Watermark Emitters(预定义的时间戳提取/水位线发射器)
- React 实战系列:模块化
- 利用树莓派来安装opencv从而来调动摄像头工作(没有坑,超超自己试过)
- C++程序设计方法3:函数重写
- DotNetBar 中Ribbon汉化
- 【2017-2-26】C#String类、Math类、DateTime类
- 求连续数字的和------------------------------用while的算法思想
- VS2010安装选项中有个“图标库”
- Tomcat源码分析——server.xml文件的加载
- leetcode445