HTML笔记06--浮动第一章
2024-09-06 15:29:35
float --浮动 一
1.啥叫浮动?
【使元素向左或向右移动,其周围的元素也会重新排列】简言之,就是让盒子并排。
通过float定义浮动
未浮动样式代码如下:
div{
margin: 50px auto;
width: 100px;
height: 50px;
border: 1px solid #34f5f8;
line-height: 50px;
text-align: center;
}
.left{
border: 1px solid red;
}
.right{
border: 1px solid deeppink;
}
未浮动图
左浮动-----float:left;
代码:
div{float:left;}//div盒子左浮动
左浮动图

代码:
div{float:right;}//div盒子右浮动
右浮动图

脱离文档流:
在css中,让一个盒子脱离标准文档流,常用三种方式
1.让盒子浮动;2.让盒子绝对定位;让盒子固定定位。
让盒子浮动后,盒子将失去在标准文档流中的特性,盒子就不再区分是块元素还是行内元素
块元素
在标准文档流下,块元素默认宽度是容器的宽度
当盒子浮动,盒子的默认宽度将是内容的宽度(跟行内元素相似,默认没有了宽度),但是我们可以手动的设置盒子的宽高
行内元素
在标准文档流下,行内元素默认无法设置宽高(设置宽高失效,想设置要转化盒子)
当盒子浮动,行内元素是可以设置宽高的(跟块元素相似,设置宽高生效),我们可以手动设置他们的宽高
因此,当盒子浮动,即具有行内元素特征,由具有块元素特征,因此就不再区分行内元素或者是块元素,并且
修改display是无效的
。
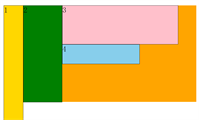
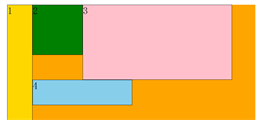
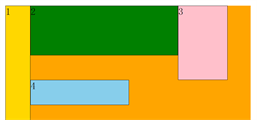
依次贴边
默认盒子会按照序列排序,如果盒子前面有兄弟元素,盒子将紧贴它的兄弟元素;如果没有。盒子将帖边(帖在父元素的边上)
也就是说,如果一行容不下该元素,该元素会自动进入下一行,找到能够容下它的位置,然后渲染
例如老四,直接贴在老二上了
如果继续往下找,发现下一行能够容下它,它会渲染,即使上边有多余的空隙(能够容下它),他也不会钻进去,所以说他受他前面一个元素的影响



最新文章
- [C#6] 5-自动属性增强
- .Net4.0的网站在IE10、IE11出现“__doPostBack未定义”的解决办法。
- PHPMyAdmin弱口令猜解【Python脚本】
- Html5 dataset--自定义属性
- ThinkPHP去除url中的index.php
- What's Assembly - CSharp - Editor - first pass.dll? Best How to Fix Assembly - CSharp - Editor - first pass.dll Error Guide
- Leetcode: Flatten Nested List Iterator
- PMP考试--关于职业道德
- Linux C/C++ 编程练手 --- 大数相加和大数相乘
- Android JSON 解析库的使用 - Gson 和 fast-json
- CSS3实现漂亮ToolTips
- 【知名的移动APP和网站设计工具】Sketch for Mac 54.1
- Python执行ImportError:No module named MySQLdb异常
- 第十一章 串 (c2)KMP算法:查询表
- json等序列化模块 异常处理
- 【转】Linux useradd
- Html_div圆角
- 微软收购跨平台移动开发公司Xamarin
- kerberos认证的步骤,学习笔记
- Odoo发送短信