两个行内元素在一起,会出现一定的间距,即使将border、padding、margin都设置为零也无济于事,那么怎么才能去除这些间距呢?
2024-08-30 14:02:34
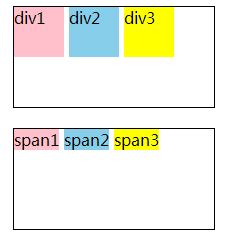
首先这里的div设置为了行内块元素,span本身为行内元素,并且设置了* {padding: 0; margin: 0;},那怎么清除元素之间的空白缝隙呢??

(1)给元素加浮动



<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
float:left;
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px; }
.span_parent span {
float: left;
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<!-- position:absolute或position:fixed -->
<div class="parent">
<div>div1</div>
<div>div2</div>
<div>div3</div>
</div> <div class="span_parent">
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div> </body> </html>
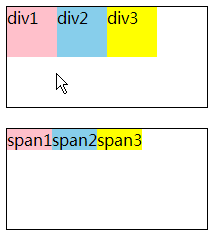
(2)把所有的元素标签都写到一行上
<body>
<div class="parent">
<div>div1</div><div>div2</div><div>div3</div>
</div> <div class="span_parent">
<span>span1</span><span>span2</span><span>span3</span>
</div>
</body>


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
/* float:left; */
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px; }
.span_parent span {
/* float: left; */
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<!-- position:absolute或position:fixed -->
<div class="parent">
<div>div1</div><div>div2</div><div>div3</div>
</div> <div class="span_parent">
<span>span1</span><span>span2</span><span>span3</span>
</div> </body> </html>
(3)给其父元素加入“font-size:0px;”


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
font-size:0px;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
font-size:14px;
/* float:left; */
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px;
font-size:0px; }
.span_parent span {
/* float: left; */
font-size:14px;
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<div class="parent">
<div>div1</div>
<div>div2</div>
<div>div3</div>
</div> <div class="span_parent">
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
</body> </html>
最新文章
- LAMP(1) 在VirtualBox里安装Ubuntu Server
- Django 之 分表
- SqlServer 错误1053:服务并未及时响应启动或控制请求
- SQL Server 利用游标解决Tempdb究极竞争-DBA-程序员需知
- js中offsetLeft,offsetTop,offsetParent计算边距方法
- sql server2000中使用convert来取得datetime数据类型样式(全)
- hdu1501 Zipper
- IDL实现 Modis经纬度查询、迅雷下载
- UE32修改TAB键为空格键
- 构建自己的Tomcat镜像
- tensorflow max_pool(最大池化)应用
- KindEditor富文本编辑器使用
- 一种快速构造和获取URL查询参数的方法:URLSearchParams
- Python基于dtw实现股票预测【多线程】
- SQL 给视图赋权限
- caffe中的lr_policy
- ueditor 使用
- centos下如何清除重复的$PATH变量值
- IoC, DI,Spring.net
- 【题解】 POJ 1201 Intervals(差分约束)