ios 文字图标
2024-10-18 18:21:05
如何使用自定义字体
在讲icon font之前,首先先来看看普通自定义字体是如何在ios中使用的,两个原理是一样的。这里以KaushanScript-Regular为例:
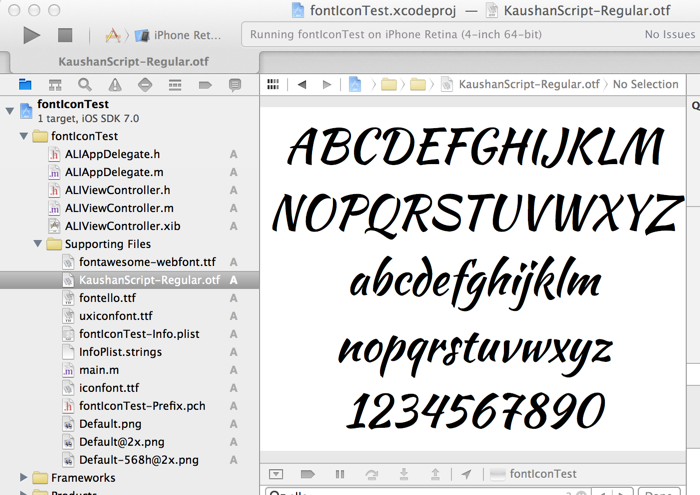
Step 1: 导入字体文件
将字体文件拖入项目(ios支持的字体格式有:.ttf、.otf,其他格式不确定):

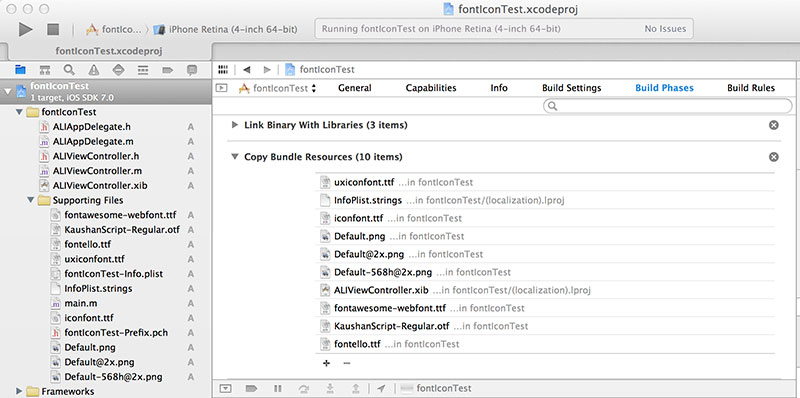
然后再在项目的资源池中确认字体文件是否加入项目,打开xcode项目的Build Phases中查看:

Step 2: 配置.plist文件
UILabel *label5 = [[UILabel alloc] initWithFrame:CGRectMake(10, 480, 300, 50)];
label5.text = @"\U0000e42a\U0000e525\U0000e41c";
[self.view addSubview:label5];
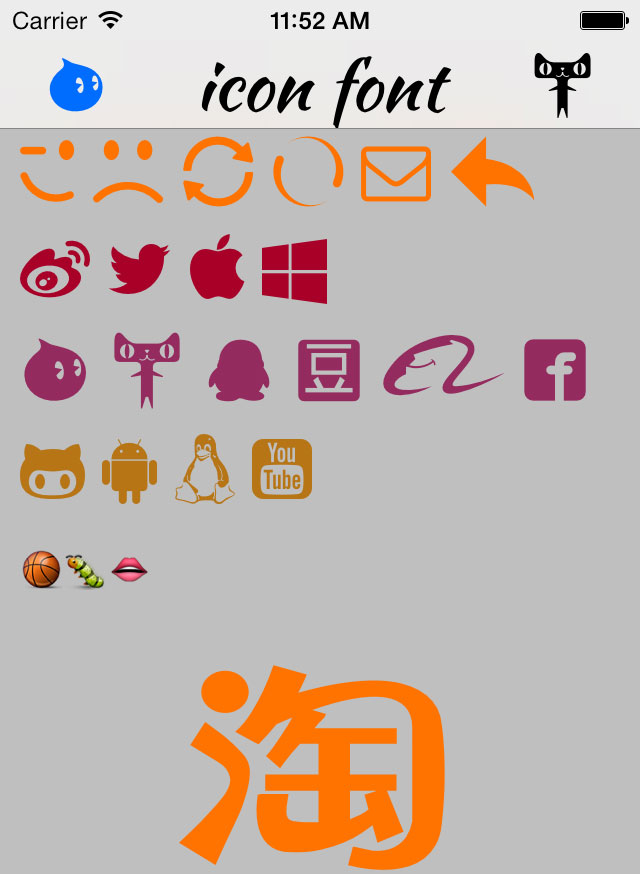
6.效果

7.使用自制图标字体
如果上面介绍的图标库还满足不了你的需求,或者需要的图标分布在多个图标库而不能集中到一个字体文件中;那么你可能需要自己去制作图标字体文件了。
总结
这样,在iOS开发上,不仅可以直接去开源图标库找现成的图标用到项目中,而且还可以轻松地改变图标的颜色、大小,相信可以解放不少设计师和工程师的工作量。
上代码
图标字体库
最新文章
- Code First开发系列之领域建模和管理实体关系
- git diff
- ios tableview 适配横竖屏
- Leetcode 328 Odd Even Linked List 链表
- javascript:让表单 文本框 只读,不可编辑的方法
- 工作随笔——CentOS6.4支持rz sz操作
- 关于line box,inline box,line-height,vertical-align之间的关系
- PhP访问mysql数据库的基本方式
- 在NodeJS中配置aws ec2
- [置顶] sql 向另一个表导数据
- Centos6.5安装
- 对discuz的代码分析学习(一)目录结构
- C#依据进程名称获取进程的句柄?
- YoMail 邮箱客户端的社会化之路,起于邮箱,不止于邮件
- windows下配置cygwin和dig的环境变量
- 【BZOJ3999】[TJOI2015]旅游(Link-Cut Tree)
- axure8.0激活
- F. Graph Without Long Directed Paths Codeforces Round #550 (Div. 3)
- xhtml和html的差別
- mysql添加远程访问权限