canvas上的像素操作(图像复制,细调)
2024-09-27 09:15:15
canvas上的像素操作(图像复制,细调)
总结
1、操作对象:ImageData 对象,其实是canvas的像素点集合

2、主要操作: var obj=ctx.getImageData(0,0,100,100); ctx.putImageData(obj,110,0)
3、操作图片要放在站点才能正常操作,可以是本地站点可以是外部站点
4、属性有三个:宽、高、data
5、for循环给每一个像素点添加或者修改
6、不同的公式可以绘制任意奇妙的图形
像素操作
- 属性
- width 返回 ImageData 对象的宽度(可以理解为一行像素的个数)
- height 返回 ImageData 对象的高度(可以理解为一列像素的个数)
- data 返回一个对象,其包含指定的 ImageData 对象的图像数据
- 该对象包含每一个像素的四个rgba值,注意每个值都在0-255之间
- 这个四个参数和CSS中讲的rgba颜色表示法原理相同,四个参数分别表示红、绿、蓝以及透明度。
- 所不同的是这里的透明度取值也是0-255,255表示完全不透明,0表示完全透明
- 方法
- getImageData(x,y,w,h) 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据
- putImageData(imgData,dx,dy,dirtyX,dirtyY,w,h) 把图像数据(从指定的 ImageData 对象)放回画布上
首先讨论第一种最简单的putImageData用法,即putImageData(imgData,dirtyX,dirtyY),在解释其他参数
- imgData 规定要放回画布的 ImageData 对象。
- dx/dy ImageData 对象左上角的 x/y坐标,以像素计。即准备绘制图像的起点坐标.
[dirtyX,dirtyY,w,h]为一组可选参数,该参数确定了一个以dx和dy坐标原点的矩形,分别表示矩形的起点和宽高,该矩形把将要绘制的图像限定在矩形区域内.
温馨提示:如果用绘入外部图片的办法测试该属性,在本地测试会出错,这是由于javaScript的同源策略对context.getImageDate的影响,该策略是基于浏览器的安全,禁用会造成安全隐患。可以通过搭建一个本地站点,将文档放到站点的方法测试。对于这一点在本课程中不做过多讲解。
- createImageData() 创建新的、空白的 ImageData 对象
- var imgData=context.createImageData(width,height);以指定的尺寸(以像素计)创建新的 ImageData 对象
- var imgData=context.createImageData(imageData)创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据)
代码



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-19 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="500" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle='rgba(255,55,5,0.6)'
ctx.fillRect(0,0,100,100)
var obj=ctx.getImageData(0,0,100,100);
// alert(obj.width)
// alert(obj.height)
// alert(obj.data.length)
//每一个像素包含四个颜色分量
// alert(obj.data[0])
// alert(obj.data[1])
// alert(obj.data[2])
// alert(obj.data[3]) ctx.putImageData(obj,110,0)
for (var i=0;i< obj.data.length; i++){
obj.data[0+4*i]=100;
obj.data[1+4*i]=20;
obj.data[2+4*i]=250;
obj.data[3+4*i]=255;
} ctx.putImageData(obj,220,0)
for (var i=0;i< obj.data.length; i++) {
obj.data[0+4*i]=Math.floor(Math.random()*255)
obj.data[1+4*i]=Math.floor(Math.random()*255)
obj.data[2+4*i]=Math.floor(Math.random()*255)
obj.data[3+4*i]=Math.floor(Math.random()*255)
}
ctx.putImageData(obj,330,0) for (var i=0;i< obj.data.length; i++) {
var rad=Math.floor(Math.random()*255)
obj.data[0+4*i]=rad
obj.data[1+4*i]=rad
obj.data[2+4*i]=rad
obj.data[3+4*i]=rad
}
ctx.putImageData(obj,330,150) </script> </body>
</html>
操作图片

放在站点才能正常操作


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-21 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="900" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
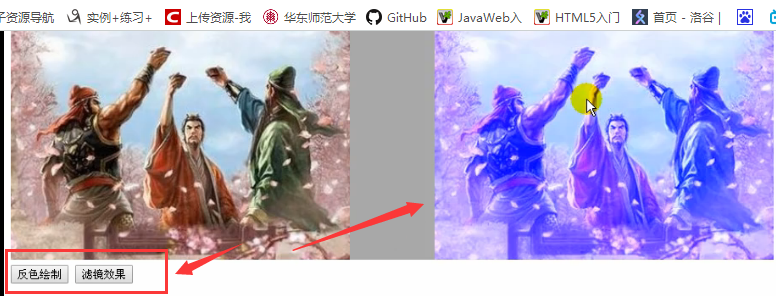
<input type="button" value="像素操作" onclick="putImage()">
<input type="button" value="反色绘制" onclick="fs()">
<input id="ljxg" type="button" value="滤镜效果" onclick="lj()">
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img=new Image();
img.onload=function(){
ctx.drawImage(img,0,0,400,300)
}
img.src='../img/p3.jpg'
function putImage() {
var imgData=ctx.getImageData(0,0,400,300) //用getImageData函数从画板上取得像素数据
//ctx.putImageData(imgData,500,0) //将所取得的整个像素数据画到Canvas画板上
//将所取得的像素数据的一部分画到Canvas画板上。
//ctx.putImageData(imgData,500,0,150,0,130,300)
//ctx.putImageData(imgData,500,0,300,0,130,300)
ctx.putImageData(imgData,500,0,0,0,130,300)
} //反色绘制
function fs(){
ctx.clearRect(500,0,400,300)
var imgData=ctx.getImageData(0,0,400,300)
for (var i=0;i<imgData.data.length ; i+=4) {
imgData.data[i+0]=255-imgData.data[i+0];
imgData.data[i+1]=255-imgData.data[i+1]
imgData.data[i+2]=255-imgData.data[i+2]
}
ctx.putImageData(imgData,500,0)
} //滤镜效果
function lj(){
ctx.clearRect(500,0,400,300)
var imgData=ctx.getImageData(0,0,400,300)
for (var i=0;i<imgData.data.length ; i+=4) {
imgData.data[i+0]=0;
//imgData.data[i+1]=0;
// imgData.data[i+2]=0;
}
ctx.putImageData(imgData,500,0)
}
</script> </body>
</html>
绘制背景



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-22 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="900" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData=ctx.createImageData(300,300);
for (var i=0;i<imgData.data.length;i+=4){
var g=i*i*i*3%255
imgData.data[i+0]=g;
imgData.data[i+1]=g;
imgData.data[i+2]=g;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,0,0); for (var i=0;i<imgData.data.length;i+=4)
{
g=Math.floor((i*i+4*i+30)%255)
imgData.data[i+0]=g;
imgData.data[i+1]=g;
imgData.data[i+2]=255;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,300,0); for (var i=0;i<imgData.data.length;i+=4)
{
g=Math.floor(Math.sqrt(i*i*5)%255)
imgData.data[i+0]=200;
imgData.data[i+1]=g;
imgData.data[i+2]=g;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,600,0);
</script> </body>
</html>
最新文章
- Objective-C中的老板是这样发通知的(Notification)
- java运算符
- 【代码笔记】iOS-把<br!>换成\n
- [荐]Js apply()和call()方法详解 - http://www.w3cfuns.com/article-5596443-1-1.html
- JAVA学习中Swing概述中的JFrame学习
- ruby的in?方法
- hdu 2256 Problem of Precision 构造整数 + 矩阵快速幂
- IE浏览器窗口合并
- HDU 5775 Bubble Sort
- tomcat服务器设置用户名和密码
- java~IDEA引用包时分组所有java包
- Images corrections preview with lensfun 不同型号镜头预览图 828张 合集
- Beta(1/7)
- Windows系统Nessus离线(Offline) 版的安装
- linux内存源码分析 - 内存回收(整体流程)
- Mybatis中#{}和${}传参的区别及#和$的区别小结
- Ubuntu 18.04使用sudo pip3报错
- [转]ASCII码表及扩展ASCII码表,方便查阅
- 一次Java解析数独的经历
- FreeModbus undefined reference to `pthread_create'