源码分析-react2-根节点渲染
2024-08-24 19:48:50
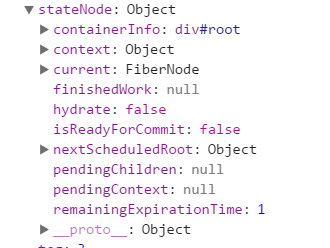
//FiberNode
{
alternate : '通过该属性和后面的切片进行比较',
child : '改切片的子切片',
firstEffect : '当前要加入的切片',
stateNode : '当前切片的基本信息'
}

// Fiber对象

最新文章
- Apworks框架实战(一):Apworks到底是什么?
- maven SpringMVC easyUI项目创建
- 【2016-10-13】【坚持学习】【Day4】【模板方法模式】
- 《Windows核心编程》学习笔记(9)– 在win7或者vista系统下提升一个进程的运行权限
- static,静态关键字的详解
- Linux UGO
- ORA-01000:超出打开游标的最大数(C#)
- CSS常用布局整理(二)
- cdoj 1150 排名表 拓扑排序
- jquery each函数对应的continue 和 break方法
- 【HDOJ】2757 Ocean Currents
- Apache RewriteRule QSA 什么意思
- Centos7下安装numpy+matplotlib+scipy
- BZOJ2720: [Violet 5]列队春游
- JAVA容器结构图
- Sqlserver将数据从一个表插入到另一个表
- hadoop安装和配置
- 关于DatePicker在模态窗体下失效的问题
- 自定义界面上绘制Text,可通过拖动控制文字大小及其位置
- 极验(Geetest) Laravel 5 集成开发包,让验证更安全