jQyery简史和下载引用方法
1、jQuery简介
jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性,jQuery改变了数百万人编写JavaScript的方式。
兼容多浏览器的javascript函数库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。核心理念是写得更少,做得更多(write less,do more)。
1.1 发展历史
- 2006年约翰.莱西格设计的1.x
- 2013年jquery团队推出了2.x版本,2.x版本放弃了对IE6,7,8的支持。
- 2014年jQuery团队推出了3.x版本,3.x版本分成了连个分支:jQuery 3.0和jQuery 3.0 compat
jQuery 3.x是2.x的后续版本,jQuery 3.x compat版本是1.x的后续版本。
2、使用jQuery
2.1 下载jQuery
选择时的另外一个疑虑是应该选择压缩版本还是选择未压缩版本。压缩版本主要用在产品阶段,而未压缩版本则用在测试和开发阶段,如下图所示。
官方地址:jQuery
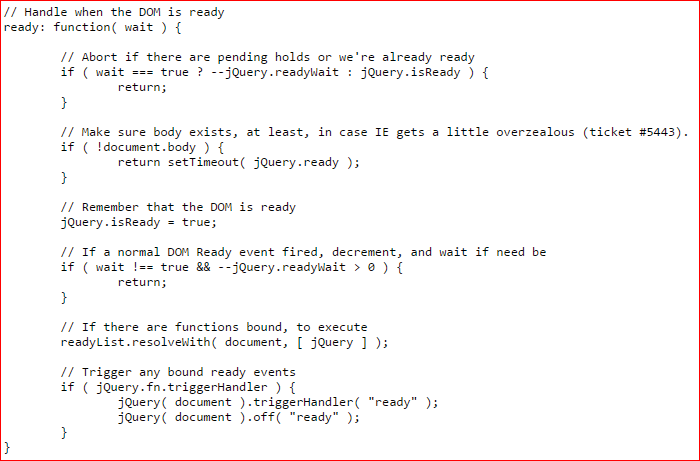
未压缩版本

未压缩版本用于测试和开发阶段,代码格式规范,注释比较详细,具有较高的可读性,以及友好的错误提示。
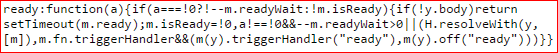
压缩版本


压缩后的版本体积小,降低了网络带宽流量。压缩版本主要是删除了无用的空格(缩进符),删除了代码注释,缩短了变量名。压缩后的代码难以读懂,难以调试,这也是为什么要在开发阶段使用未压缩版本的原因。
2.2 使用CDN(Content Delivery Network)改善性能


CDN全称:Content Delivery Network,即内容分发网络。如今使用CDN服务器来改进网站性能已经是普遍的做法,
尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
目的:
解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。
使用CDN并不能保证万无一失。没有哪个服务器或网络是一年365天在线的,
最新文章
- php 实现设计模式之 享元模式
- mac系统下如何解压.car文件
- c# 函数及out传值
- 问题-PopupMenu是哪个控件调用弹出的?
- 对PostgreSQL xmax的理解
- CSS3 & SVG 制作钟表
- 我的第一个python web开发框架(11)——工具函数包说明(二)
- Vue源码后记-vFor列表渲染(3)
- 扫码下单与ERP客户端锁桌功能FAQ
- 区间RMQ问题
- new、override关键字
- sql server创建windows账户
- 【BUAA软件工程】第一次阅读作业
- CSS----布局注意事项
- Grafana分析Nginx日志
- POJ 3660 Cow Contest / HUST 1037 Cow Contest / HRBUST 1018 Cow Contest(图论,传递闭包)
- memset,memcpy,strcpy
- OpenACC 与 CUDA 的相互调用
- PhpStorm 2017 激活办法
- ThreadLocal的简单使用(读书笔记)