amazeui页面分析3
2024-10-01 22:11:59
amazeui页面分析3
一、总结
1、

本质是list列表,是ul套li的形式,只不过li里面是图片
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c8.png" alt="">
</a>
</li>
整个内容全是套在a标签中,既然是套在li下面,多个a标签又有何妨,
图标和视频时间都是写上去的,倒是也简单,bom很容易做到
2、

依据js空代码,我想他们之间应该还有其它联系才对
<div class="am-header-right am-header-nav">
<a href="javascript:;" class="iconfont pet_head_gd_ico"></a>
</div>
二、视频列表页
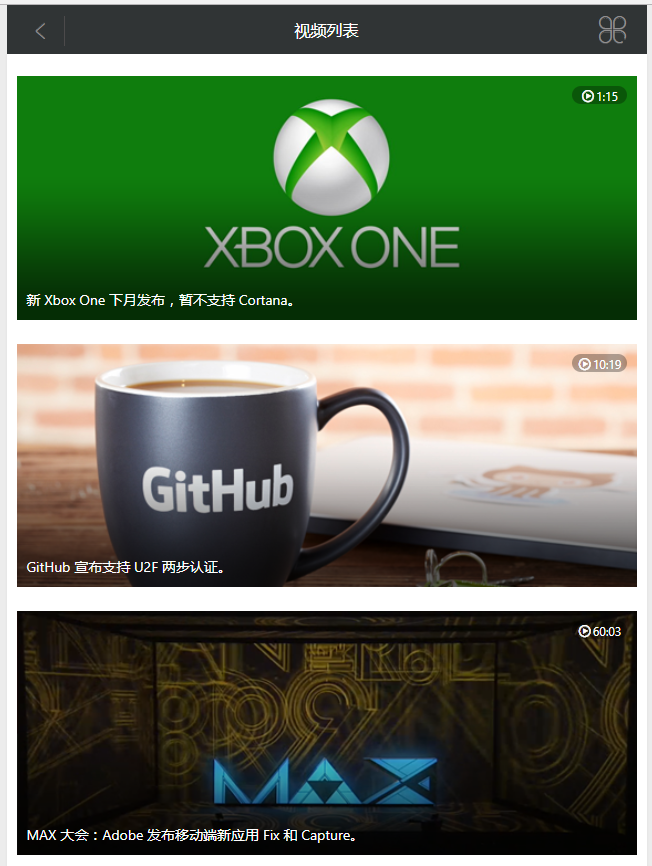
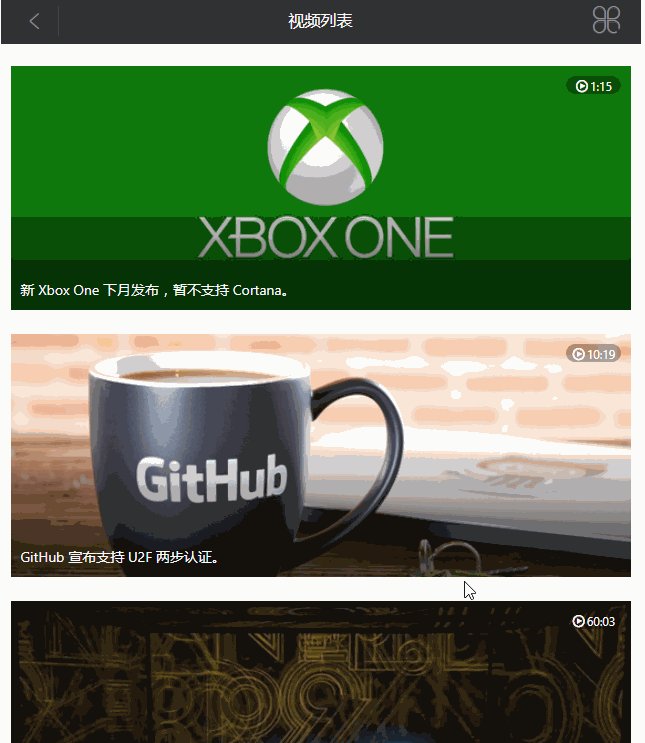
截图

代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/wap.css">
<title>视频列表页</title>
</head>
<body style="background:#ececec">
<div class="pet_mian" >
<div class="pet_head">
<header data-am-widget="header"
class="am-header am-header-default pet_head_block">
<div class="am-header-left am-header-nav ">
<a href="#left-link" class="iconfont pet_head_jt_ico"></a>
</div>
<div class="pet_news_list_tag_name">视频列表</div>
<div class="am-header-right am-header-nav">
<a href="javascript:;" class="iconfont pet_head_gd_ico"></a>
</div>
</header>
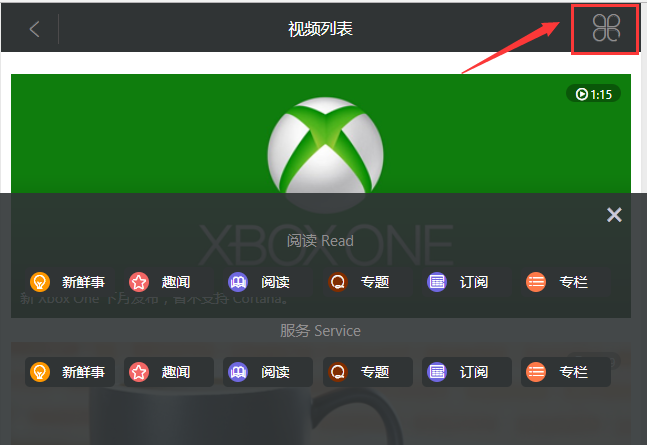
</div> <div class="pet_more_list">
<div class="pet_more_list_block">
<div class="iconfont pet_more_close">×</div>
<div class="pet_more_list_block">
<div class="pet_more_list_block_name">
<div class="pet_more_list_block_name_title">阅读 Read</div>
<a class="pet_more_list_block_line"> <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">新鲜事</div>
</a>
<a class="pet_more_list_block_line"> <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">趣闻</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">阅读</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专题</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">订阅</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专栏</div>
</a>
<div class="pet_more_list_block_name_title pet_more_list_block_line_height">服务 Service</div>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">新鲜事</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">趣闻</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">阅读</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专题</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">订阅</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专栏</div>
</a>
</div>
</div> </div>
</div> <div class="pet_content pet_content_list pet_topci">
<div class="pet_article_like">
<div class="pet_content_main pet_article_like_delete">
<div data-am-widget="list_news" class="am-list-news am-list-news-default am-no-layout">
<div class="am-list-news-bd">
<ul class="am-list">
<!--缩略图在标题右边-->
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c8.png" alt="">
</a>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>10:19</span></div>
<div class="pet_topci_shadow_font">GitHub 宣布支持 U2F 两步认证。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c7.png" alt="">
</a>
</li>
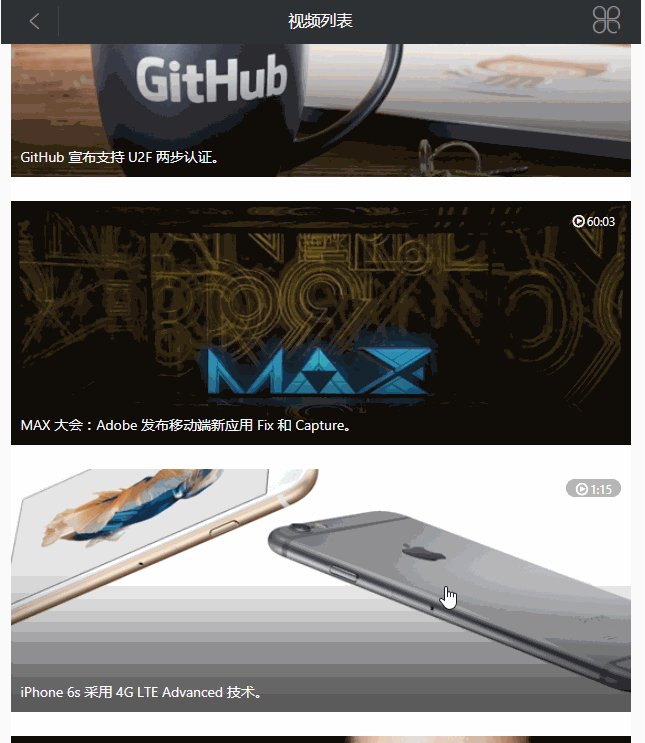
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>60:03</span></div>
<div class="pet_topci_shadow_font">MAX 大会:Adobe 发布移动端新应用 Fix 和 Capture。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c5.png" alt="">
</a>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">iPhone 6s 采用 4G LTE Advanced 技术。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c3.png" alt="">
</a>
</li> <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>3:42</span></div>
<div class="pet_topci_shadow_font">Twitter 正式任命 Jack Dorsey 为 CEO。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c6.png" alt="">
</a>
</li> </ul>
</div> </div> </div> </div> <div class="pet_article_footer_info">Copyright(c)2015 PetShow All Rights Reserved</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script>
$(function(){ // 动态计算新闻列表文字样式
auto_resize();
$(window).resize(function() {
auto_resize();
});
$('.am-list-thumb img').load(function(){
auto_resize();
});
$('.pet_article_like li:last-child').css('border','none');
function auto_resize(){
$('.pet_list_one_nr').height($('.pet_list_one_img').height());
// alert($('.pet_list_one_nr').height());
}
$('.pet_article_user').on('click',function(){
if($('.pet_article_user_info_tab').hasClass('pet_article_user_info_tab_show')){
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_show').addClass('pet_article_user_info_tab_cloes');
}else{
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_cloes').addClass('pet_article_user_info_tab_show');
}
}); $('.pet_head_gd_ico').on('click',function(){
$('.pet_more_list').addClass('pet_more_list_show');
});
$('.pet_more_close').on('click',function(){
$('.pet_more_list').removeClass('pet_more_list_show');
});
}); </script>
</body>
</html>
最新文章
- Node节点
- Xamarin Android Activity全屏的两种方式
- nodejs pm2部署配置
- Eclipse调试常用技巧
- 解决:ERROR: Cannot launch Jack server
- swift基础:第三部分:对第一部分的补充说明
- Parameter index out of range (2 > number of parameters, which is 1)
- CSS中定位机制的想法
- 标准化css属性顺序
- Rstudio匹配中文
- POJ3252——Round Number(组合数学)
- codeforces 260 div2 C题
- Jquery zTree的使用
- SVN服务器搭建(与apache整合)
- 转:给C++初学者的50个忠告
- Ubuntu发行版升级
- linux SVN命令
- SpringCloud Eureka参数配置项详解(转)
- PO模型
- 安装部署 OpenPAI Install OpenPAI on Ubuntu