【技巧】解决win10的1803版本下,无法收到1809推送、从而无法更新到1903版本的问题。
figure:first-child { margin-top: -20px; }
#write ol, #write ul { position: relative; }
img { max-width: 100%; vertical-align: middle; }
button, input, select, textarea { color: inherit; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; line-height: inherit; font-family: inherit; }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; }
*, ::after, ::before { box-sizing: border-box; }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit; }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative; }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 2; }
p { orphans: 4; }
h1 { font-size: 2rem; }
h2 { font-size: 1.8rem; }
h3 { font-size: 1.6rem; }
h4 { font-size: 1.4rem; }
h5 { font-size: 1.2rem; }
h6 { font-size: 1rem; }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem; }
.hidden { display: none; }
.md-blockmeta { color: rgb(204, 204, 204); font-weight: 700; font-style: italic; }
a { cursor: pointer; }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgb(85, 85, 85); border-radius: 4px; cursor: pointer; }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit; }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; }
figure { overflow-x: auto; margin: 1.2em 0px; max-width: calc(100% + 16px); padding: 0px; }
figure > table { margin: 0px !important; }
tr { break-inside: avoid; break-after: auto; }
thead { display: table-header-group; }
table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; }
table.md-table td { min-width: 32px; }
.CodeMirror-gutters { border-right: 0px; background-color: inherit; }
.CodeMirror-linenumber { user-select: none; }
.CodeMirror { text-align: left; }
.CodeMirror-placeholder { opacity: 0.3; }
.CodeMirror pre { padding: 0px 4px; }
.CodeMirror-lines { padding: 0px; }
div.hr:focus { cursor: none; }
#write pre { white-space: pre-wrap; }
#write.fences-no-line-wrapping pre { white-space: pre; }
#write pre.ty-contain-cm { white-space: normal; }
.CodeMirror-gutters { margin-right: 4px; }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background: inherit; position: relative !important; }
.md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; }
#write .md-fences.mock-cm { white-space: pre-wrap; }
.md-fences.md-fences-with-lineno { padding-left: 0px; }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto; }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px; }
.CodeMirror-line, twitterwidget { break-inside: avoid; }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em; }
.footnotes + .footnotes { margin-top: 0px; }
.md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; background: 0px 0px; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr; }
li div { padding-top: 0px; }
blockquote { margin: 1rem 0px; }
li .mathjax-block, li p { margin: 0.5rem 0px; }
li { margin: 0px; position: relative; }
blockquote > :last-child { margin-bottom: 0px; }
blockquote > :first-child, li > :first-child { margin-top: 0px; }
.footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal; }
#write .footnote-line { white-space: pre-wrap; }
@media print {
body, html { border: 1px solid transparent; height: 99%; break-after: avoid; break-before: avoid; }
#write { margin-top: 0px; padding-top: 0px; border-color: transparent !important; }
.typora-export * { -webkit-print-color-adjust: exact; }
html.blink-to-pdf { font-size: 13px; }
.typora-export #write { padding-left: 32px; padding-right: 32px; padding-bottom: 0px; break-after: avoid; }
.typora-export #write::after { height: 0px; }
@page { margin: 20mm 0px; }
}
.footnote-line { margin-top: 0.714em; font-size: 0.7em; }
a img, img a { cursor: pointer; }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgb(204, 204, 204); display: block; overflow-x: hidden; }
p > .md-image:only-child:not(.md-img-error) img, p > img:only-child { display: block; margin: auto; }
p > .md-image:only-child { display: inline-block; width: 100%; }
#write .MathJax_Display { margin: 0.8em 0px 0px; }
.md-math-block { width: 100%; }
.md-math-block:not(:empty)::after { display: none; }
[contenteditable="true"]:active, [contenteditable="true"]:focus { outline: 0px; box-shadow: none; }
.md-task-list-item { position: relative; list-style-type: none; }
.task-list-item.md-task-list-item { padding-left: 0px; }
.md-task-list-item > input { position: absolute; top: 0px; left: 0px; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none; }
.math { font-size: 1rem; }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px; }
.md-toc-content { position: relative; margin-left: 0px; }
.md-toc-content::after, .md-toc::after { display: none; }
.md-toc-item { display: block; color: rgb(65, 131, 196); }
.md-toc-item a { text-decoration: none; }
.md-toc-inner:hover { text-decoration: underline; }
.md-toc-inner { display: inline-block; cursor: pointer; }
.md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: 700; }
.md-toc-h2 .md-toc-inner { margin-left: 2em; }
.md-toc-h3 .md-toc-inner { margin-left: 4em; }
.md-toc-h4 .md-toc-inner { margin-left: 6em; }
.md-toc-h5 .md-toc-inner { margin-left: 8em; }
.md-toc-h6 .md-toc-inner { margin-left: 10em; }
@media screen and (max-width: 48em) {
.md-toc-h3 .md-toc-inner { margin-left: 3.5em; }
.md-toc-h4 .md-toc-inner { margin-left: 5em; }
.md-toc-h5 .md-toc-inner { margin-left: 6.5em; }
.md-toc-h6 .md-toc-inner { margin-left: 8em; }
}
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; }
.footnote-line a:not(.reversefootnote) { color: inherit; }
.md-attr { display: none; }
.md-fn-count::after { content: "."; }
code, pre, samp, tt { font-family: var(--monospace); }
kbd { margin: 0px 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgb(36, 39, 41); background: rgb(255, 255, 255); border: 1px solid rgb(173, 179, 185); border-radius: 3px; box-shadow: rgba(12, 13, 14, 0.2) 0px 1px 0px, rgb(255, 255, 255) 0px 0px 0px 2px inset; white-space: nowrap; vertical-align: middle; }
.md-comment { color: rgb(162, 127, 3); opacity: 0.8; font-family: var(--monospace); }
code { text-align: left; vertical-align: initial; }
a.md-print-anchor { white-space: pre !important; border-width: initial !important; border-style: none !important; border-color: initial !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: 0px !important; background: 0px 0px !important; text-decoration: initial !important; text-shadow: initial !important; }
.md-inline-math .MathJax_SVG .noError { display: none !important; }
.html-for-mac .inline-math-svg .MathJax_SVG { vertical-align: 0.2px; }
.md-math-block .MathJax_SVG_Display { text-align: center; margin: 0px; position: relative; text-indent: 0px; max-width: none; max-height: none; min-height: 0px; min-width: 100%; width: auto; overflow-y: hidden; display: block !important; }
.MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; margin: inherit; display: inline-block !important; }
.MathJax_SVG .MJX-monospace { font-family: var(--monospace); }
.MathJax_SVG .MJX-sans-serif { font-family: sans-serif; }
.MathJax_SVG { display: inline; font-style: normal; font-weight: 400; line-height: normal; zoom: 90%; text-indent: 0px; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; padding: 0px; margin: 0px; }
.MathJax_SVG * { transition: none; }
.MathJax_SVG_Display svg { vertical-align: middle !important; margin-bottom: 0px !important; }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif; }
.md-diagram-panel > svg { max-width: 100%; }
[lang="mermaid"] svg, [lang="flow"] svg { max-width: 100%; }
[lang="mermaid"] .node text { font-size: 1rem; }
table tr th { border-bottom: 0px; }
video { max-width: 100%; display: block; margin: 0px auto; }
iframe { max-width: 100%; width: 100%; border: none; }
.highlight td, .highlight tr { border: 0px; }
:root { --side-bar-bg-color: #fafafa; --control-text-color: #777; }
html { font-size: 16px; }
body { font-family: "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; color: rgb(51, 51, 51); line-height: 1.6; }
#write { max-width: 860px; margin: 0px auto; padding: 30px 30px 100px; }
#write > ul:first-child, #write > ol:first-child { margin-top: 30px; }
a { color: rgb(65, 131, 196); }
h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; }
h1 tt, h1 code { font-size: inherit; }
h2 tt, h2 code { font-size: inherit; }
h3 tt, h3 code { font-size: inherit; }
h4 tt, h4 code { font-size: inherit; }
h5 tt, h5 code { font-size: inherit; }
h6 tt, h6 code { font-size: inherit; }
h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid rgb(238, 238, 238); }
h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid rgb(238, 238, 238); }
h3 { font-size: 1.5em; line-height: 1.43; }
h4 { font-size: 1.25em; }
h5 { font-size: 1em; }
h6 { font-size: 1em; color: rgb(119, 119, 119); }
p, blockquote, ul, ol, dl, table { margin: 0.8em 0px; }
li > ol, li > ul { margin: 0px; }
hr { height: 2px; padding: 0px; margin: 16px 0px; background-color: rgb(231, 231, 231); border: 0px none; overflow: hidden; box-sizing: content-box; }
li p.first { display: inline-block; }
ul, ol { padding-left: 30px; }
ul:first-child, ol:first-child { margin-top: 0px; }
ul:last-child, ol:last-child { margin-bottom: 0px; }
blockquote { border-left: 4px solid rgb(223, 226, 229); padding: 0px 15px; color: rgb(119, 119, 119); }
blockquote blockquote { padding-right: 0px; }
table { padding: 0px; word-break: initial; }
table tr { border-top: 1px solid rgb(223, 226, 229); margin: 0px; padding: 0px; }
table tr:nth-child(2n), thead { background-color: rgb(248, 248, 248); }
table tr th { font-weight: bold; border-width: 1px 1px 0px; border-top-style: solid; border-right-style: solid; border-left-style: solid; border-top-color: rgb(223, 226, 229); border-right-color: rgb(223, 226, 229); border-left-color: rgb(223, 226, 229); border-image: initial; border-bottom-style: initial; border-bottom-color: initial; text-align: left; margin: 0px; padding: 6px 13px; }
table tr td { border: 1px solid rgb(223, 226, 229); text-align: left; margin: 0px; padding: 6px 13px; }
table tr th:first-child, table tr td:first-child { margin-top: 0px; }
table tr th:last-child, table tr td:last-child { margin-bottom: 0px; }
.CodeMirror-lines { padding-left: 4px; }
.code-tooltip { box-shadow: rgba(0, 28, 36, 0.3) 0px 1px 1px 0px; border-top: 1px solid rgb(238, 242, 242); }
.md-fences, code, tt { border: 1px solid rgb(231, 234, 237); background-color: rgb(248, 248, 248); border-radius: 3px; padding: 2px 4px 0px; font-size: 0.9em; }
code { background-color: rgb(243, 244, 244); padding: 0px 2px; }
.md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; }
.md-task-list-item > input { margin-left: -1.3em; }
@media print {
html { font-size: 13px; }
table, pre { break-inside: avoid; }
pre { word-wrap: break-word; }
}
.md-fences { background-color: rgb(248, 248, 248); }
#write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: rgb(247, 247, 247); border: 0px; border-radius: 3px; color: rgb(119, 119, 119); margin-top: 0px !important; }
.mathjax-block > .code-tooltip { bottom: 0.375rem; }
.md-mathjax-midline { background: rgb(250, 250, 250); }
#write > h3.md-focus::before { left: -1.5625rem; top: 0.375rem; }
#write > h4.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
#write > h5.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
#write > h6.md-focus::before { left: -1.5625rem; top: 0.285714rem; }
.md-image > .md-meta { border-radius: 3px; padding: 2px 0px 0px 4px; font-size: 0.9em; color: inherit; }
.md-tag { color: rgb(167, 167, 167); opacity: 1; }
.md-toc { margin-top: 20px; padding-bottom: 20px; }
.sidebar-tabs { border-bottom: none; }
#typora-quick-open { border: 1px solid rgb(221, 221, 221); background-color: rgb(248, 248, 248); }
#typora-quick-open-item { background-color: rgb(250, 250, 250); border-color: rgb(254, 254, 254) rgb(229, 229, 229) rgb(229, 229, 229) rgb(238, 238, 238); border-style: solid; border-width: 1px; }
.on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); }
header, .context-menu, .megamenu-content, footer { font-family: "Segoe UI", Arial, sans-serif; }
.file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state { visibility: visible; }
.mac-seamless-mode #typora-sidebar { background-color: var(--side-bar-bg-color); }
.md-lang { color: rgb(180, 101, 77); }
.html-for-mac .context-menu { --item-hover-bg-color: #E6F0FE; }
#md-notification .btn { border: 0px; }
.dropdown-menu .divider { border-color: rgb(229, 229, 229); }
-->
解决卡1803的办法:
- 设置
->更新->高级->把"质量更新"的延迟调高了
当然,这样做只是能做到让1803可以看到1809的推送并下载它了,能否成功升级到1903尚不可知,不爱折腾的人建议还是老老实实用旧的。
——因为,不爱折腾的话就别挑剔系统新不新了,新功能的自行车用第三方软件代替是最稳妥的,等困惑「为啥升级1809和1903的用户会那么少」微软稍微愿意做一下用户,好好测试测试各种可能的情况的时候,他们肯定会很快解决相应的bug的。
——当然,如果只是上面这么设置一下就能解决问题的话,倒也其实不折腾。就怕不是呢?不稳定反正也是微软的家常便饭了……
前情
首先我是发现,现在已经有无数人在用1903了,可我的1803更新一直都是推送这种:

……看看,难受吧?就像受到了鄙视被告知「穷逼用户不配用我们的新版」一样。当然人家就算这么说也是事实,但我这好歹也是自己买了台便宜的本子用上面的正版系统借助账号数字激活的,穷、看着像盗版,但其实名正言顺……(好吧我正不正解释权不归我。)
总之,因为我实在强迫症或者心大,项目都没写完我就大大咧咧花时间,查这到底是咋回事儿……
最初是听说是因为盗版系统得原因。我这个本卖家当时也说了是试用版系统,不会是因为这个吧?想到这有些绝望。
不过还是闲得浑身痒痒(明明作业项目都没写完),于是就来查了查。
然后……
找到了原因。
过程
先是搜"win10 1803 升 1905",对,5月有推送嘛我就以为是1905,完了一艘发现人家叫1903,就改搜"win10 1803 升 1903",完了搜到了这个:
http://www.xitongtiandi.net/wenzhang/win10/33039.html
里面有这么一句:
首先保证你的win10是最新版的win10 1809,如果不是可能需要先更新达到1809,才能获取win10 1903推送
好家伙,合着我这都跨了一个版本了。
然后搜"win10 1803 升 1809".又找到了这个:
http://www.xitongcheng.com/jiaocheng/win10_article_45585.html
还是同一个网站的,不过这次按照里面说的来也不灵了。
就继续往下看。
其中在贴吧里看到这么一句:

这么灵?就这么简单?
当时我还不知道质量更新啥意思,也不知道功能更新,更不知道二者的区别。
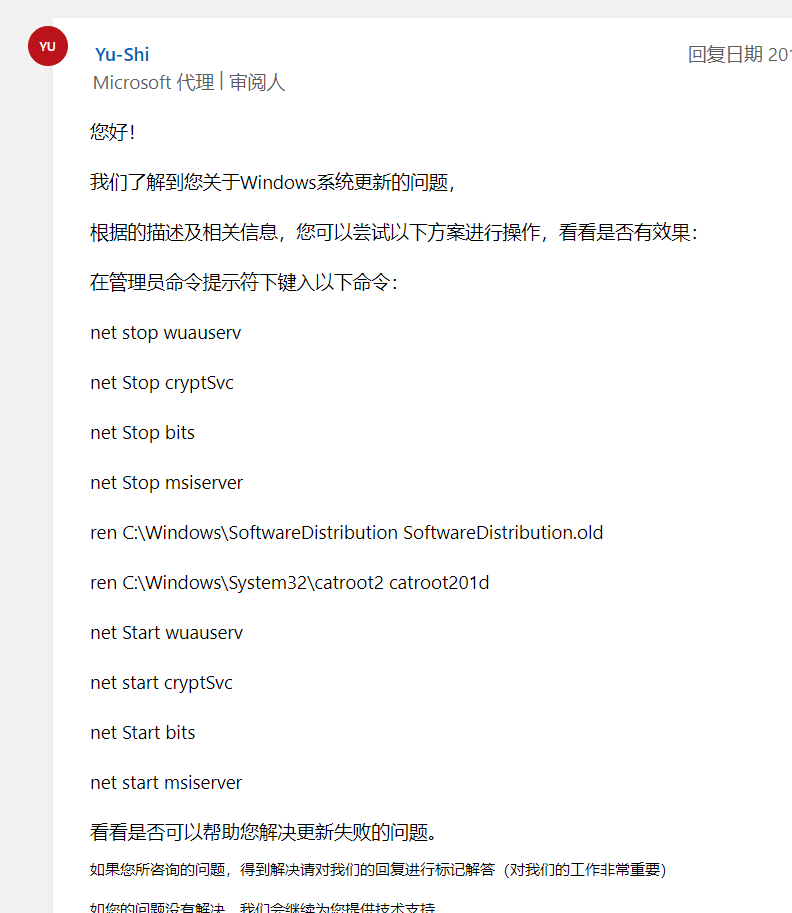
在尝试前又看了微软官方的那个问答页面(我习惯从搜索引擎那边一下打开好几个页面然后挨个看),里面没见有提到这个解决方法,倒是有微软官方没能给用户解决问题的现行……



……说实话我真觉得客服这种说话套路该改改了,有意思么?谁在意这种没用的礼节?干嘛安排他们这么说话?是能解决问题还是能帮企业避免什么呢?此处避免是长久意义——这领导都太蠢了点,干脆让客服来当领导让领导当客服试试,知屋漏者在宇下嘛。
上述截图地址:
跟着又看了另一个页面:
里面官方还是熟悉的话术套路,而对此我也还是一样的建议(笑)。在这个微软的问答站页面一样没见到类似于上面「在更新选项中有一个高级选项,在其中把质量更新延迟的时间改为30天,再刷新就有更新了」的这种方案。
这个方案是不靠谱么?各种大佬都没说?
稍微找了找,仍没找到这样的说法。不过反正这办法简单又安全,试试就试试呗。百度不值得被瞧得起,但百度用户还是蛮了不起的;你看还有大佬仍然愿意用你,百度你就尽管偷着乐去吧。
尝试:
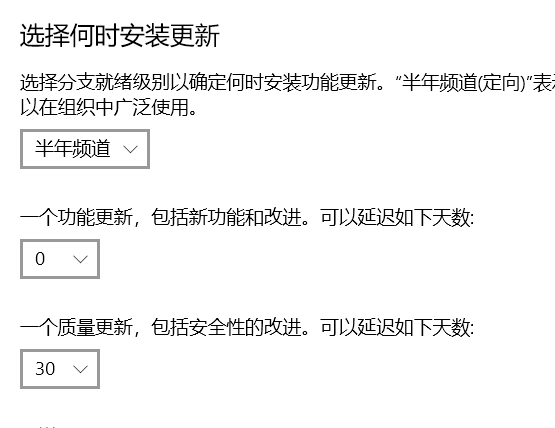
界面大概是这样子:

点高级选项,
最下面:

质量更新下默认应该是0,改成30。
出来,检查:

貌似成了?
起码收到推送了。
后续如何后面再说。情况坏的话有可能整个系统都忽然用不了了。
所以还是那句话,既然是用windows又不想吃啥风险,那就老老实实用旧的,只能这样。微软不希望这样也没用,产品靠各种小白鼠才变稳定还一心想着赚钱,只能说圈地完成后钱是真好赚,腾讯在游戏等方面的发展还有微信的起家也都是活生生的这类例子。
谁让人家企业「不是慈善机构」来着?所以所有只要人家觉得像是做慈善了的事儿你就都甭指望了。
总结
发现能收到推送后我大概理解了一下这个设置的意思。
以下我说说我的看法,只是我的理解不一定真是这样,我这顶天了也只是白箱测试而已,代码我是绝对看不到的,其真正原理目前来看只能是以官方解释为准的。
依我猜测,在我设置之前,为什么我收不到1809的推送呢?
首先,依据常识得出,又要用这个更新功能搞大版本的升级、又要用这个更新功能维护当前版本进行各种bug修复的微软,必定要在这个更新功能中分出两条意义完全不同的线路来。一个是升级新版本,一个只是维护当前版本。
那么,问题成了,这两条被我刚刚叫作"线路"的什么玩意儿,微软是咋叫它的呢?
不在恰当的条件下进行恰当的尝试是无法知道的,而恰好没几个人运气有这么好刚好跟系统的设置的设计者心有灵犀,所以一千个网民都尝试了可能只有10个能成功,尤其是遇到问题后又把问题考虑复杂了的话。。。。
现在,多亏了上面的贴吧老哥,不但貌似能解决问题了: "质量更新",就是上面说的维护路线; "功能更新",就是上面说的升级路线。
延迟了质量更新后功能更新可见了,我猜测,它代码里应该是这样的判断标准:
即:
当用户的"质量更新"和"功能更新"优先级一样时,优先执行前者;而前者被执行,后者就会被封闭,可能设计者是这样判断的:你既然已经更了质量更新就说明你期望稳定,我们就不给你新版用了,至于为啥微软官方答不对题,应该就是因为……他们把这个忘了?(嘛反正我这也是猜测,前面声明好了,看看就行,别信。毕竟我也不是微软的测试员儿……)
而,"优先级"这个东西,用户能通过什么影响呢。可能只能通过设置"延时程度"来影响,也就是说尽可能把会挤占掉"功能更新"的"质量更新"给暂停掉,"功能更新"的线路才会醒来,才会出现并让用户看到——也就是说,很可能并非用户没收到,而是用户端收到了却没有显示而已。(当然还是像上面说过的,人家代码里不一定就是这套逻辑,这只是白箱着猜测而已。)
附加部分
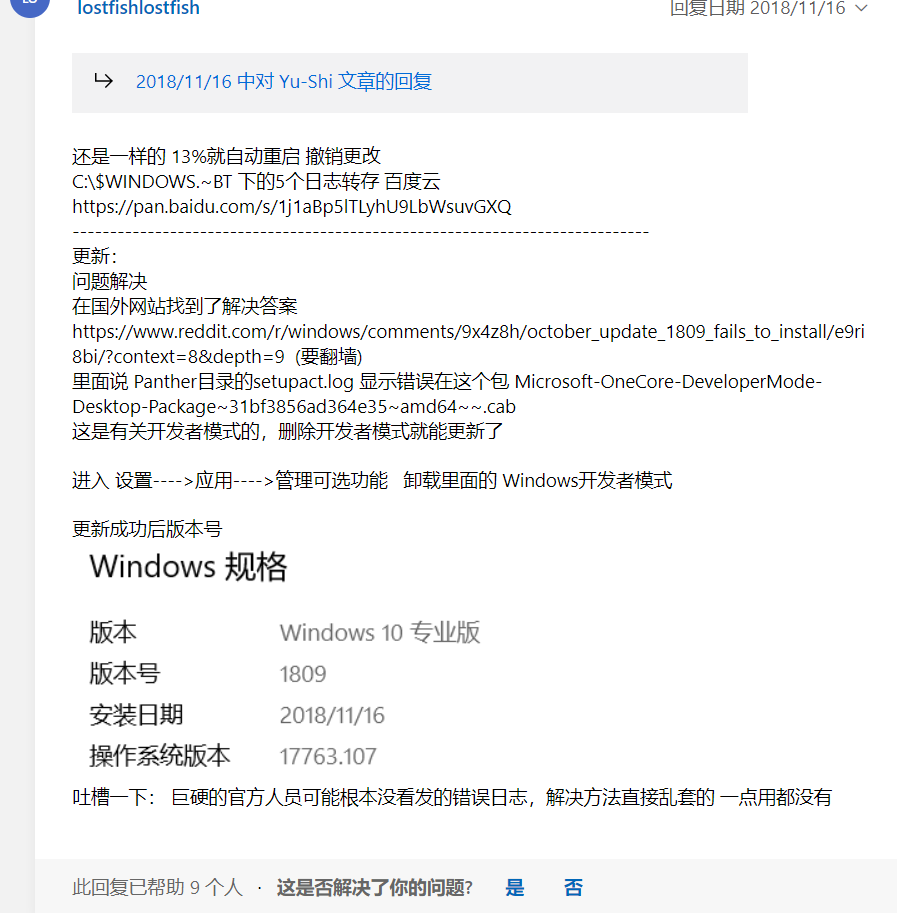
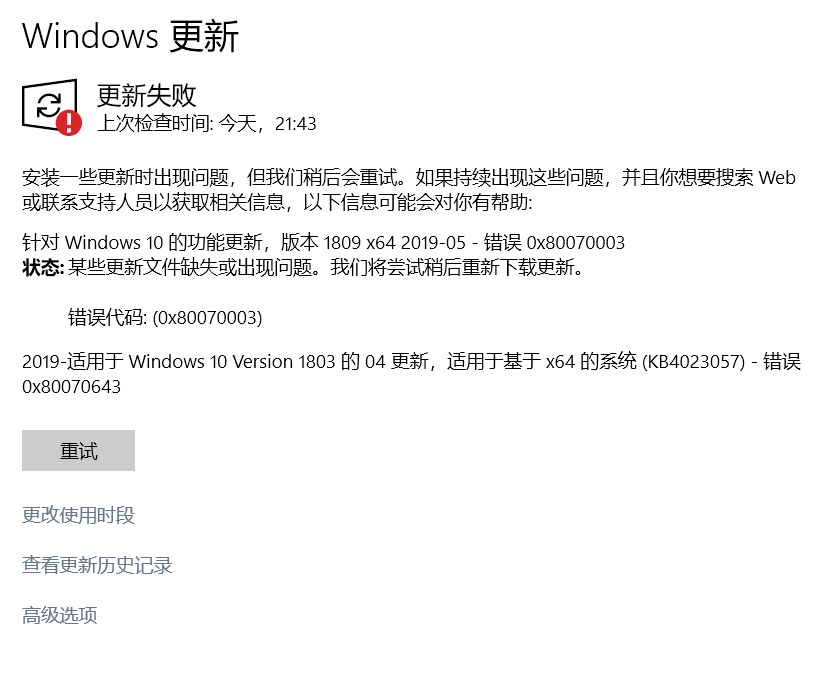
一边写文一遍让它更,发现又有了新问题:

不知道跟我开了开发者模式有没有关系。
之后再说吧,反正不更也没啥大不了的。
没开开发者模式的朋友可以试下,愿意试的话。
我就不关它了,下好了Linux的wsl怕关了就给删了——虽然长时间不用我也忘了密码了——还有就是怕别的啥地方出问题,我忘了我用开发者模式还干啥来着了……
那这篇文章就是只是讲了「怎么让你看到这个推送」的攻略了,
以及附带的吐槽。
最新文章
- DBCC SHOWCONTIG、DBCC DBREINDEX。
- HBase单个RegionServer的region数目上限
- js实现移动端手指左右上下滑动翻页效果
- zepto阻止事件冒泡
- php基础03:数据类型
- js事件代理
- 解决 RaspberryPi 树莓派 NTP服务异常 无法自动同步时间
- 【深度学习系列3】 Mariana CNN并行框架与图像识别
- hdu 2594 Simpsons’ Hidden Talents 【KMP】
- GIT团队开发操作
- Project 3:N级魔方阵
- URI 方法 encodeURI() encodeURIComponent() docodeURI() decodeURIComponent()
- Linux服务器上的oracle数据导入和导出
- 分布式进阶(一)Windows 7下硬盘安装Ubuntu 14.04图文教程
- (BFS) leetcode 279. Perfect Squares
- 数据结构_1+AI_1
- HARD FAULT
- Swiper.js使用教程
- 超简单的实现wordcount
- 3d角色模型 制作 全过程 。3d max 。3d role model making process.3d Max