原创:微信小程序如何使用自定义组件
2024-08-24 17:08:31
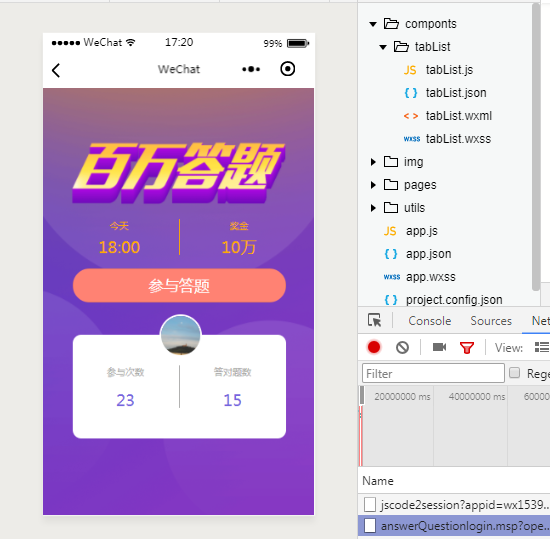
本博文是通过实际开发中的一个实例来讲解自定义组件的使用。
第一步:新建自定义组件目录,如图,我新建了个componts和tabList目录,然后右键tabList目录选择新建compont取名为tabList,就生成了如下目录结构,组件结构和page一样,包含js json wxml wxss 四个文件

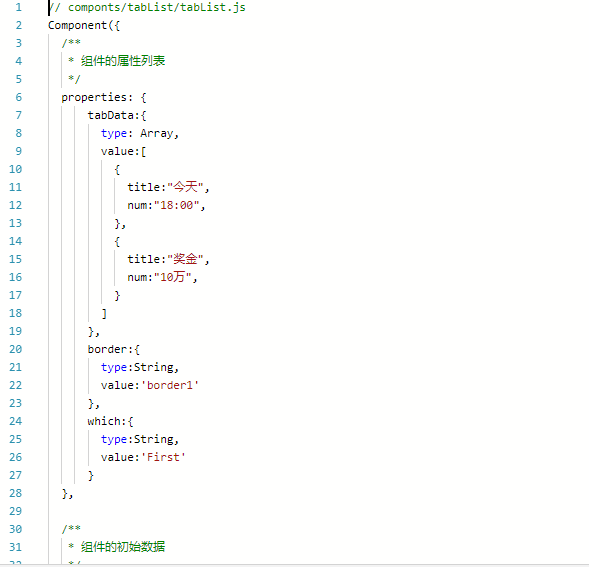
第二步:写好js 写好wxml 写法和page一样


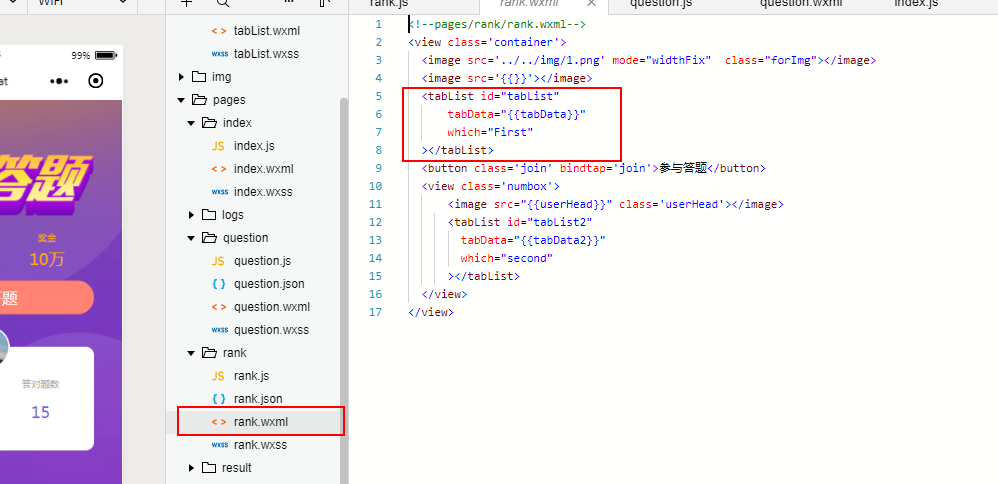
第三步:在要使用的目标页面,配置下

第四步:以标签的形式在页面中使用;

传递数据和vue一样,通过自定义属性,如图红框中的tabData,组件里再用
properties接受就可以了。
需要本项目demo的朋友赞助后联系我,完全实战项目,接口均可调用。

最新文章
- 彻底理解Toast原理和解决小米MIUI系统上没法弹Toast的问题
- Xml文件操作的其中一个使用方法:
- HDU 4453:Looploop(Splay各种操作)
- iOS中关于KVC与KVO知识点
- Adroid解析json
- vim备注
- iOS 英语
- Actor-ES框架:Ray
- 2018年,请不要再使用OLE生成EXCEL文件
- css绘制内扣圆角
- 从零开始学 Web 之 CSS3(七)多列布局,伸缩布局
- MGR主从不一致问题排查与修复
- python编码类型互转总结
- Mybatis自增长id处理
- 调用webservice时,产生android.os.NetworkOnMainThreadException错误
- centos 7 禁止root登录及更改ssh端口号
- python常用模块-01
- docker部署nginx,并实现负载均衡。
- sqlalchemy简单示例
- vue中动态添加div