给hexo添加宠物
2024-09-01 01:45:31
开始
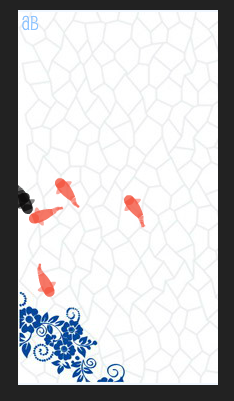
之前在博客园上看到,公告栏里有人竟然在养鱼,觉得很好玩!一直念念不忘的,于是就想着在hexo中也来养几只,因为我用的事Next的Muse主题,所以有一个非常合适的侧边栏,先来看看效果。

进入正题
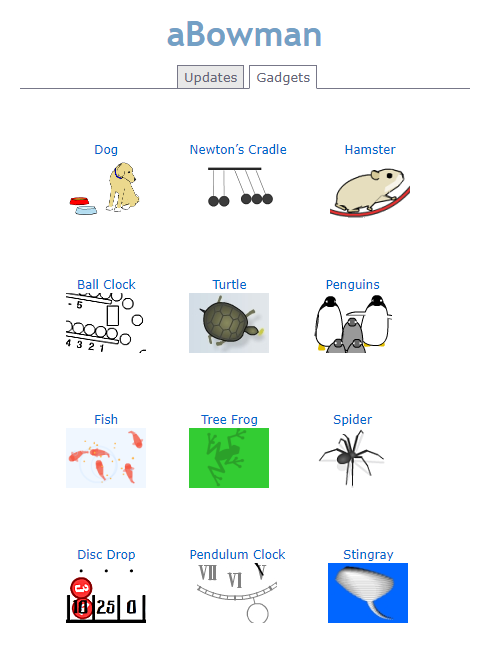
首先你要去找几只宠物养一下,领养的网站aBowman去找你想养的宠物,狗、乌龟、青蛙之类的。

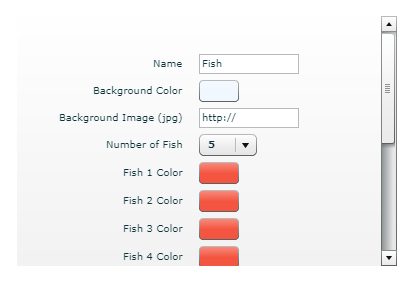
以小金鱼为例子,在下面的 edit settings按钮中可以设置一些参数,颜色、数目、背景图、食物颜色之类的。

设置完成以后,下面的框框里有对应的代码,愉快的给copy出来备用。
操作主题
找到主题下的layout/_custom/sidebar.swig文件,将这一段给copy上。外层用div包裹一下,方便调整样式。
当然了,直接复制过来的样式一定不满意,你可以在div中自己修改,也可以在 next/source/css/_custom/custom.style自己添加,直接修改外层包裹着的行间样式,也是可以的!
<div id="fish" style="text-align: center;margin-top: 18px;">
<object type="application/x-shockwave-flash" style="outline:none;" data="/js/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=/images/finsh.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&" width="200" height="375"><param name="movie" value="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"><param name="scale" value="noscale"><param name="salign" value="tl"></object>
</div>
背景图片flash我已经放到资源目录中了,这块代码仅供参考,要使用你需要修改 data 与 backgroundImage 将路径改为对应的网络地址。
你已经懒到了不想修改了,直接使用我这个样式的!!!也给你!
<div id="finsh" style="text-align: center;margin-top: 18px;">
<object type="application/x-shockwave-flash" style="outline:none;" data="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&" width="200" height="375"><param name="movie" value="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
</div>
有跨域什么的问题,好像!把引用的资源放,主题的js目录下!像上面那样直接js/fish.swf 进行引用就能避免了,背景图片同理,因为背景图片引用用的是http协议,也是有跨域问题的!你可以同理放到images的目录下/images/fish.png。
最新文章
- idea开发工具破解地址
- Xamarin.Forms.Platform.Perspex, Xamarin Forms 的 Perspex(号称下一代WPF) 实现
- JavaScript很牛
- c#设计模式-观察者模式
- Intellij Idea 使用
- 升级ruby版本那"不堪回首的经历"
- vi显示行号
- centos telnet --xinetd 服务
- DevExpress控件汉化类 z
- [Luogu4174][NOI2006]最大获益
- HTML5的优点与缺点?
- 看到Console.WriteLine($"string")写法,一时间不理解$的用途
- H5内联视频总结
- Objective-C简介
- Linux编译静态库与共享库
- 转 flowcanvas
- [工作相关] GS产品使用LInux下Oracle数据库以及ASM存储时的数据文件路径写法.
- iOS中的多线程 NSOperation
- 如何取消mysql授权并删除用户
- opencv3.2.0形态学滤波之形态学梯度、顶帽、黑帽