thinkphp5项目--个人博客(五)
2024-08-27 17:43:44
thinkphp5项目--个人博客(五)
项目地址
fry404006308/personalBlog: personalBlog
https://github.com/fry404006308/personalBlog
后台操作完成的差不多了,下面开始前台操作
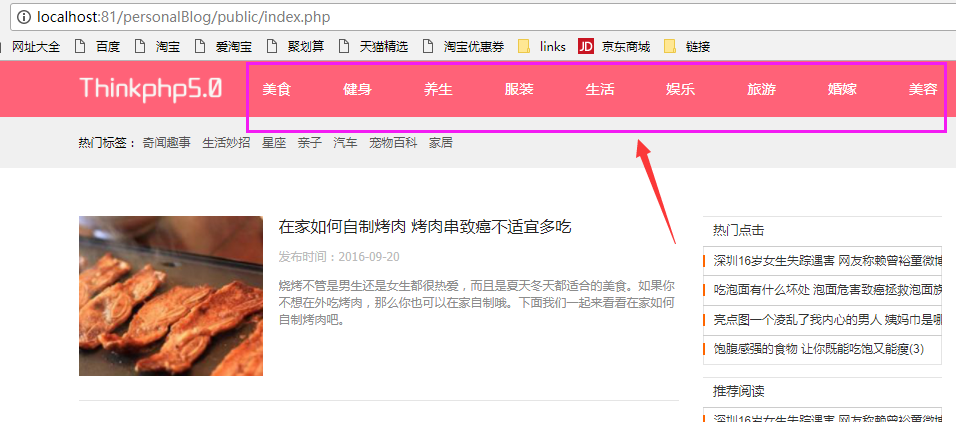
一、数据库数据分配到前台
在后台设置好的数据分配到前台
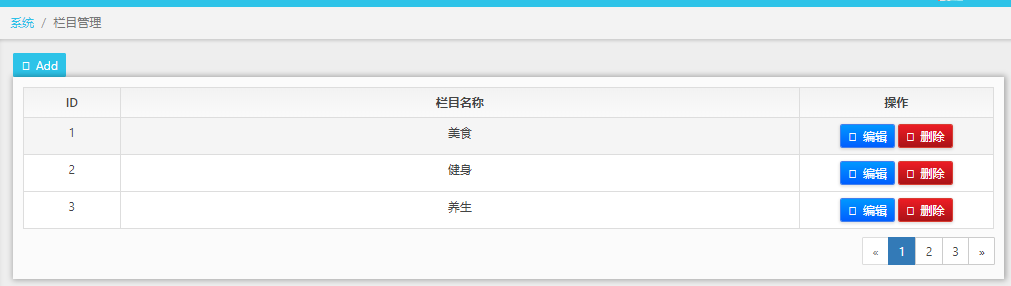
后台数据

数据库数据

前台数据

下面讲如何操作
控制器中得到数据并分配数据
<?php
namespace app\index\controller; use think\Controller;
use think\Db;
class Index extends controller
{
public function index()
{
//得到数据,并且分配
$cateres = Db::name('cate')->order('id asc')->select();
$this->assign('cateres',$cateres); return view();
}
}
视图页面显示数据
{volist name="cateres" id="value"}
<a href="{:url('cate/index',array('cateid'=>$value['id']))}" rel='dropmenu209'>{$value.catename}</a>
{/volist}
可以写一个基类,然后其它类继承这个基类来完成对数据的分配。
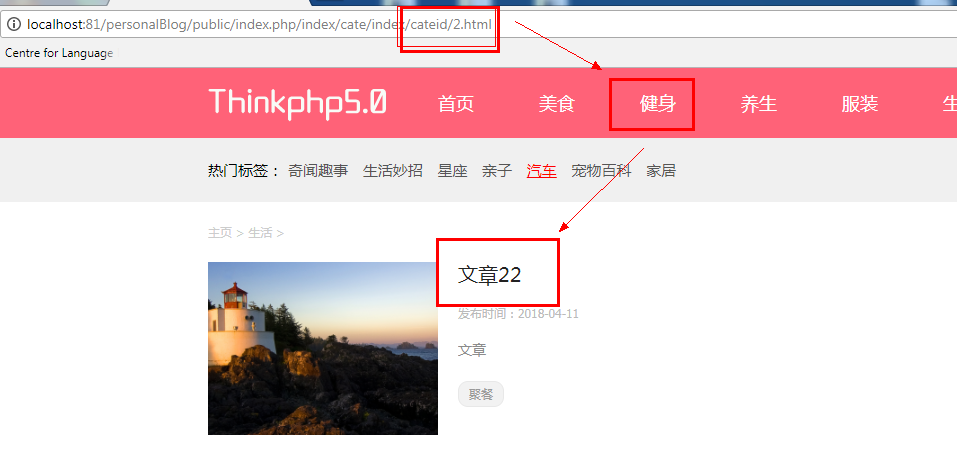
二、文章的分类显示


之前的页面传递的数据
<a href="{:url('index/index')}" rel='dropmenu209'>首页</a>
{volist name="cateres" id="value"}
<a href="{:url('cate/index',array('cateid'=>$value['id']))}" rel='dropmenu209'>{$value.catename}</a>
{/volist}
控制器
public function index()
{
$cateid=input('cateid');
$articleres=db('article')->where(array('cateid'=>$cateid))->paginate(1);
$this->assign('articleres',$articleres);
return view();
}
视图
<div class="left">
{volist name="articleres" id="value"}
<div class="xnews2">
<div class="pic">
<a target="_blank" href="20160920156216.html">
<img src="{if condition="$value['pic'] neq '' "}__IMG__{$value.pic} {else /}__PUBLIC__/images/error.png{/if} " alt="{$value.title}"/>
</a>
</div>
<div class="dec">
<h3><a target="_blank" href="20160920156216.html">{$value.title}</a></h3>
<div class="time">发布时间:{$value.time|date="Y-m-d",###}</div>
<p>{$value.desc}</p>
<div class="time"><a href='z97712.html'>聚餐</a> </div>
</div>
</div>
{/volist}
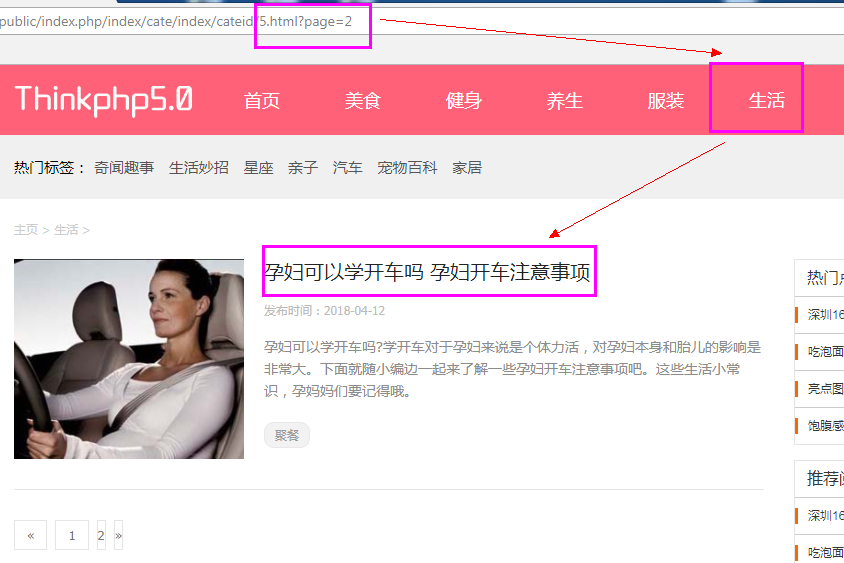
<div class="pages">
<div class="plist" >
{$articleres->render()}
</div>
</div>
</div>
三、文章浏览量自动增加

每访问一次这个方法就会让这个文章的访问量自动增加一次
<?php
namespace app\index\controller; use app\index\controller\Base;
class Article extends Base
{
public function index()
{
$arid=input('arid');
$articleres=db('article')->find($arid);
//访问一次这个方法,说明文章被访问一次,让文章的click字段值加1
db('article')->where('id','=',$arid)->setInc('click');
$cateres=db('cate')->find($articleres['cateid']);
$this->assign(array(
'articleres'=>$articleres,
'cateres'=>$cateres,
)); return view();
}
}
thinkphp手册参考
自增或自减一个字段的值
setInc/setDec 如不加第二个参数,默认值为1 // score 字段加 1
Db::table('think_user')
->where('id', 1)
->setInc('score');
// score 字段加 5
Db::table('think_user')
->where('id', 1)
->setInc('score', 5);
// score 字段减 1
Db::table('think_user')
->where('id', 1)
->setDec('score');
// score 字段减 5
Db::table('think_user')
->where('id', 1)
->setDec('score', 5);
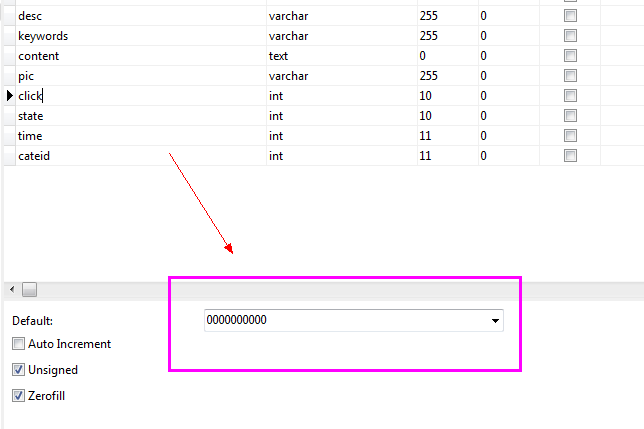
四、mysql默认初始值
改紫色框框的位置,而不是下面的zerofill

五、多个数据需要分配到页面的时候,可用数组方式
$this->assign(array(
'articleres'=>$articleres,
'cateres'=>$cateres,
));
六、别人网站上面的效果能完全弄下来
CSS和JS的话可以直接弄下来,打开网站源代码点CSS和JS的链接,就可以全部弄下来,或者直接用在线的,link地址就写他们网站就好
就是你看到的源代码的部分是已经执行过逻辑的部分了,所以逻辑部分你是看不到的,比如说php逻辑部分。
七、article部分完成

控制器
<?php
namespace app\index\controller; use app\index\controller\Base;
class Article extends Base
{
public function index()
{
$arid=input('arid');
$articleres=db('article')->find($arid);
//访问一次这个方法,说明文章被访问一次,让文章的click字段值加1
db('article')->where('id','=',$arid)->setInc('click');
$cateres=db('cate')->find($articleres['cateid']);
$this->assign(array(
'articleres'=>$articleres,
'cateres'=>$cateres,
)); return view();
}
}
视图
<!--顶部通栏-->
<script src='/jiehun/goto/my-65547.js' language='javascript'></script> <div class="position"><a href="{:url('index/index')}}">主页</a> > <a href="{:url('cate/index',array('cateid'=>$cateres['id']))}">{$cateres.catename}</a> > </div> <div class="overall">
<div class="left">
<div class="scrap">
<h1>{$articleres.title}</h1>
<div class="spread">
<span class="writor">发布时间:{$articleres.time|date='Y-m-d',###}</span>
<span class="writor">编辑:{$articleres.author}</span>
<span class="writor">标签:<a href='/jiehun/z97712.html'>聚餐</a></span>
<span class="writor">热度:{$articleres.click}</script></span>
</div>
</div> <!--百度分享-->
<script src='/jiehun/goto/my-65542.js' language='javascript'></script> <div class="takeaway">
<span class="btn arr-left"></span>
<p class="jjxq">{$articleres.desc}
</p>
<span class="btn arr-right"></span>
</div> <script src='/jiehun/goto/my-65541.js' language='javascript'></script>
<!-- 文章主体 -->
<div class="substance">
{$articleres.content}
</div>
<!-- end文章主体 -->
八、给页面传不同的参数,就可以得到不同的页面
<div class="position"><a href="{:url('index/index')}}">主页</a> > <a href="{:url('cate/index',array('cateid'=>$cateres['id']))}">{$cateres.catename}</a> > </div>
九、thinkphp标签带函数(比如传给页面的是时间戳,要通过在页面电泳date函数显示正常时间)
<span class="writor">发布时间:{$articleres.time|date='Y-m-d',###}</span>
最新文章
- notepad++崩溃后文件内容变为NUL的解决方法
- 一些特殊的URI编码字符
- Android下Cocos2d创建HelloWorld工程
- 谈对象 MVC 和 多端
- [原]发布一个jQuery提示框插件,Github开源附主站,jquery.tooltips.js
- c语言二叉树基本操作
- mssql 常用SQL语句或函数
- GPOR
- http://www.mxchip.com/talk/news/jishuwenzhang/2014-09-11/67.html
- epoll()无论涉及wait队列分析
- asp之Eval()函数
- surging 微服务框架使用系列之surging介绍
- JEECG 新版在线文档WIKI正式发布
- css设置文本自动换行
- bootstrapValidator表单验证插件
- 潭州课堂25班:Ph201805201 并发(进程,线程) 第十一课 (课堂笔记)
- spoj705
- 编译x11版本qt
- jenkins maven设置settings.xml
- JSFF或JSF页面加载时触发JavaScript之方法