前端框架Bootstrap简单介绍
2024-08-31 09:40:02



下载:

解压之后:

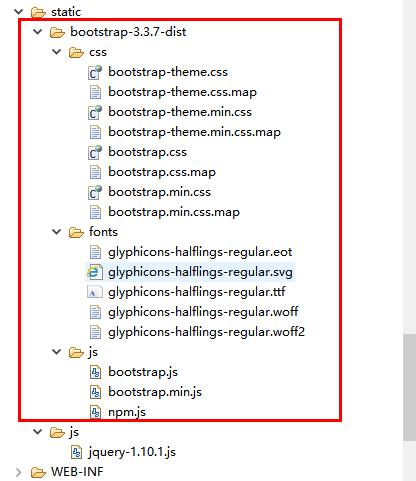
把这些文件拷贝到项目中

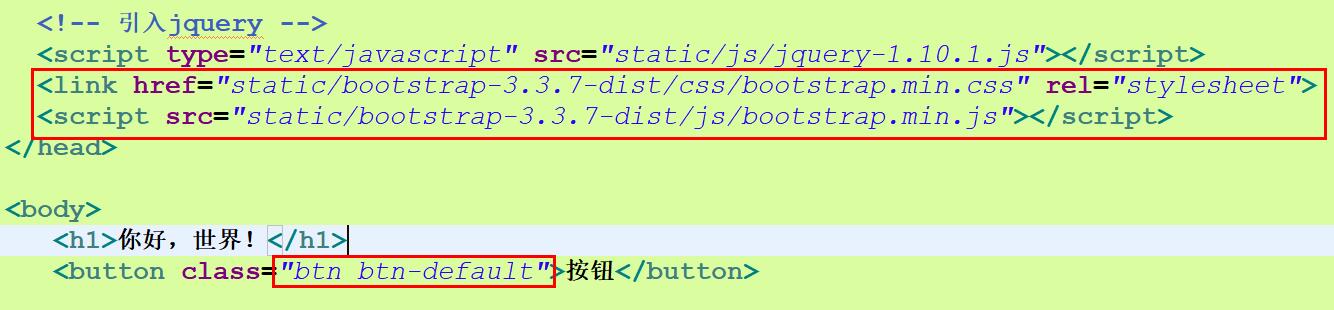
页面使用时 只需要引入:

然后我们就可以参考官网来设计需要的前端页面了
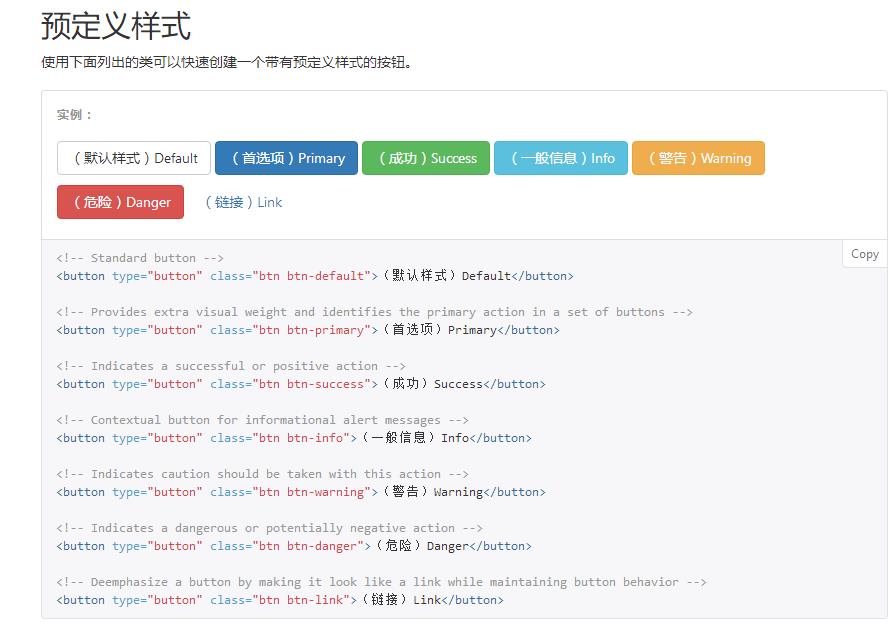
设计一个按钮:button


只需要标明css样式中使用的类 下面就是现实效果:

最新文章
- Atitit 自然语言处理原理与实现 attilax总结
- GregorianCalendar类
- 独自handle一个数据库大程有感
- VS2015 +EF6 连接MYSQL数据库生成实体
- 为什么一个类的全局变量默认以m开头?
- CSS文本与连接
- 011--VS2013 C++ 斜角地图贴图
- dreamweaver基础1
- UITableView编写可以添加,删除,移动的物品栏(二)
- ng-class css样式
- git config配置文件 (共有三个配置文件)
- 写入XML文件
- 学号:201621123032 《Java程序设计》第7周学习总结
- Jenkins通过Publish over SSH插件实现远程部署
- OpenCL中三种内存创建image的效率对比
- 龙尚 U9300C wvdial 拨号上网
- rand和srand的用法
- python 使用selenium模块实现自动搜索百度百科词条(模拟人工搜索)
- sc.exe用法详解
- JavaScript复习笔记——数据类型
热门文章
- Java程序猿的JavaScript学习笔记(9—— jQuery工具方法)
- DevExpress14.1.2 xe XE6 高速安装
- Codeforces Round #349 (Div. 2) C. Reberland Linguistics DP+set
- Warning: File `src/core/nginx.h' has modification time 1.2e+07 s in the future
- ASP.NET Razor - C# and VB Code Syntax
- 【撸码caffe 三】 caffe.cpp
- [JXOI 2018] 游戏 解题报告 (组合数+埃氏筛)
- java中的数组的Arrays工具类的使用
- 获取远程请求的IP地址、本机Mac地址和客户端Mac地址
- 【正则表达式】从json数组中抽取id列表