css中max-width和min-width的应用
2024-08-31 07:14:58
max-width:从字面意思可以看出,是规定元素本身最大宽度,元素本身宽度应小于等于最大宽度值。
min-width:从字面意思可以看出,是规定元素本身最小宽度,元素本身宽度应大于等于最小宽度值。
1、max-width
一般我们在布局时,不想要元素的宽度限定死,并且想要它的实际宽度随其本身内容自适应,但又不想宽度过大破坏整体布局,这个时候就会应用到max-width限制元素的最大宽度,元素实际宽度在0~max-width之间。
示例代码如下:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</div>
<div class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</div>
</body>
<html>
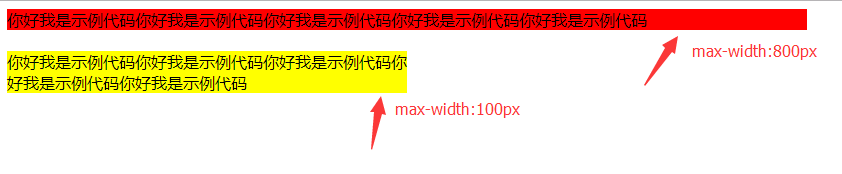
效果如下图:

从上图我们可以看出,当max-width的值大于内容实际宽度时,元素的宽度等于max-width值;当内容实际宽度大于max-width的值,元素的宽度等于max-width值。
2、min-width
一般我们在布局时,通常会用到min-width规定元素的最小宽度,以免元素宽度过小破坏整体布局.
示例代码如下:
<!doctype html>
<html>
<head>
<style>
div{display:inline-block;}
.box1{min-width:100px;background:red;}
.box2{min-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码</div>
<div class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码</div>
</body>
<html>
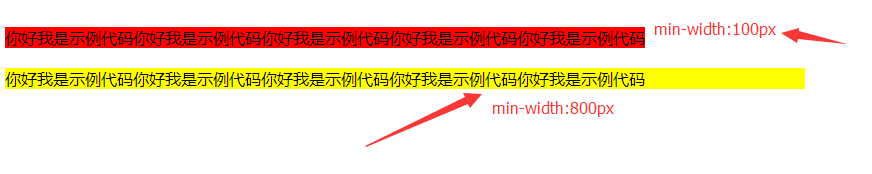
效果如下图:

从上图我们可以看出,当min-width的值小于内容实际宽度时,元素的宽度等于min-width;当内容实际宽度小于max-width的值,元素的宽度等于min-width。
说明:max-height和min-height也是相同原理。
最新文章
- UDS(ISO14229-2006) 汉译(No.3术语与定义)
- 使用maven创建Archetype
- javascript对象初探(一)--- 构造器函数
- 《The Linux Command Line》 读书笔记02 关于命令的命令
- android手机出现sqlite3 not found的解决方法
- Kaleidoscope for mac
- 通过模板类简单实现Spark的JobServer
- XHTML 结构化:使用 XHTML 重构网站
- GDOI2015酱油记
- Hive的分区操作~~~~~~
- 源码跟读,Spring是如何解析和加载xml中配置的beans
- android连接打印机
- Leetcode_75_Sort Colors
- LFYZ-OJ ID: 1008 求A/B高精度值
- BZOJ.4199.[NOI2015]品酒大会(后缀数组 单调栈)
- BZOJ 3561 DZY Loves Math VI
- React 等框架使用 index 做 key 的问题
- JAVA实现SFTP实例
- 获取更新元素文本text()
- Ubuntu 14.04 installation & bugs on Alienware-13