Css float 盒子模型 position
属性:
float 浮动
浮动的内容用div包起来,给div设置宽高
clear 清除浮动。
box-sizing
标准模式下的盒模型 content-box:(默认属性)
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪异模式下的盒模型 border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
其他属性:
line-height 行高 ,对一行内使用。
overflow:hidden 超出部分隐藏。
display:block inline inline-block (此元素会被换成 块元素 行元素 行内块元素)
z-index:层叠顺序。数字大的在上面
其他知识点:
兼容:将最外层标签设置宽高,里面设百分比。
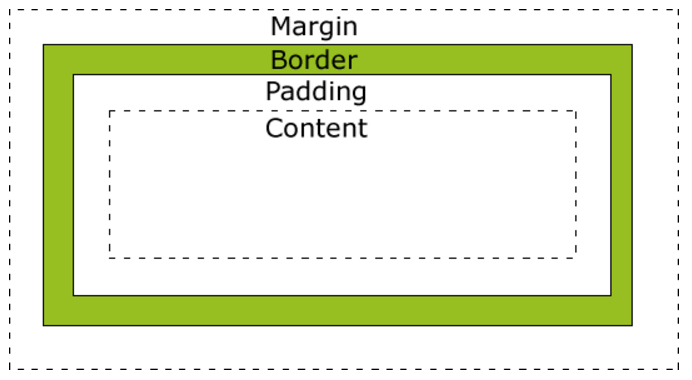
盒子模型:从里到外为 内容(html)、内边距(padding)、边框(border)、外边距(margin)。

定位:
position:
fix绝对定位 (相对窗口定位)
relative 相对定位 有自身位置 用来微调 (占用微调前的位置)
absolute 绝对定位 (相对于最近的有position的父标签定位 最高为body)
<head>
<style>
#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}
#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}
</style>
</head> <body>
<!--a边框-->
<div id="a">
a
<div id="b">b</div>
<div id="c">c</div>
</div>
<!--z边框-->
<div id="z">
z
<div id="x">x</div>
<div id="y">y</div>
</div>
</body>
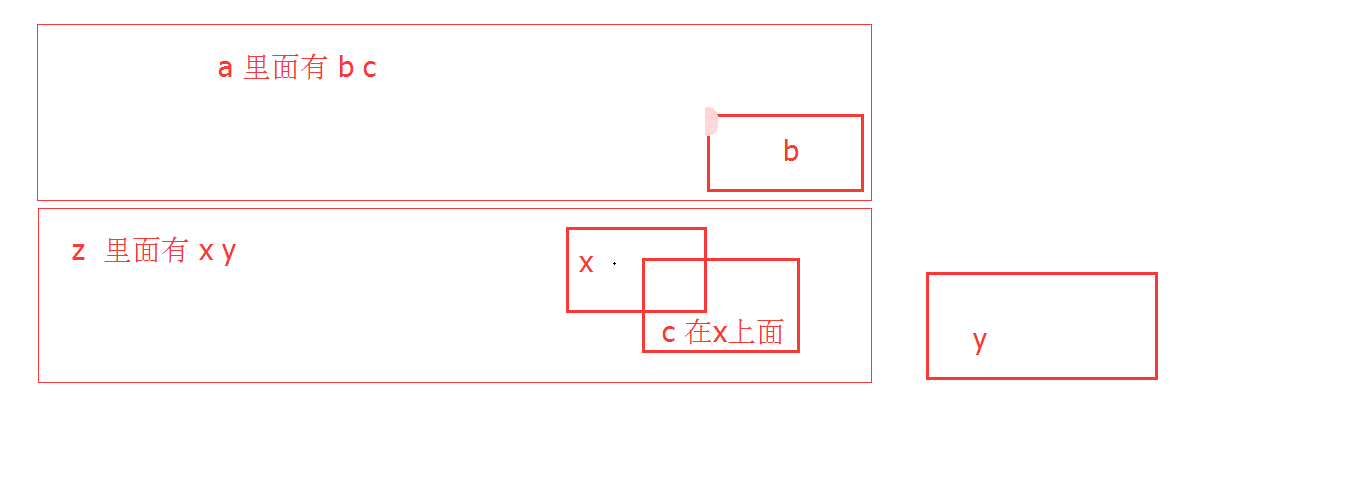
折叠和位置
实现效果

注意事项:
文件分类 (css和图片要放进文件夹)
文件名不可用中文
Class等起名 用字母数字下划线 不能数字开头 起名注意驼峰。
最新文章
- php留言
- runv nslistener源码分析
- 依赖注入(DI)和Ninject,Ninject
- list中的中文转换编码显示
- 按钮在cell上的高亮状态出现的慢
- linux负载均衡总结性说明(四层负载/七层负载)
- dw添加emmet
- INDIGO STUDIO神器!快速创建WEB、移动应用的交互原型工具【转】
- VirtualBox故障一例
- Python数据类型list(列表)和tuple(元组)
- Android Studio安装使用图文教程
- 数据库中字段类型对应C#中的数据类型
- K:图相关的最小生成树(MST)
- cocos2d windows游戏平台搭建
- spring.boot 无法加载oracle驱动的可能原因
- jquery中找到元素在数组中位置,添加或者删除元素的新方法
- varnish4 配置文件整理
- Python 基于python操纵redis入门介绍
- 11.8java课后动手动脑
- Linux学习(1)- TCP/IP网络协议基础