Chrome DevTools开发者工具调试
2024-10-04 04:23:15
1-1 Chrome DevTools 功能简介
(九大功能面板)
(1)Elements元素面板
检查和调整页面,调试DOM,调试CSS
(2)Network网络面板
调试请求,了解页面静态资源分布,网页性能检测
(3)Console控制台面板
调试javascript,查看console log日志,交互式代码调试
(4)Sources源代码资源面板
调试JavaScript页面源代码,进行断点调试代码
(5)Application应用面板
查看&调试客户端存储,如Cookie,LocalStorage,SessionStorage等
(6)Performance性能面板
查看页面性能细节,细粒度对网页载入进行性能优化(高阶)
(7)Memory内存面板
JavaScript CPU分析器,内存堆分析器(高阶)
(8)Security安全面板
查看页面安全及证书问题(高阶)
(9)Audits面板
使用Google Lighthouse辅助性能分析,给出优化建议(高阶)
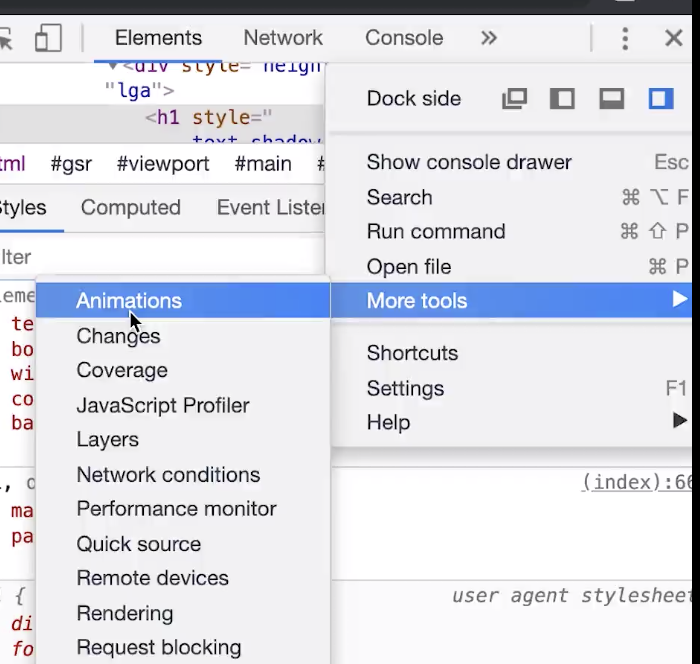
打开Chrome开发者工具
- 在chrome菜单中选择:更多工具->开发者工具
- 在页面元素上右键点击,选择“检查”
快捷键
打开最近关闭的状态:
Cmd+Opt+I(mac)
Ctrl+Shift+I(windows)快速查看DOM或样式:
Command+Option+C(Mac)
Control+Shift+C(windows)快速进入Console查看log运行Javascript:
Command+Option+J(Mac)
Control+Shift+J(windows)F12
查看与选择DOM节点
- 在页面中选择DOM,在DOM中反向定位到页面位置
- 在DOM中搜索(Command+F)
实时编辑HTML和DOM节点
- 编辑内容
- 编辑属性Attributes
- 修改元素类型
- 调整这个DOM节点顺序
- 像编辑器一样编辑HTML代码
- 隐藏/删除/增加/拷贝节点
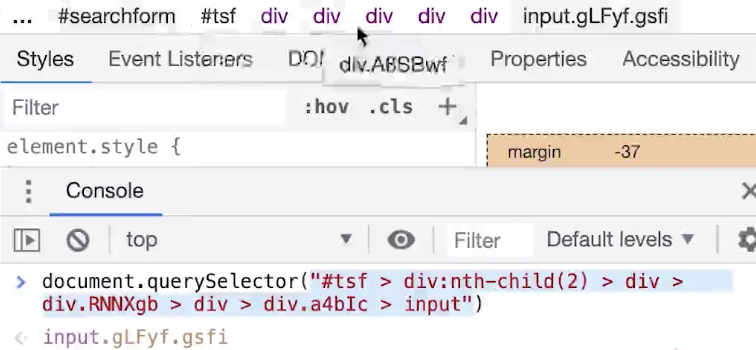
在Console中访问节点
- 使用document.querySelectAll 访问
使用$0快速访问选中的元素

拷贝-> JS Path


在DOM中断点调试
- 属性修改时打断点
break on -> attribute modifications - 节点删除时打断点
break on -> node removal - 子树修改时打断点
break on -> subtree modifications

# 在元素中动态增加类和伪类
- 状态


- 元素类


- 新的规则

快速调试CSS数值及颜色图形动画等
1)可视化
文字阴影

盒阴影

颜色

背景色

动画


推荐网站:
console面板简介与交互式命令
- 运行javascript代码,交互式编程
- 查看程序中打印的log日志
- 断点调试代码Debugging
在console中调试日志
- console.log 打印信息
- console.warn 告警信息
- console.error 错误信息
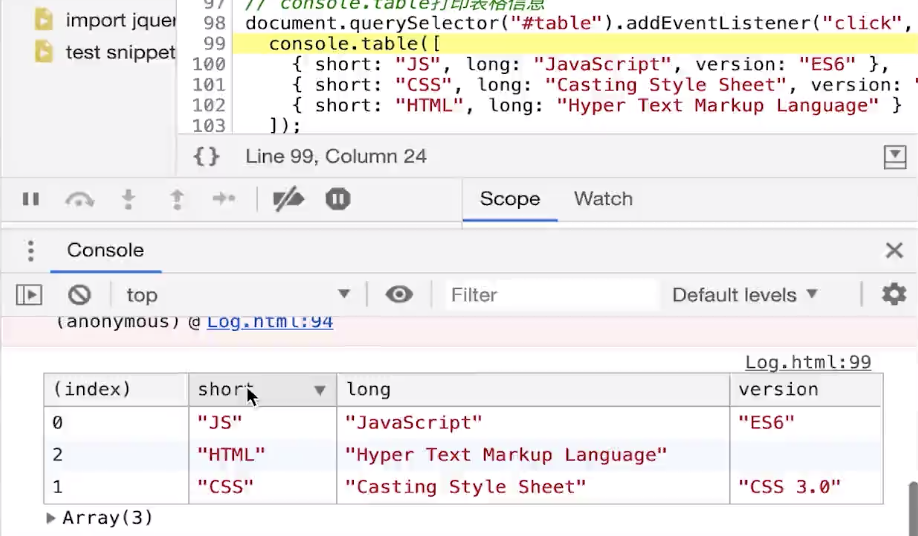
- console.table 展示JSON格式的复杂信息

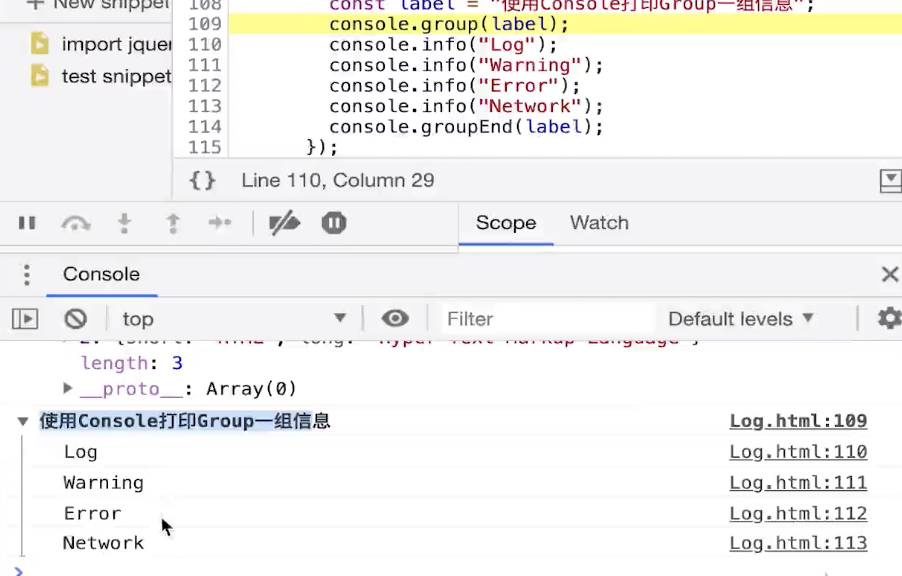
- console.group 信息组展示

- console.custom 定制样式

%c 为第二个参数styles - Network网络请求错误展示
调试Javascript的基本流程
- debugger
- 事件断点
- 行断点
Sources面板

使用Snippets来辅助Debugging

- 导入库
- 运行代码片段
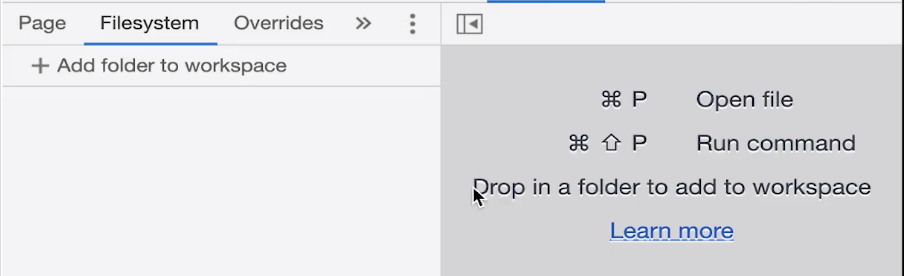
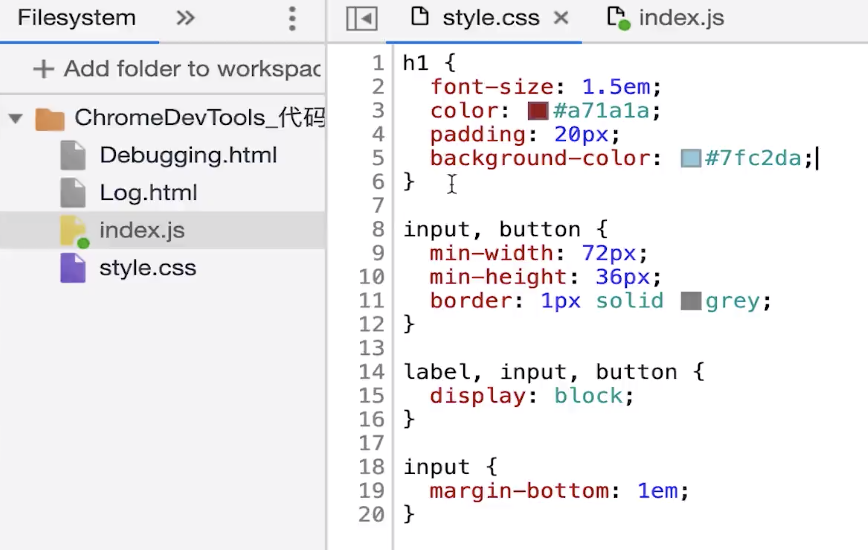
使用DevTools作为代码编辑器


使用Network详细分析请求
最新文章
- ubuntu常见问题及解决
- Struts2请求参数校验
- Eclipse环境下使用Maven注意事项
- (四) openwrt单个ipk编译过程
- hadoop中常见元素的解释
- 更新插件时提示“正在更新缓存”“正在等待jockey-backend退出”
- 嵌入式开发笔记 - U-Boot相关
- 走入PHP-变量、运算符
- 实验:实现https
- yii2数据条件查询-where专题
- LinkedHashMap源码分析
- js 向上、向下取整
- python日志等级输出删选
- docker启动后忘记挂载nvidia-docker-volume的解决方法
- PAT A1106 Lowest Price in Supply Chain (25 分)——树的bfs遍历
- [k8s]k8s-ceph-statefulsets-storageclass-nfs 有状态应用布署实践
- 【BZOJ-4212】神牛的养成计划 Trie树 + 可持久化Trie树
- Leetcode:Scramble String 解题报告
- linux下安装微信小程序开发工具
- express设置模板引擎