Postman界面了解
Postman界面了解
2019年3月21日去面试了一家软件测试,本以为自己对简历上写的技能都熟悉,跳个槽,涨点工资,想象很美好,现实太残忍。当问到做接口测试postman和swagger工具的时候,无法对使用语言很好的对平常的操作描述出来,吞吞吐吐,导致面试失败。回来反思了一下,不懂原理,对post的熟练程度不高。决定重新学习Postman,从界面、按钮、术语、原理重新开始。
一、Postman界面
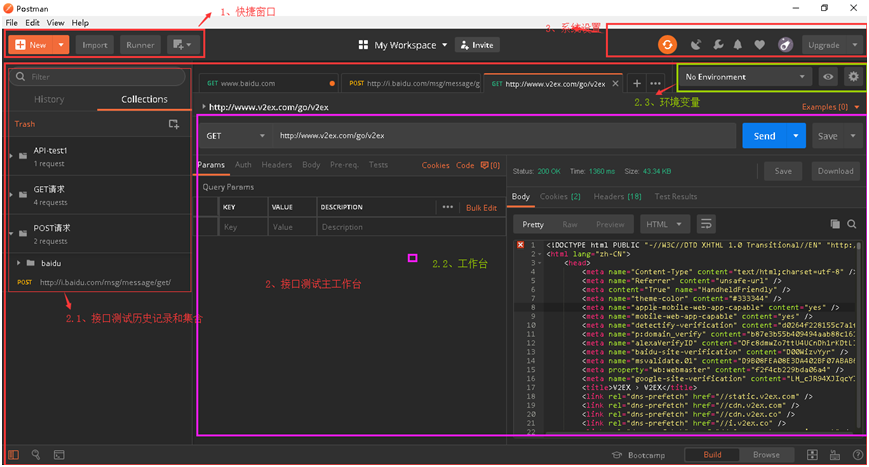
Postman主界面如下,直接分为三大块,如下图所示

1、 快捷窗口
常用功能的快捷入口
1.1 新建按钮,Request快速打开新建接口请求的窗口;Collection新建测试集合;Environment新建环境变量的窗口;Documentation,生成公有文档,可以通过网址进行查看;Mock server模拟服务器进行联调和测试;Monitor监控请求的状态。

1.2 Import导入,导入测试集合、环境变量、swagger文件等;
1.3 Runner运行,测试集合运行器,自动运行测试集合,接口测试的一大利器;
2、 接口测试主工作台
2.1、主工作台左侧按钮
(1)、过滤输入框,可以对历史记录及集合进行过滤;
(2)、history历史记录,以前的接口测试记录;clear all清除所有历史记录,Save Response,打开表示保存所有历史记录机器响应;鼠标悬浮于历史请求,弹出对请求的相关操作;双击请求,将历史请求置于工作台中;
(3)、collection,记录的是里保存的请求集合,可以对集合进行相关操作。
2.2、工作台
(1)、工作台上方为接口测试请求方法、请求URL和发送按钮以及保存请求按钮;
(2)、工作台左侧为请求参数以及请求前置脚本(请求发送之前的脚本,例如可以在请求发送前获取变量)和测试脚本(请求响应后,对响应进行判断的脚本,判断请求是否响应正确成功,是否测试通过)和Cookies(为请求添加cookies)和code(将请求生成各种语言代码);
(3)、工作台右侧为请求之后的响应码
A、上方为status响应状态码、Time延迟、Size大小、download下载按钮;
B、下方依次为响应主体、cookies、响应首部、测试结果(如果在请求中写了测试脚本)
2.3、环境变量,显示的是环境变量的相关设置。
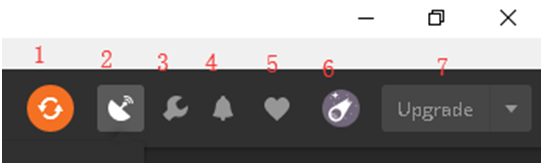
3、Postman的相关设置

3.1、在多台设备上同步数据;
3.2、设置代理,抓取请求;
3.3、设置按钮;
3.4、提示信息;
3.5、关于postman;
3.6、登录postman,方便接口测试请求的保存;
Postman界面的所有按钮相关介绍完成,后续将针对每个点进行深入学习;
最新文章
- 原生js实现fadein 和 fadeout
- 第一天:安装nodejs
- 分享 rabbitMQ入门详解
- thinkphp关闭调试模式(APP_DEBUG => false),导致程序出错
- 【wikioi】2822 爱在心中
- ECMAScript —— 学习笔记(思维导图版)
- PHP比较运算!=和!==
- getbyclass
- 论单页Web应用和RESTful架构
- jsoup入门
- 【转】类中如何引用server.MapPath()
- c/c++中const使用总结(金典)
- SQL语句的增删改查
- 方便john破解linux密码批处理
- Data Annotations
- 免费开源的boostrap模板
- 超实用Java快捷键
- hibernate框架学习笔记10:HQL查询详解
- 文件服务器的详细配置之共享权限与NTFS权限的设置
- 理解Go Context机制