Java_Web之神奇的Ajax
2024-08-24 02:03:32
为什么使用Ajax?
无刷新:不刷新整个页面,只刷新局部
无刷新的好处
提供类似C/S的交互效果,操作更方面
只更新部分页面,有效利用带宽
什么是Ajax?

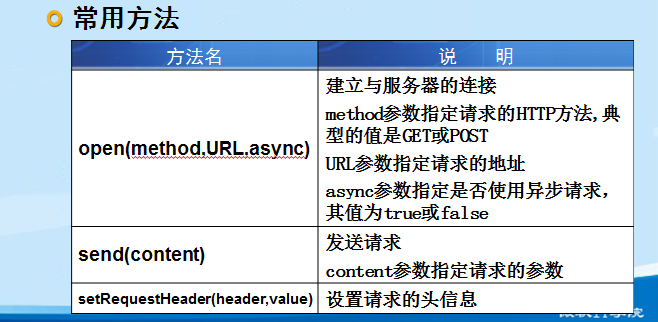
XMLHttpRequest常用方法?

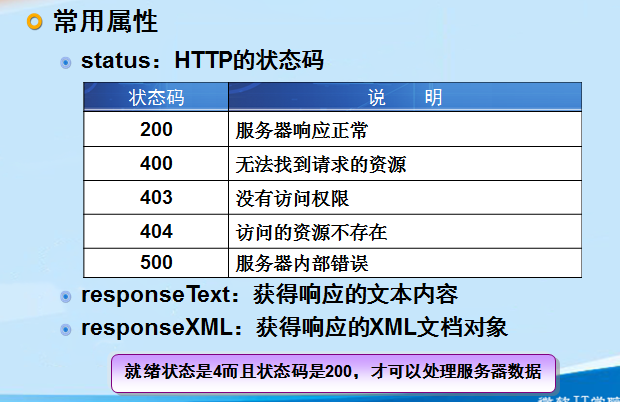
XMLHttpRequest常用属性?
onreadystatechange:指定回调函数
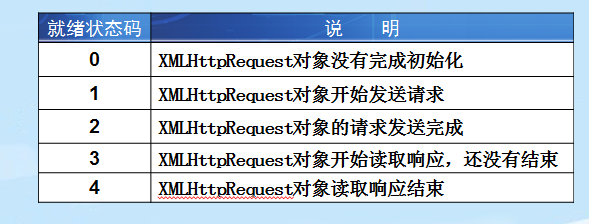
readystate: XMLHttpRequest的状态信息


最新文章
- webpack入门教程之Hello webpack(一)
- 跨域资源共享(CORS)在ASP.NET Web API中是如何实现的?
- Tomcat settings should be set in Tomcat Preference Page解决
- wamp虚拟主机的配置 .
- JAVA CAS原理
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
- Windows 系统下设置Nodejs NPM全局路径
- SVN并行开发管理策略
- Asp.Net获取IP的方法
- Ubuntu将程序图标加到启动器
- Oracle Enterprise Linux 64-bit下安装apache-tomcat-7.0.53步骤
- SaltStack 安装介绍 01
- 新概念英语(1-73)The way to King Street
- LeetCode之“排序”:Largest Number
- GCC后端移植杂记
- javascript callback
- idea 添加项目到svn
- Parcel极速零配置Web应用打包工具
- redis 基本性能测试说明
- IIS 网站发布——遇到的问题,以及解决方案