Underscore模板的使用
2024-09-04 08:29:13
一、开篇
下载underscode.js
二、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="underscore.js"></script>
<script src="jq.js"></script>
<title>Document</title>
</head>
<body>
<ul id="element"></ul>
<!-- 定义模板,将模板内容放到一个script标签中 -->
<script type="text/template" id="tpl">
<% for(var i = 0; i < data.list.length; i++) { %>
<% var item = list[i] %>
<li>
<span><%=item.firstName%> <%=item.lastName%></span>
<span><%-item.city%></span>
</li>
<% } %>
</script>
</body>
</html>
<script>
// 获取渲染元素和模板内容
var element = $('#element'),
tpl = $('#tpl').html(); // 创建数据, 这些数据可能是你从服务器获取的
var data = {
list: [
{firstName: 'dirk', lastName: 'San', city: 'Shanghai'},
{firstName: 'Li', lastName: 'Si', city: 'sz'},
{firstName: 'Wang', lastName: 'Wu', city: 'Guangzhou'},
{firstName: 'Zhao', lastName: 'Liu', city: 'Shenzhen'}
]
} // 解析模板, 返回解析后的内容
var render = _.template(tpl);
var html = render(data);
// 将解析后的内容填充到渲染元素
element.html(html);
</script>
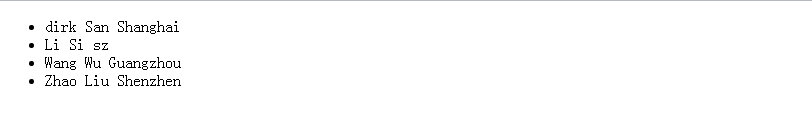
三、效果

最新文章
- Linux 系统中堆栈的使用方法
- Java 构建器
- LR通过snmp监控linux下的mysql
- Android生成一维码
- 01-事件处理简介/UIView拖拽
- Caffe训练好的网络对图像分类
- mysql 恢复备份时出错 Unknown command ‘\”
- Oracle SQL篇(二)oracle自连接操作
- zepto.js介绍(持续更新)
- 数字化工厂解决方案——OA办公自动化与ERP
- 01-java技术体系基础
- Bootstrap -- 初见 Bootstrap
- mysq基础操作
- HTML5 & CSS3初学者指南(4) – Canvas使用
- 《Linux内核原理与分析》第六周作业
- 用户名、密码等15个常用的js正则表达式
- php 获取文件后缀
- [osg]osg背景图设置
- cmd生成文件目录tree
- 51 nod 1200 石子游戏V2 FWT