flex-2
2024-08-30 08:28:14
1、


2、


justify:整理版面

3、


4、归纳
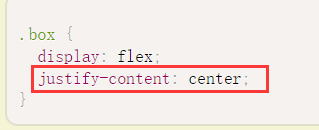
justify-content:flex-start(默认)、center、flex-end
下面还会提到剩下的两种项目在主轴上对齐方式:
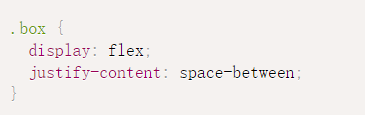
space-between:两端对齐(项目间距离相等)
space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
5、轴

5-0、默认从头行开始
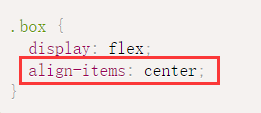
5-1、轴从中间开始、且默认对齐方式为左对齐

align:排列

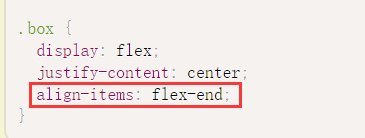
5-2、轴从尾部开始


6 双项目
6-1、默认轴向为横向


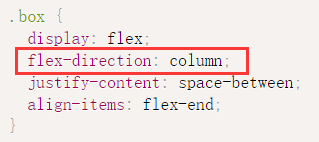
6-2、设置轴向为纵向


7 align-self:允许单个项目有与其他项目不一样的对齐方式(覆盖align-items属性)
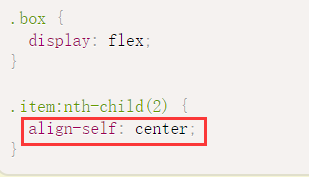
7-1、

它让子元素的轴设置在中间

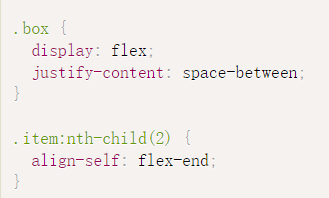
7-2、


轴从尾部开始,且两端对齐
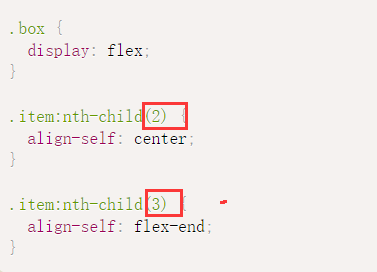
8、三项目


分别设置了三个的主轴位置
9、四项目
9-1、flex-wrap

设置了flex-wrap:如果一条轴线排不下的时候,如何换行



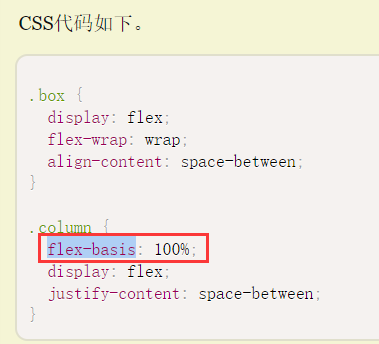
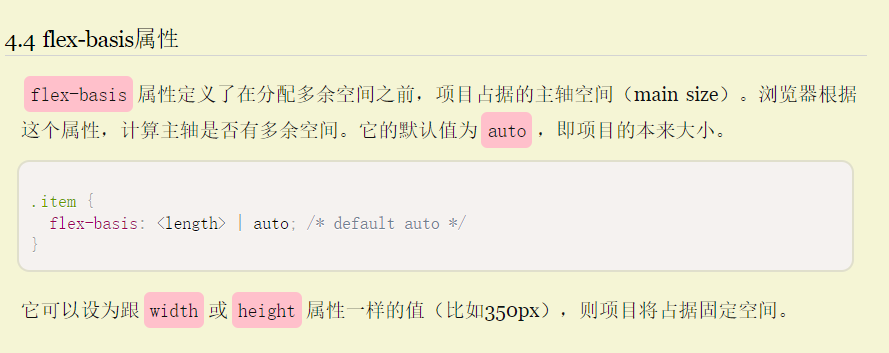
9-2、flex-basis



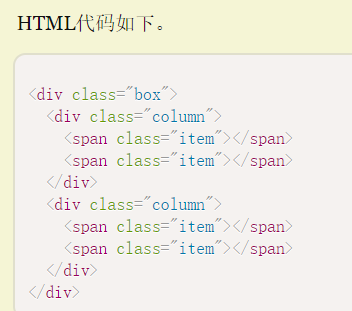
两个一组项目,每组用flex布局、组内也用flex布局
小组内设置了 flex-basis: 100%;即设置,人为要求项目占据的空间。默认为项目本来的大小auto
10、网格布局





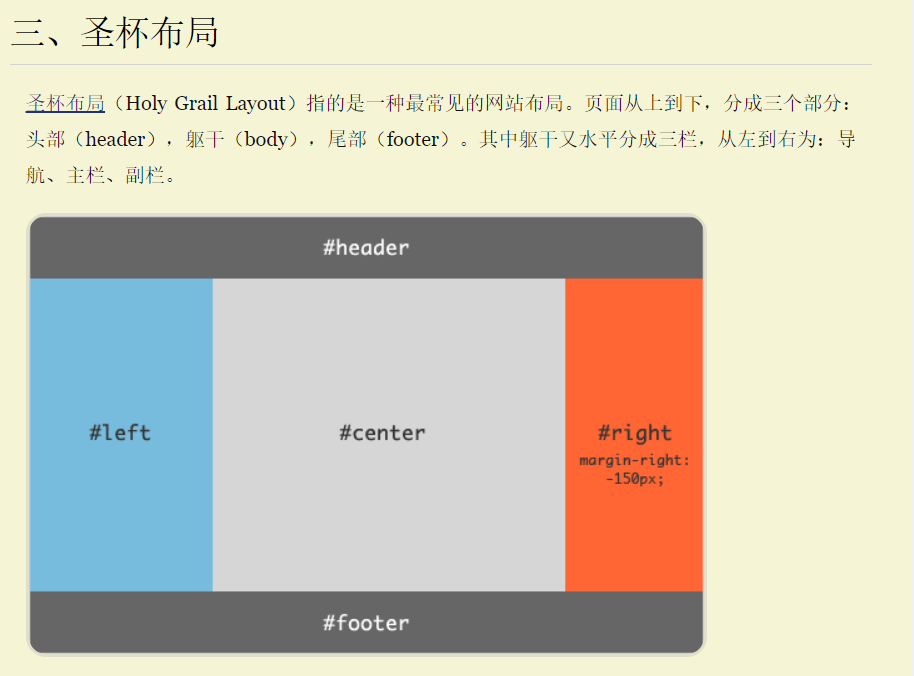
11、圣杯布局

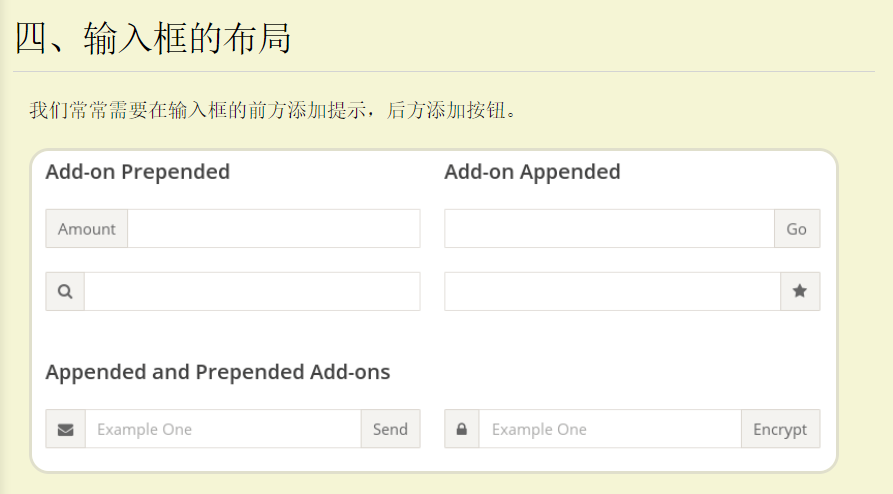
12、输入框布局

可是本次项目的图标提示是在输入框的内部。所以它这个布局暂时对我的项目起不到什么作用。
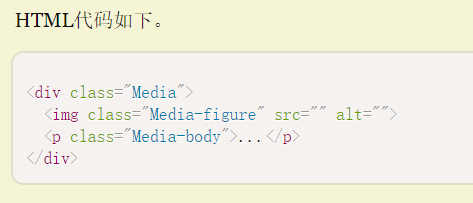
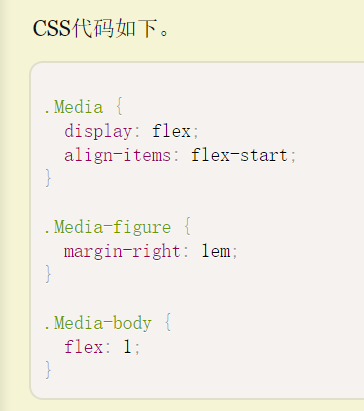
13、悬挂式布局



可以子项套子项设置flex布局
最新文章
- Django框架-目录文件简介
- 数-模(D/A)转换器
- h3c防火墙的设置过程
- SSRS动态设置文本框属性
- KendoUI系列:PanelBar
- [OpenCV] Samples 05: convexhull
- PHP判断字符串中是否包含指定字符串,支持中文哦
- Linux curl使用简单介绍
- 安装Ubuntu双系统系列——为Firefox安装Adobe Flash Player
- 使用jetty和mongodb实现简易网盘接口
- iOS生命周期 & 通知中心
- JQuery操作iframe父页面与子页面的元素与方法
- 我两年的web开发生涯
- 版本控制——TortoiseSVN (1)安装与配置
- 瞎捣鼓的code highlight
- C++系列总结——volatile关键字
- 在ubuntu16.04中再次体验.net core 2.0
- input type = file 在部分安卓手机上无法调起摄像头和相册
- JS中Number(),parseInt(),parseFloat()和自动类型转换
- SPARK快学大数据分析概要