知识点摸清 - - position属性值之relative与absolute
2024-08-30 17:10:04
两者共同特点是:
- 改变文档流
激活元素left、top、right、bottom、z-index属性
- 让元素”浮起来“,z-index>0
不同的是:
1.position:relative 会保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己在z-index:0层的位置。
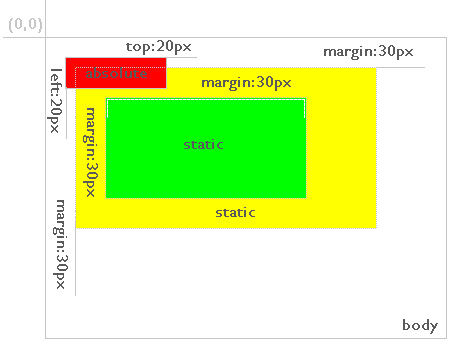
2.position:absolute 完全脱离文档流,不保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位
光看理论可能还无法有具体认识,所以来上图,有图有真相╰(  ̄ ▽  ̄ )╭
(图片来源于:CSS+DIV定位分析(relative,absolute,static,fixed) - 心碎乌托邦的日志 - 网易博客 http://blog.163.com/love_heartbreaking/blog/static/124561901201211334714800/)
1.relative保留占位

2.absolute不保留占位

3.relative相对于占位

4.absolute相对于自己最近的定义为absolute或relative的父层

5.absolute父层中都未定义absolute或relative,则相对body进行定位

最新文章
- jdk源码分析红黑树——插入篇
- 关于我们经常用到的form表单提交
- Oracle物理体系结构
- UITableView使用
- 【代码笔记】iOS-截屏功能
- Linux就这个范儿 第13章 打通任督二脉
- 【LeetCode】28 - Implement strStr()
- UVaLive 7500 Boxes and Balls (数学)
- hash桶
- 基于jquery实现的文字淡入淡出效果
- 对 HTTP 304 的理解(转)
- unbantu相关笔记
- nginx https 配置
- TypeScript设计模式之门面、适配器
- spring注解一次 清除多个缓存
- mac环境下支持PHP调试工具xdebug,不需要建项目server
- vue使用过滤器利用moment实现日期的格式化
- Python——WeRobot(微信公众号开发)
- learning ddr RTT
- (区间dp 或 记忆化搜素 )Brackets -- POJ -- 2955