小程序自定义pick(日期加时间组合)
2024-10-15 09:50:17
最近小程序有个需求要使用日期加时间的pick组件 翻了小程序文档似乎没有符合的 手写一个

新建组件picker.js:
Component({
properties: {
disabled: {
type: null,
value: false
},
date: {
type: null,
value: ""
},
},
/**
* 初始数据
*/
data: {
pickerArray: [],
pickerIndex: [],
chooseIndex: [],
chooseArray: [],
dateString: '',
},
methods: {
_onInit() {
let date = new Date();
if (this.data.date != "") {
let str = this.data.date;
str = str.replace(/-/g, "/");
date = new Date(str);
}
let pickerArray = this.data.pickerArray;
//默认选择100年内
let year = [];
for (let i = date.getFullYear()-1; i <= date.getFullYear() + 100; i++) {
year.push({ id: i, name: i + "年" });
}
let month = [];
for (let i = 1; i <= 12; i++) {
month.push({ id: i, name: i + "月" });
}
let dayNum = this._getNumOfDays(date.getFullYear(), date.getMonth() + 1);
let day = [];
for (let i = 1; i <= dayNum; i++) {
day.push({ id: i, name: i + "日" });
}
let time = [];
for (let i = 0; i <= 23; i++) {
if (i < 10) {
time.push({ id: i, name: "0" + i + "时" });
} else {
time.push({ id: i, name: i + "时" });
}
}
let division = [];
for (let i = 0; i <= 59; i++) {
if (i < 10) {
division.push({ id: i, name: "0" + i + "分" });
} else {
division.push({ id: i, name: i + "分" });
}
}
let second = [];
for (let i = 0; i <= 59; i++) {
if (i < 10) {
second.push({ id: i, name: "0" + i + "秒" });
} else {
second.push({ id: i, name: i + "秒" });
}
}
pickerArray[0] = year;
pickerArray[1] = month;
pickerArray[2] = day;
pickerArray[3] = time;
pickerArray[4] = division;
pickerArray[5] = second;
let mdate = {
date: date,
year: date.getFullYear() + '',
month: date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1 + '',
day: date.getDate() < 10 ? '0' + date.getDate() : date.getDate() + '',
time: date.getHours() < 10 ? '0' + date.getHours() : date.getHours() + '',
division: date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes() + '',
second: date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds() + ''
}
mdate.dateString = mdate.year + '-' + mdate.month + '-' + mdate.day + ' ' + mdate.time + ':' + mdate.division + ':' + mdate.second;
this.setData({
pickerArray,
pickerIndex: [1, date.getMonth(), date.getDate() - 1, date.getHours(), date.getMinutes()],
chooseIndex: [1, date.getMonth(), date.getDate() - 1, date.getHours(), date.getMinutes()],
chooseArray: pickerArray,
dateString: mdate.dateString
})
this.triggerEvent('onPickerChange', mdate);
},
_getNumOfDays(year, month, day = 0) {
return new Date(year, month, day).getDate()
},
pickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
let indexArr = e.detail.value;
const year = this.data.pickerArray[0][indexArr[0]].id;
const month = this.data.pickerArray[1][indexArr[1]].id;
const day = this.data.pickerArray[2][indexArr[2]].id;
const time = this.data.pickerArray[3][indexArr[3]].id;
const division = this.data.pickerArray[4][indexArr[4]].id;
const second = this.data.pickerArray[5][indexArr[5]].id;
let date = {
date: new Date(year + '-' + month + '-' + day + ' ' + time + ':' + division + ':' + second),
year: year + '',
month: month < 10 ? '0' + month : month + '',
day: day < 10 ? '0' + day : day + '',
time: time < 10 ? '0' + time : time + '',
division: division < 10 ? '0' + division : division + '',
second: second < 10 ? '0' + second : second + ''
}
date.dateString = date.year + '-' + date.month + '-' + date.day + ' ' + date.time + ':' + date.division + ':' + date.second;
this.setData({
chooseIndex: e.detail.value,
chooseArray: this.data.pickerArray,
dateString: date.dateString
})
this.triggerEvent('onPickerChange', date);
},
pickerColumnChange: function (e) {
var data = {
pickerArray: this.data.pickerArray,
pickerIndex: this.data.pickerIndex
};
data.pickerIndex[e.detail.column] = e.detail.value;
if (e.detail.column == 1) {
let dayNum = this._getNumOfDays(data.pickerArray[0][data.pickerIndex[0]].id, e.detail.value + 1);
let day = [];
for (let i = 1; i <= dayNum; i++) {
day.push({ id: i, name: i + "日" });
}
if (dayNum < data.pickerIndex[2] + 1) {
data.pickerIndex[2] = dayNum - 1;
}
data.pickerArray[2] = day;
}
this.setData(data);
},
pickerCancel: function (e) {
this.setData({
pickerIndex: this.data.chooseIndex,
pickerArray: this.data.chooseArray
})
},
},
ready() {
console.log('进入ready外层节点=', this.data.date);
this._onInit();
},
})
在picker.json注册为组件:

在picker.wxml代码:
<view>
<picker disabled="{{disabled}}" mode="multiSelector" bindchange="pickerChange" bindcolumnchange="pickerColumnChange" bindcancel ="pickerCancel" value="{{pickerIndex}}" range="{{pickerArray}}" range-key="{{'name'}}">
<view class='comp_date'>
{{date}}
</view>
</picker>
</view>
.picker.wxss:
.comp_date{
font-family: PingFangSC-Regular;
font-size: 32rpx;
color: #000;
letter-spacing: 0;
height: 110rpx;
line-height: 110rpx;
}
在父组件引入picker:
{
"usingComponents": {
"picker":"/components/picker/picker"
}
}
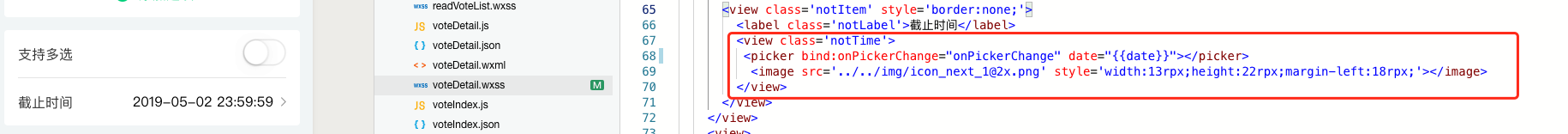
父组件wxml:

父组件onPickerChange方法:

最新文章
- 【转】Java面试宝典2015版(绝对值得收藏超长版)(一)
- Web Essentials之Markdown和自定义编辑器(Web Essentials完结)
- KnockoutJS---一个极其优秀的MVVM模型的js框架
- 【bzoj4241】 历史研究
- Ubuntu terminal 不见了
- duilib进阶教程 -- 改进List控件 (16)
- 【转】IOS动画的实现,其实很简单
- 简单几何(线段覆盖) POJ 3347 Kadj Squares
- HTTP协议——学习资料小结
- UISlide
- TigerDLNA for ios 集成Tlplayer
- 通过ftp模拟网盘
- python+flask+mongodb+whoosh实现自己的搜索引擎(一):目录
- c#datagrid的每行的单击事件
- ###服务(Service)
- ECharts导出word 图表模糊失真
- Linux好用的工具命令 - nl/du
- stm32中adc的常规通道和注入通道的区别
- 【TP3.2】详解_initialize() 和 __construct() 的区别和联系
- [Noi2014]购票 斜率优化DP+可持久化凸包