[js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
2024-10-19 03:29:16
javascript面向对象编程方式,对于初学者来说,会比较难懂. 要学会面向对象以及使用面向对象编程,理解对象的创建在内存中的表示,至关重要.
首先,我们来一段简单的对象创建代码
var obj = new Object();
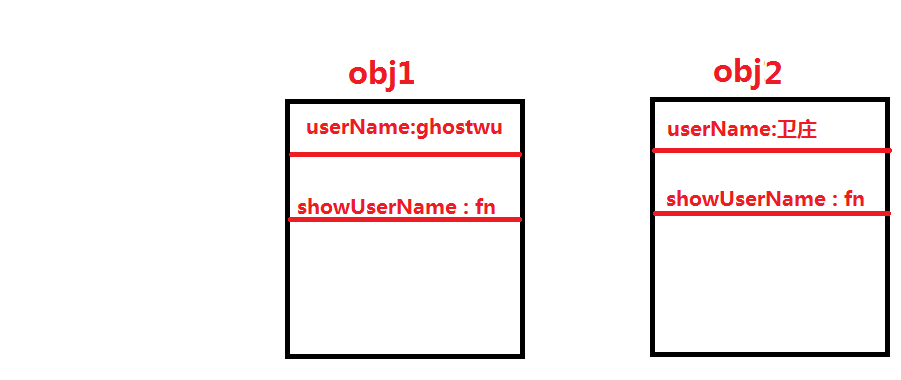
obj.userName = 'ghostwu';
obj.showUserName = function(){
return obj.userName;
};
var obj2 = new Object();
obj2.userName = '卫庄';
obj2.showUserName = function(){
return obj2.userName;
}; console.log( obj.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
上例,我们创建了两个对象obj和obj2, 如果有多个类似对象,我们可以通过函数封装,这种函数封装方式,在设计模式里面叫工厂模式
function createObj( uName ){
var obj = new Object();
obj.userName = uName;
obj.showUserName = function(){
return obj.userName;
}
return obj;
}
var obj1 = createObj( 'ghostwu' );
var obj2 = createObj( '卫庄' );
console.log( obj1.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
工厂模式简化了创建多个类似对象的过程,但是却不能识别对象的类型,为了识别对象的创建类型,我们可以使用构造函数方式.
什么是构造函数方式?
其实我们js很多创建内存对象的方式 都是构造函数方式,如,数组: var arr = new Array ( 5 ), 时间对象: var date = new Date()
函数前面带上new关键字,是构造函数的外在表现
function CreateObj( uName ){
this.userName= uName;
this.showUserName = function(){
return this.userName;
}
}
var obj1 = new CreateObj( 'ghostwu' );
var obj2 = new CreateObj( '卫庄' );
console.log( obj1.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
首先,明确几个事实:
- 任何函数前面都可以用new关键字
- 如果用了new关键字, 函数中的this指向的是 创建出来的对象, obj1造出来的时候,this指向的就是obj1, obj2造出来的时候,this指向的就是obj2.
- 构造函数把属性和方法直接赋值给this, 不需要创建一个对象( new Object() )
- 构造函数会自动return this
- 每new一个函数, 就会在内存中,生成一个独立的内存区域,用来存储当前的对象,以及对象上面的方法和属性

如果构造函数前面不用new去掉用,函数中的this指向的是window, 相当于给window加属性和方法,函数没有返回值,就是undefined
obj1 = CreateObj( 'ghostwu' );
obj2 = CreateObj( '卫庄' );
console.log( obj1 ); //undefined
console.log( obj2 ); //undefined
那向下面这样调用,就会报错
console.log( obj1.showUserName() ); //报错
console.log( obj2.showUserName() ); //报错
因为obj1和obj2都是undefined,showUserName被加到windows对象上了
最新文章
- vim 分屏显示
- Apache按日切分日志
- Linux命令大全----常用文件操作命令
- 从Maya中导入LightMap到unity中
- XMLHttpRequest cannot load – Origin is not allowed by Access-Control-Allow-Origin.
- hdu 4612 Warm up 桥缩点
- 一些dos命令
- html-----011--子窗体iframe
- docker-compose.yml 语法说明
- POJ 2318 TOYS(计算几何)
- HTML5绘制矩形和圆形并且还有获取在这个图层内的坐标的思路和代码 - feilong_12的专栏 - 博客频道 - CSDN.NET
- selenium之 驱动环境配置chrome、firefox、IE
- windows系统下用python更新svn和Git
- [Swift]LeetCode496. 下一个更大元素 I | Next Greater Element I
- shell中的数据生命周期scope
- RabbitMQ全网资料收集
- iOS 键盘上方增加工具栏
- M600 (1)飞行注意事项
- PS火焰文字制作
- WebKit的Platform接口部分