__x__(40)0909第五天__表格 table 的 css 样式 美化
2024-08-26 02:14:35
如果就向下面的代码那样,不写 tbody , 则浏览器自添加 tbody , 并将所有的 tr 移入 tbody
意味着 tr 并非 table 的子元素,而是 tbody 的子元素。
所以 以后编写代码,尽可能地写上 tbody,防止混淆。
th 表头
是特殊的 td
“具有加粗,文字居中”的效果 。


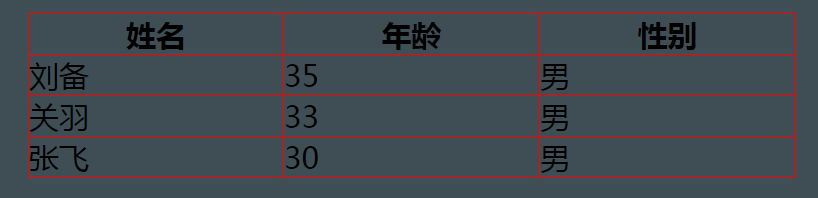
为 table 添加边框:
1. 为 th,td 设置 border: 1px red solid;
2. 为 table 设置 /* 单元格之间的距离。*/
border-spacing: 0px;
3. 为 table 设置 /* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
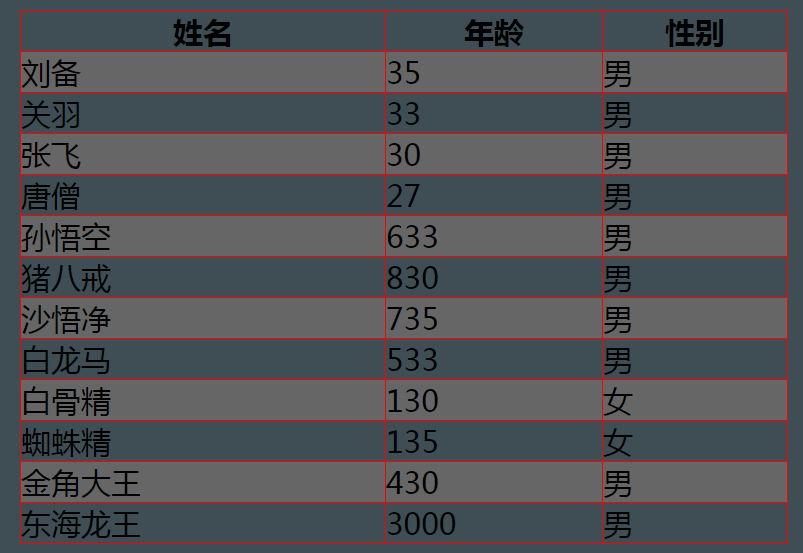
关于行的 隔行变色 及 悬浮变色

css代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #3e4e54;
}
table{
margin: 0px auto;
width: 40%;
/* 单元格之间的距离。*/
border-spacing: 0px;
/* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
}
#mytb th,td{
border: 1px red solid;
}
/* 隔行变色 IE8 及以下不支持 :nth-child() */
tr:nth-child(even){
background-color: #666;
}
/* 悬浮变色 IE6及以下不支持 a 以外的元素使用 :hover */
tr:hover{
background-color: #bfc;
}
html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title> <link rel="stylesheet" type="text/css" href="css/table.css" />
</head> <body>
Hello Web!` <br />
table 是<b>块元素</b>,独占一行 <table id="mytb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr> <tr>
<td>刘备</td>
<td>35</td>
<td>男</td>
</tr> <tr>
<td>关羽</td>
<td>33</td>
<td>男</td>
</tr> <tr>
<td>张飞</td>
<td>30</td>
<td>男</td>
</tr> <tr>
<td>唐僧</td>
<td>27</td>
<td>男</td>
</tr> <tr>
<td>孙悟空</td>
<td>633</td>
<td>男</td>
</tr> <tr>
<td>猪八戒</td>
<td>830</td>
<td>男</td>
</tr> <tr>
<td>沙悟净</td>
<td>735</td>
<td>男</td>
</tr> <tr>
<td>白龙马</td>
<td>533</td>
<td>男</td>
</tr> <tr>
<td>白骨精</td>
<td>130</td>
<td>女</td>
</tr> <tr>
<td>蜘蛛精</td>
<td>135</td>
<td>女</td>
</tr> <tr>
<td>金角大王</td>
<td>430</td>
<td>男</td>
</tr> <tr>
<td>东海龙王</td>
<td>3000</td>
<td>男</td>
</tr>
</table>
</body>
</html>
最新文章
- wpf arcglobe +c# 三维缩放到图层
- Spring小练习之宝宝淘项目
- Access 2003版数据库在Win7 64位系统下的不适应
- php中时间戳和日期格式的转换
- Android开发之多媒体编程之加载大分辨率图片
- pod install后出现的错误
- linux命令学习01-mkdir
- URL中含有+号,出现错误“请求筛选模块被配置为拒绝包含双重转义序列的请求”的解决方法
- 基于visual Studio2013解决C语言竞赛题之0810链表去重
- [JAVASCRIPT]实现页面复制至电脑剪贴板
- c# HttpWebRequest 模拟HTTP post 传递JSON参数
- Sky(dart)语言介绍-android学习之旅(十)
- JAVA递归生成树形菜单
- java学习笔记01-环境配置
- java----String解析
- SVN 多分支管理
- vue中的单项数据流
- 洛谷P2396 yyy loves Maths VII
- 深入浅出“跨视图粒度计算”--2、INCLUDE表达式
- 【leetcode 简单】 第五十三题 删除重复的电子邮箱