js压缩上传图片
初学有不当之处,请多多指点,
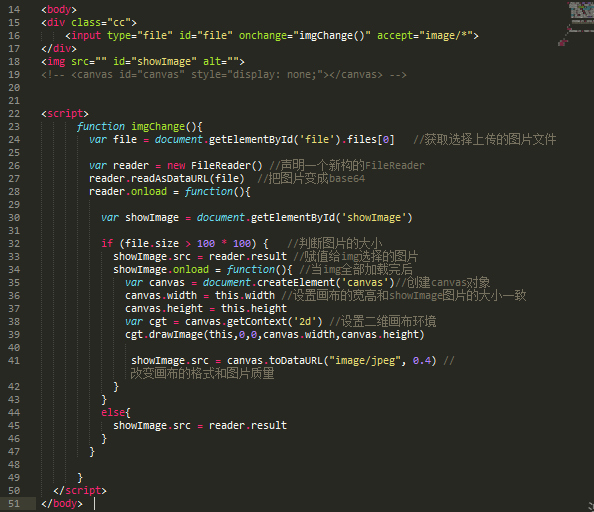
<body>
<div class="cc">
<input type="file" id="file" onchange="imgChange()" accept="image/*">
</div>
<img src="" id="showImage" alt="">
<!-- <canvas id="canvas" style="display: none;"></canvas> -->
<script>
function imgChange(){
var file = document.getElementById('file').files[0] //获取选择上传的图片文件
var reader = new FileReader() //声明一个新构的FileReader
reader.readAsDataURL(file) //把图片变成base64
reader.onload = function(){
var showImage = document.getElementById('showImage')
if (file.size > 100 * 100) { //判断图片的大小
showImage.src = reader.result //赋值给img选择的图片
showImage.onload = function(){ //当img全部加载完后
var canvas = document.createElement('canvas')//创建canvas对象
canvas.width = this.width //设置画布的宽高和showImage图片的大小一致
canvas.height = this.height
var cgt = canvas.getContext('2d') //设置二维画布环境
cgt.drawImage(this,0,0,canvas.width,canvas.height)
showImage.src = canvas.toDataURL("image/jpeg", 0.4) //改变画布的格式和图片质量
}
}
else{
showImage.src = reader.result
}
}
}
</script>
</body>

最新文章
- 【PHP开发】国外程序员收集整理的 PHP 资源大全
- linux 下 TeXmacs 作 Mathematica 10 的前端
- Chart 绘制,自带动画效果
- UIkit框架之UISegmentedControl
- SQLServer2008新建链接服务器for Oracle
- angular2 的依赖注入
- excute和query
- android 休眠唤醒机制分析(三) — suspend
- 一种基于重载的高效c#上图片添加文字图形图片的方法
- OpenCV 开发环境环境搭建(win10+vs2015+opencv 3.0)
- 第九十八节,JavaScript语法、关键保留字及变量
- 微信开发之获取jsapi_ticket
- convert图像格式批量转换
- ActiveMQ学习系列(一)
- react组件生命周期
- jquery等待特定元素加载再执行相关函数
- rem_750
- 深入理解 Java 虚拟机之学习笔记(2)
- series dataframe 的 idxmax()
- [ IOS ] iOS-控制器View的创建和生命周期