java实现注册的短信验证码
最近在做只能净化器的后台用户管理系统,需要使用手机号进行注册,找了许久才大致了解了手机验证码实现流程,今天在此和大家分享一下。
我们使用的是榛子云短信平台, 官网地址:http://smsow.zhenzikj.com
我是java开发者,后端使用了springMvc,前端用的是jsp + jquery
短信验证码实现流程
1、构造手机验证码,生成一个6位的随机数字串;
2、使用接口向短信平台发送手机号和验证码,然后短信平台再把验证码发送到制定手机号上
3、将手机号验证码、操作时间存入Session中,作为后面验证使用;
4、接收用户填写的验证码、手机号及其他注册数据;
5、对比提交的验证码与Session中的验证码是否一致,同时判断提交动作是否在有效期内;
6、验证码正确且在有效期内,请求通过,处理相应的业务。
1. 安装sdk
下载地址: http://smsow.zhenzikj.com/doc/sdk.html
下载下来是jar文件,需要将jar发布到本地的maven仓库中, 在cmd环境下输入:
mvn install:install-file -DgroupId=com.zhenzi -DartifactId=sms -Dversion=1.0.0 -Dpackaging=jar -Dfile=/Users/Downloads/ZhenziSmsSDK.jar
注意:-Dfile是你本地下载的jar文件的路径,本例中使用的mac系统
接下来在pom.xml中引入项目:
<dependency>
<groupId>com.zhenzi</groupId>
<artifactId>sms</artifactId>
<version>1.0.0</version>
</dependency>
ok, sdk安装完毕,其实也挺简单的
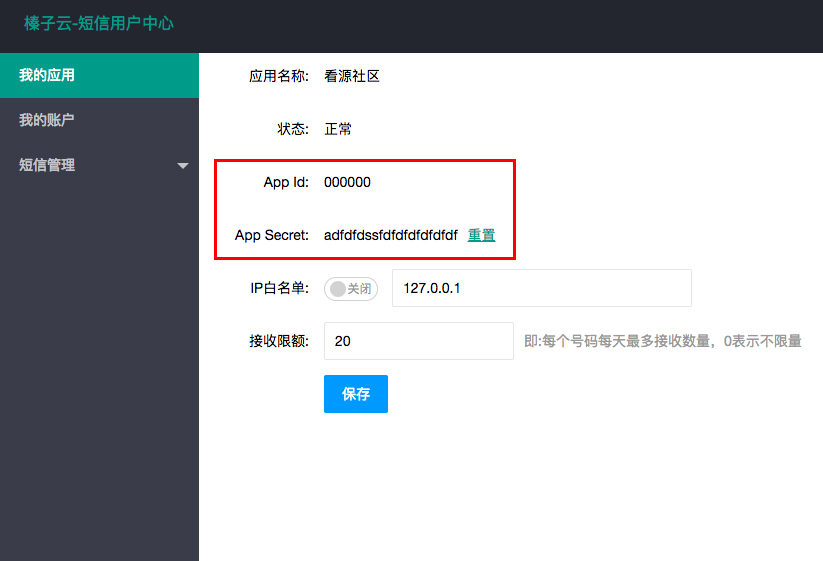
2. 申请测试账号,获取appId、appSecret
测试账号需要人工申请,一般几分钟就可以申请下来。
使用测试账号登录管理后台获取appId、appSecret, 地址: http://sms.zhenzikj.com/zhenzisms_user

在"我的应用"->"详情"中打开:

3.发送短信用法
使用事先申请的AppId、AppSecret初始化ZhenziSmsClient:
ZhenziSmsClient client = new ZhenziSmsClient(appId, appSecret);
AppId、AppSecret是短信平台分配的
String result = client.send("15811111111", "您的验证码为4534,有效时间为5分钟");
send方法用于单条发送短信
参数1:接收者手机号码,参数2:短信内容
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
4.完整的实例
前端的页面
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="<%=basePath %>/view/js/jquery-2.1.1.min.js"></script>
<script src="<%=basePath %>/view/js/register.js?v=1.0.0"></script>
<script>
function getBasePath(){
return '<%=basePath%>';
}
</script>
</head>
<body>
<form>
<div>
账号: <input name="userId">
</div>
<div>
密码: <input name="password">
</div>
<div>
手机号: <input name="number">
</div>
<div>
验证码: <input name="verifyCode"><button type="button" class="sendVerifyCode">获取短信验证码</button>
</div>
<div><button type="button" class="sub-btn">提交</button></div>
</form>
</body>
</html>
js
$(function(){
//发送验证码
$(".sendVerifyCode").on("click", function(){
var number = $("input[name=number]").val();
$.ajax({
url: getBasePath()+"/sendSms.html",
async : true,
type: "post",
dataType: "json",
data: {"number":number},
success: function (data) {
if(data == 'fail'){
alert("发送验证码失败");
return ;
}
}
});
})
//提交
$(".sub-btn").on("click", function(){
var data = {};
data.userId = $.trim($("input[name=userId]").val());
data.password = $.trim($("input[name=password]").val());
data.number = $.trim($("input[name=number]").val());
data.verifyCode = $.trim($("input[name=verifyCode]").val());
$.ajax({
url: getBasePath()+"/register.html",
async : true,
type: "post",
dataType: "json",
data: data,
success: function (data) {
if(data == 'fail'){
alert("注册失败");
return ;
}
alert("注册成功");
}
});
})
});
这里省略了所有非空、手机号格式验证
流程:
1)填写手机号
2)获取手机号码,调用sendSms.html接口向手机发送短信验证码
3)用户手机接收到验证码后,将其填写到"验证码"文本框中
后端代码
发送短信验证码
/**
* 发送短信验证码
* @param number接收手机号码
*/
@RequestMapping("/sendSms")
@ResponseBody
public Object sendSms(HttpServletRequest request, String number) {
try {
JSONObject json = null;
//生成6位验证码
String verifyCode = String.valueOf(new Random().nextInt(899999) + 100000);
//发送短信
ZhenziSmsClient client = new ZhenziSmsClient("你的appId", "你的appSecret");
String result = client.send(number, "您的验证码为:" + verifyCode + ",该码有效期为5分钟,该码只能使用一次!【短信签名】");
json = JSONObject.parseObject(result);
if(json.getIntValue("code") != 0)//发送短信失败
return "fail";
//将验证码存到session中,同时存入创建时间
//以json存放,这里使用的是阿里的fastjson
HttpSession session = request.getSession();
json = new JSONObject();
json.put("verifyCode", verifyCode);
json.put("createTime", System.currentTimeMillis());
// 将认证码存入SESSION
request.getSession().setAttribute("verifyCode", json);
return "success";
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
提交注册
/**
* 注册
*/
@RequestMapping("/register")
@ResponseBody
public Object register(
HttpServletRequest request,
String userId,
String password,
String number,
String verifyCode) {
JSONObject json = (JSONObject)request.getSession().getAttribute("verifyCode");
if(!json.getString("verifyCode").equals(verifyCode)){
return "验证码错误";
}
if((System.currentTimeMillis() - json.getLong("createTime")) > 1000 * 60 * 5){
return "验证码过期";
}
//将用户信息存入数据库
//这里省略
return "success";
}
最新文章
- 百度地图学习(II)-Android端的定位
- magento产品成功添加到购物车后跳转到不同页面 添加 add to cart 按钮
- Dapper ORM 用法
- Codevs 3231 小吃
- iOS Core data多线程并发访问的问题
- PHP 魔术方法(所有的魔术方法)
- YII数据库操作(CURD操作)
- angularjs应用骨架(4)
- Object -C 数组 -- 笔记
- expri on the testdisk
- VS2017 编译 chromium和webrtc
- webpack3配置字体图标和打包相关问题
- 浅谈Java线程安全
- PAT 1144 The Missing Number
- 如何添加一种新Case协议
- CPU火焰图
- deque-->collections之#双向消息队列
- sql中的limit关键字
- 爬虫之Scrapy详解
- Intellij IDEA 使用spring-boot-devtools无效解决办法一