Django--post提交表单内容
2024-10-18 03:49:05
本节目标:
①、提交表单内容
②、通过客户端提交表单新增一篇文章
③、通过Django的forms组件来完成新增一篇文章
=======提交表单内容========
1、前端html:login.html
<div>
<form method="post">
username:<input class="" name="username" type="text">
password:<input class="" name="password" type="password">
<input type="submit" value="确定">
</form>
</div>
2、新增一个视图函数:
def login(request):
username=request.POST.get('username','');------------>POST.get('',''),来获取提交值
password=request.POST.get('password',''); return render(request,'login.html',{
'username':username,
'password':password
})
3、配置路由
项目级路由
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.blog_urls')),
path('login/',include('blog.blog_urls'))
] 应用级路由
urlpatterns = [
path('get_article_list',get_article_list),
path('get_article',get_article),
#path('get_detail',get_detail)
path('get_detail/<int:article_ID>',get_detail),
path('login',login)
]
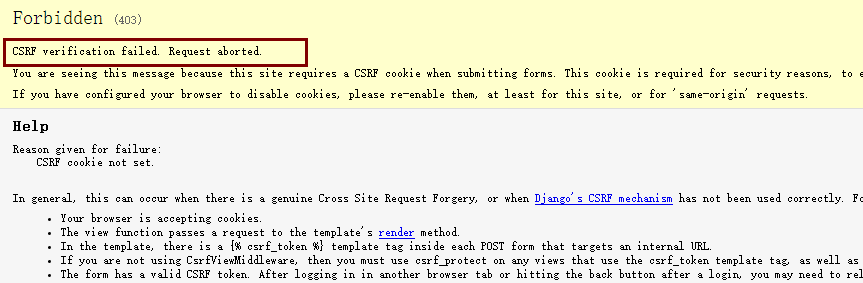
4、调试---出现一个403问题
产生原因:CSRF,百度一下发现这是跨站请求伪造,其实就是Django已经帮我们做了CSRF验证,我们在做POST提交时候需要加上csrf_token(就是一个随机码)来完成csrf验证


解决方式:修改html代码
<form method="post">
{%csrf_token%}-----------a用来验证csrf的,原因未知,加上即可
username:<input class="" name="username" type="text">
password:<input class="" name="password" type="password">
<input type="submit" value="确定">
</form>
5、最终调试结果---成功

======通过客户端提交表单新增一篇文章======
#新增一个帖子
def add(request):
article_title=request.POST.get('article_title',"");
article_prief=request.POST.get('article_prief',"");
article_content = request.POST.get('article_content', "");
add_article=Article(article_title=article_title,article_prief_content=article_prief,article_content=article_content);
add_article.save(); return render(request,'add.html',{
'article_title':article_title,
'article_prief':article_prief,
'article_content': article_content, })
2、html代码
<div>
<form class="navbar-form navbar-left" role="search" method="post">
{%csrf_token%}
<div class="form-group">
<input type="text" class="form-control" name="article_title" placeholder="帖子标题">
<input type="text" class="form-control" name="article_prief" placeholder="帖子小标题">
<input type="text" class="form-control" name="article_content"placeholder="帖子内容"> </div>
<button type="submit" class="btn btn-default">提交</button>
</form> {{ article_content }}
{{ article_prief }}
{{ article_title}}
</div>
3、调试结果----成功
=====通过Django的forms组件来完成新增一篇文章=====
1、
最新文章
- CSS基本知识2-CSS选择
- tomact的work目录
- 【转载】javaAgent 参数
- IIS网站发布若干问题
- request.get request.GET……
- Google搜索质量评估员指南
- Mecanim的Avater
- CString.Format的详细用法(转)
- Heritrix 3.1.0 源码解析(三十七)
- Unity中使物体自动寻路的方法
- swift中的传值
- javasrcipt日期一些方法和格式转化
- CODE[VS]-机票打折-浮点数处理-天梯青铜
- iOS开发实现Label中多颜色多字体
- 老李分享:Android -自动化埋点 1
- 深入理解CSS系列(二):为什么height:100%不生效?
- SCOI2016 Day2 简要题解
- Day11--Python--函数名,闭包,迭代器
- jmeter接口测试-文件下载
- jquery实现点击文字后变成文本框且可修改