弹出框插件layer使用
2024-08-22 00:53:33
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
插件官方地址:http://layer.layui.com/
layer 甚至兼容了包括IE6在内的所有主流浏览器。
少说多做,代码演示(拷贝直接运行):
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>弹出框插件layer使用</title>
</head> <body>
<div class="clearfix layer-area" id="chutiyan">
<a class="layui-btn layui-btn-primary" href="javascript:;">alert弹出框</a>
<a class="layui-btn layui-btn-primary" href="javascript:;">confirm弹出框</a>
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layer/3.0.1/layer.min.js"></script>
<script type="text/javascript">
$('#chutiyan>a').on('click', function() {
var othis = $(this),
index = othis.index();
switch(index) {
case 0:
layer.alert('弹出框内容', {
icon: -1,
shadeClose: true,
title: '弹出框标题'
});
break; case 1:
layer.confirm('您是如何看待前端开发?', {
btn: ['重要', '奇葩'] //按钮
}, function() {
layer.msg('重要', {
icon: 1
});
}, function() {
layer.msg('奇葩', {
icon: 1
});
});
break; default:
layer.msg('Hi!');
break;
}
});
</script>
</body> </html>
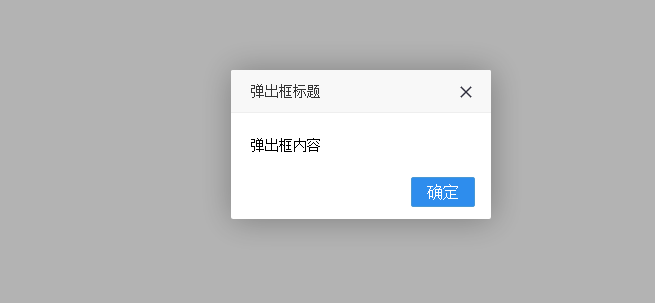
效果:
(1)alert弹出框

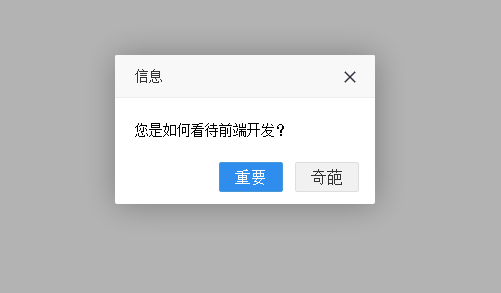
(2)confirm弹出框

3、总结
layer弹出框插件可保证所有浏览器弹出框效果一致,并且兼容IE6以上所有的浏览器,显著提升网站逼格。推荐使用。
最新文章
- 锋友分享:国行和非国行iPhone的送修需知
- pyrailgun 0.24 : Python Package Index
- Docker私有仓库3
- java中为什么实体类需要实现序列化
- 解决QZ-SDK静态库libRPToolLib.a中avfoundation.o文件和kxMovie依赖的ffmpeg静态库libavdevice.a函数重复定义的问题
- This version of the rendering library is more recent than your version of IntelliJ IDEA.
- Jenkins高级用法 - Pipeline 安装
- oracle初级语法
- rpm -ivh 安装与 rpm -U安装解决问题一例
- 归并排序之python
- MySQL 日期类型函数及使用
- POJ 2243 简单搜索 (DFS BFS A*)
- 020 Spark中分组后的TopN,以及Spark的优化(重点)
- vue.js手机号验证是否正确
- ie 折腾计(浏览器兼容性)
- 关于es6箭头函数
- http://www.bootcss.com/p/font-awesome/
- 将web容器置于OSGi框架下进行web应用的开发
- django 使用form验证用户名和密码
- .net EventHandler 事件处理