使用vue-cli构建多页面应用+vux(三)
2024-10-20 03:20:52
上节中,我们成功的将vue-cli改造成了多入口,既然用了上简单的脚手架,那就希望用个合适的UI组件,去搜索了几个以后,最后选择了使用vux
贴上其vux的github地址 https://github.com/airyland/vux 里面还有 详细的中文文档。
这是自己完整的github地址 https://github.com/qianyinghuanmie/vue-cli-
简单的过一下安装教程。
1.安装vux
npm install vux --save-dev
2.安装vux-loader
npm install vux-loader --save-dev
3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
5.修改build/webpack.base.conf.js中的代码
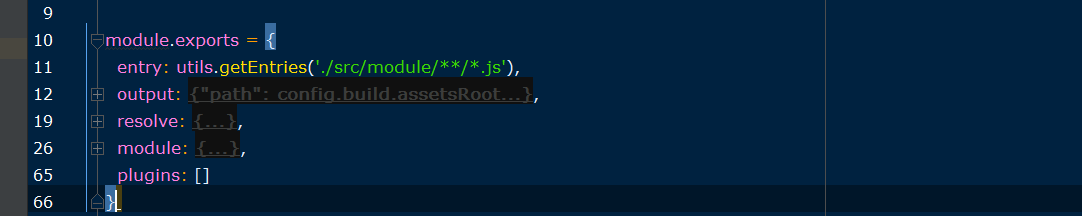
将原文中的

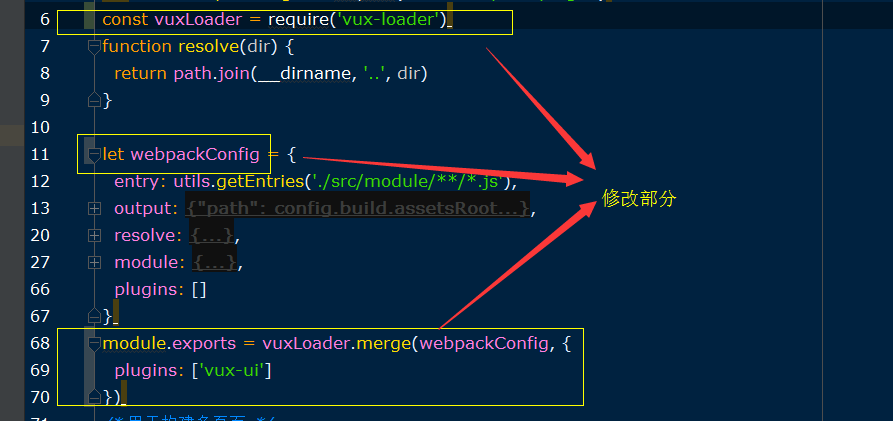
修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板,把之前的about.vue拿来修改,全部的代码如下
<template>
<div class="about">
<a href="./index.html">从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</div>
</template> <script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script> <style> </style>
最后在运行 npm run dev,显示出的about.vue是这样的,代表已经引入vux成功,然后尽情的去使用vux的组件快速开发吧

最新文章
- CentOS加载U盘
- C++编程优化心得(持续更新)
- 说不尽的MVVM(3) – 从通知属性说起
- duilib进阶教程 -- 总结 (17)
- WPF中ListView如何改变选中条背景颜色
- mysql简单介绍
- 1052: [HAOI2007]覆盖问题 - BZOJ
- 关于git的一些常用命令
- (转)select 1 from ... sql语句中的1代表什么意思? .
- mysql 索引管理原则
- PHP Socket编程 之使用fsockopen()函数
- 文本格式ANSI,Unicode等有什么区别
- 新一代 CI 持续集成工具 flow.ci 正式开源
- sklearn.neighbors.kneighbors_graph的简单属性介绍
- SQL server Error Number
- linux如何安装django
- mysql合并表
- 下载、安装JDK并配置JDK的环境变量
- @media screen and (max-width: 960px)与@media (max-width: 960px) 有screen与没有screen的区别
- SpringMVC连接多数据源配置