【原】vue单文件组件互相通讯
2024-08-26 07:37:32
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用!
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue和b.vue
<h5>我是a组件</h5>
<button @click="et">点我</button>
<h2>{{number}}</h2>
</div>
</template>
<script>
import Vue from 'vue';//引入vue.js文件
export default {
//props 接受父组件的数据,number
props:['number'],
data () {
return{
hello:"你好,我是a组件"
}
},
methods: {
et() {
this.$emit('my-dd',this.hello);
}
}
}
</script>
$emit命令简介
官方解释大致的意思是监听回调
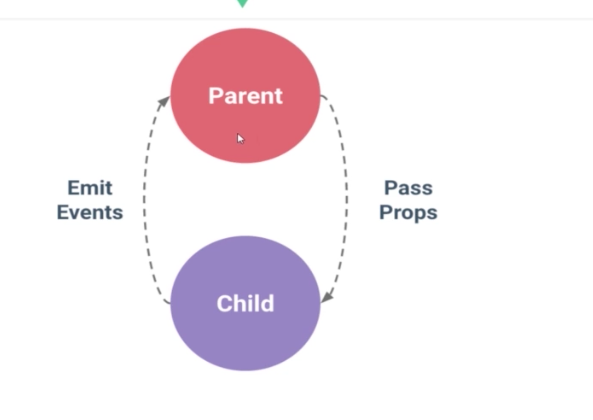
下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
子集向父集传输,用emit
父集向子集传输,用props
我们在按钮里面有个点击事件<button @click="et">点我</button>
在我们vue里面,基本所有的函数处理都放在一个函数处理器里面,这里我们可以连接上下文
这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,我们先不要管他是什么,然后后面,跟了一个参数this.hello
下面我们来看组件b.vue(也就是我们定义的a.vue的父组件)
<template>
<div>
<h5>b组件</h5>
<!-- 自定义属性大小写不敏感,通过下划线定义 -->
<c-a :number="datas" @my-dd="dd"></c-a>
<!-- 通过is标签,把组件放到p标签里面 -->
<!-- <p :is="compontder"></p> -->
</div>
</template>
<script>
import Vue from 'vue';
import CA from "./a";
export default {
data () {
return{
hello:"你好,我是组件b",
compontder:"c-a",
datas:[
{name:"父组件1"},
{name:"父组件2"},
{name:"父组件3"}
]
}
},
methods: {
dd(s) {
console.log(s);
}
},
components:{
CA
},
}
</script>
下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
import CA from "./a";
我们需要在一个在vue内置的一个components注册
components:{
CA //代表注册了CA组件,可以在页面用这个组件了
}
<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"
也就是我们的数据datas
我们在子组件中接收到了
props:['number']接收
在这里,我们知道了子组件,父组件之间的通讯了
最新文章
- Node.js入门笔记(1):基本概念
- java 集合list遍历时删除元素
- groupspecWidhoutAuthorizations与groupspecWidthAuthorizations的区别
- 【leetcode】Rotate List(middle)
- Titanium系列--利用js动态获取当前时间
- socket的简单通信
- 最大公约数与欧几里得(Euclid)算法
- Tomcat 优化
- python关键字、转义符和字符串格式化
- docker虚拟化之将容器做成镜像
- cocos2d-js 帧序列动画
- python+selenium自动化软件测试(第6章):selenium phantomjs页面解析使用
- Elasticsearch结构化搜索_在案例中实战使用term filter来搜索数据
- PowerDesigner数据库设计PDM基于Excel的导入导出总结
- 使用sshpass方式实现ssh自动登录
- Git 命令收集
- ubuntu 下没有pthread库以及报undefined reference to 'pthread_create'的解决方法
- [翻译] MotionBlur
- 网络路径查询traceroute
- fabric本地一键部署LAMP