$(function(){})简述
2024-09-01 11:58:20
用jQ的人很多人都是这么开始写脚本的:
$(function(){
// do something
});
其实这个就是jq ready()的简写,他等价于:
$(document).ready(function(){
//do something
})
//或者下面这个方法,jQuer的默认参数是:“document”;
$().ready(function(){
//do something
})
这个就是jq ready()的方法就是Dom Ready,他的作用或者意义就是:在DOM加载完成后就可以可以对DOM进行操作。
一般情况先一个页面响应加载的顺序是:域名解析-加载html-加载js和css-加载图片等其他信息。
那么Dom Ready应该在“加载js和css”和“加载图片等其他信息”之间,就可以操作Dom了。
-------------------------------------------------------------------------------------------------------------------------
作者:Fadeoc Khaos
链接:https://www.zhihu.com/question/34219998/answer/58211568
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/34219998/answer/58211568
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
1 什么是 DOM
- 你可以把 DOM 看成节点


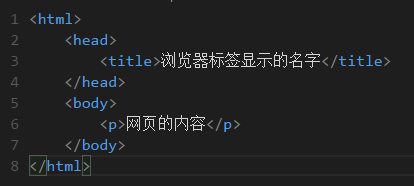
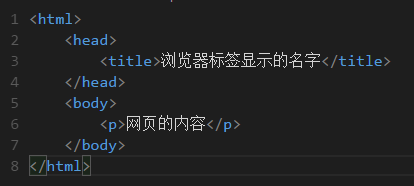
- 上图是一个 html 文件,也就是网页的结构。
- html 标签是一个节点(Node)。
- head、title、body、p 标签都是节点。
- 嵌套其他节点的节点叫做父节点。
- 被嵌套的节点叫做子节点。
- 同一个父节点下的节点叫做兄弟节点。
- 父亲的父亲以及上溯十八代祖宗叫做祖先节点。
- 儿子的儿子以及子子孙孙无穷匮也叫做后代节点。
2 DOM 有什么用
- 通过 DOM 你可以改变网页。
- 你可以使用 Javascript 语言来操作 DOM 以改变网页。
- 为了改变网页,你必须告诉 Javascript 改变哪一个节点。这就是操作 DOM。
- 比如:


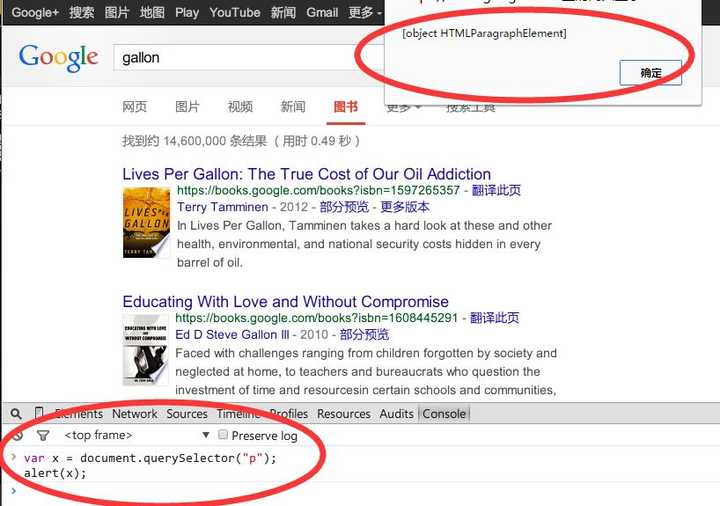
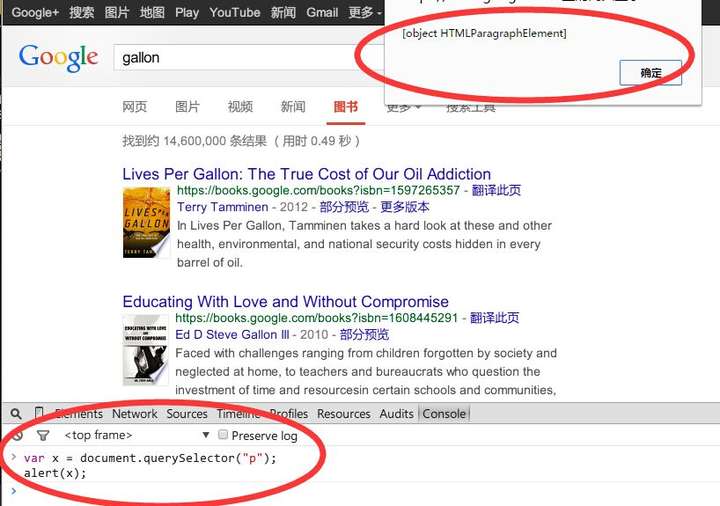
var x = document.querySelector("p");
alert(x);
- 第一行就是使用 Javascript 访问 document 节点,然后访问节点中的第一个 P 节点,将这个节点传递给变量 x。等一下?什么是 document 节点? Html 文件里没这个标签啊?整个 Html 文件就是 document 节点。
- 第二行通过 alert(x) 使浏览器弹出上面红圈内的内容,提示 x 是一个 html段落对象,p 就是段落,p 的类型就是对象。
- 如果你再输入
x.innerHTML = "第一次成功的改变了DOM"
就会改变 P 内的内容。
- 如果你为以上内容绑定一个鼠标动作(事件),比如 onclick (鼠标点击事件):
var x = document.querySelector("p");
x.onclick = function(){
x.innerHTML = "第一次成功的改变了DOM";
}
- 在一个网页中按下 F12,你的浏览器会打开控制台(Console),你输入
- 也就是点击 P 元素的时候会调用这个 Javascript 函数,将 P 内的文字改变。
- 既然点击可以对 DOM 进行改变,那么举一反三,所有的事件都可以,划过,滚动等等。
- 既然点击可以让 P 元素有所反馈,那么举一反三,就可以让所有的元素都根据事件进行反馈。
- 当你在知乎的搜索栏输入数据时,Javascript 捕获到了你的输入,对服务器使用异步查询,动态显示搜索结果。
- 当你向下滑动时,Javascript 捕获到了你滑动的距离,根据距离的大小来判断是否改变 DOM,进而让顶部的导航栏跟随浏览器窗口滚动,免得你回头去找。
- 当你点击修改按钮时,Javascript 捕获到了这个按钮的鼠标点击事件,反馈了一个可编辑的答案给你。
- 这回懂了?操作 DOM 可以让你更改网页的交互方式。所有网页的交互都依赖这种 DOM 技术,即使不用 Javascript,也可以使用其他语言来操作 DOM。DOM 是一颗树,树枝和树叶都做了编号,你告诉一个脚本,一个函数去寻找哪一个枝干的哪一个叶子,对这个叶子做什么改变。
3 怎么学习 DOM
- 练习,练习,练习。
- document.getElementById("wonb"),访问 id 为 wonb 的节点。
- document.getElementsByClassName("yesninb"),访问 class 为 yesninb 的节点。注意,class 在 DOM 中允许出现多次(废话这就是 class 存在的意义),因此哪怕只有一个 class 为 yesninb 的节点,返回的也是一个数组。
- 既然是数组,如果你将它传递给 var y,那么你访问这唯一的该死的节点时,就要使用 y[0],而不是 y,因为 y 代表的是数组而不是它其中的元素。
4 如果你看懂了
- 你可以随便搜索一下 DOM,结合自己的 html 文件练习一下操作常用 DOM 节点的方式。
- W3C 等入门网站介绍了常用的 DOM 方法。
- 多做。看一个方法,实践一下。
5 如果你看不懂
- 去学 HTML , 以及 Javascript 的前三章。
6 进阶
- Javascript 不能够真正改变 DOM,它仅仅是改变呈现内容,当你刷新的时候就会发现我靠这怎么他妈的什么都还原了。
- 但是你可以把这些改变用请求的方式传递给后端语言接口,由后端语言比如 PHP Python Java Node等来进行后续的操作,它们接到你的请求之后就去修改服务器数据,这样改变就生效了。
- 但是用户的交互比如弹窗、滑过变色等等根本没必要让服务器也跟着掺和,why? 因为交互只是暂时的,用完了,还要变成默认的,不需要保存到服务器,只要保证交互的时候有反馈就行了。
- 这就是前端。
- HTML 表达静态结构(网页有哪些元素,每个元素代表什么意义,元素包含了什么内容)
- CSS 呈现美化(元素的颜色,形状,布局)
- Javascript 负责动态交互(操作 DOM,使用 Ajax 进行异步刷新,与服务器交互)
最新文章
- 树形DP
- Maven(二)使用eclipse创建maven多模块项目
- redis配置文件redis.conf参数说明
- [JS] JavaScript框架(1) jQuery
- 引入js和css文件的总结
- CRUD Operations in MVC4 Using AngularJS and WCF REST Services
- 三方贸易-drop ship
- ArrayList和List之间的转换
- [iOS UI进阶 - 3.1] 触摸事件的传递
- WCF入门介绍
- USB枚举过程的详细流程
- Hibernate 报错:this project is not a myeclipse hibernate project . assuming hibernate 3 cap
- Thinking in scala (4)----阶乘与尾递归
- ruby开发环境搭建
- Java并发编程之显式锁机制
- j2e中操作EXCEL
- odooERP系统(框架)总结
- SpringMVC中fastjson支持jsonp的实现
- 如何定义一个高逼格的原生JS插件
- 驱动之LCD的介绍与应用20170209