Android开发:文本控件详解——TextView(一)基本属性
一、简单实例:
新建的Android项目初始自带的Hello World!其实就是一个TextView。

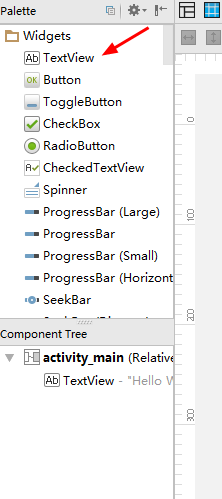
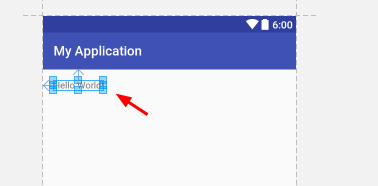
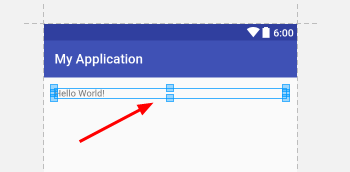
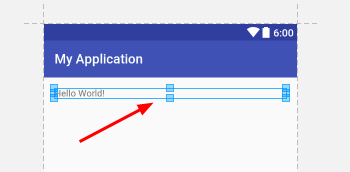
在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面上:

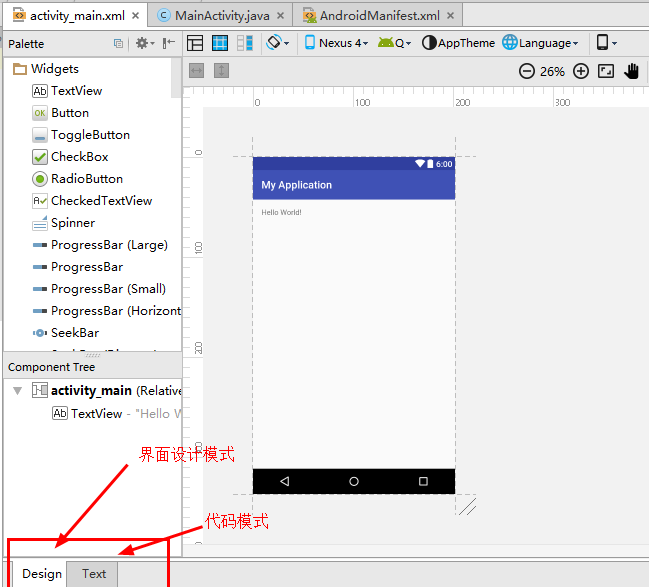
activity_main.xml文件中的Design和Text可以切换模式:

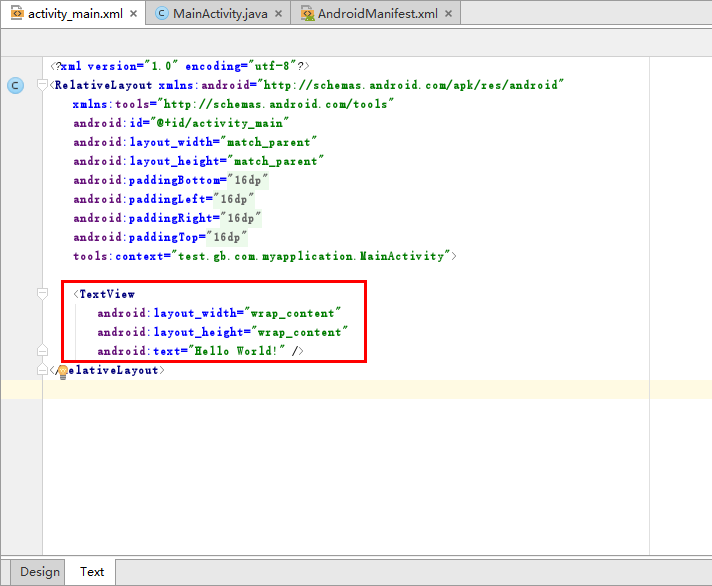
这个TextView的对应代码为:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />

二、各项属性:
| id | 设置一个组件id,通过findViewById()的方法获取到该对象,然后进行相关设置 |
| layout_width | 组件宽度 |
| layout_height | 组件高度 |
| text | 设置文本内容 |
| background | 背景颜色(或背景图片) |
| textColor | 设置字体颜色 |
| textStyle | 设置字体样式 |
| textSize | 字体大小 |
| gravity | 内容的对齐方向 |
| autoLink | autoLink的属性可以将符合指定格式的文本转换为可单击的超链接形式 |
| drawableTop | TextView上部出现一个图片 |
1、对于layout_width和layout_height:
(1)、wrap_content:控件的大小根据里面的内容大小而定,内容越小,则空间越小,反之亦然。

(2)、match_parent:控件大小填满整个父容器:

(3)、fill_parent:作用和效果同上,不过新版本不怎么使用这个了。

2、对于text:
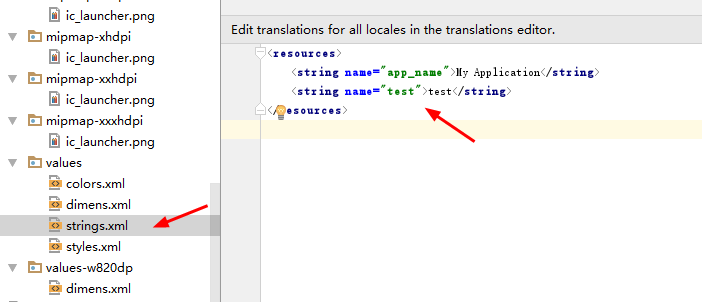
将字符串放置在value文件夹的strings.xml文件下:

在activity_main.xml中使用@string/*来调用这个字符串资源,“*”号代表string定义的name:

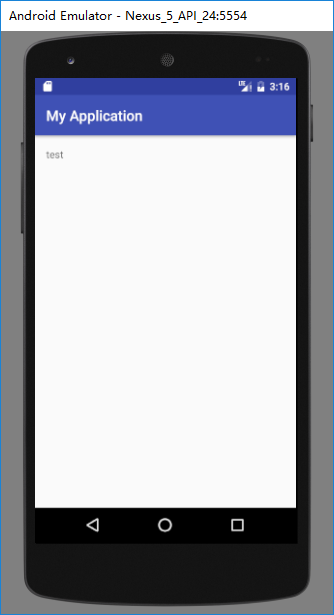
效果如下:

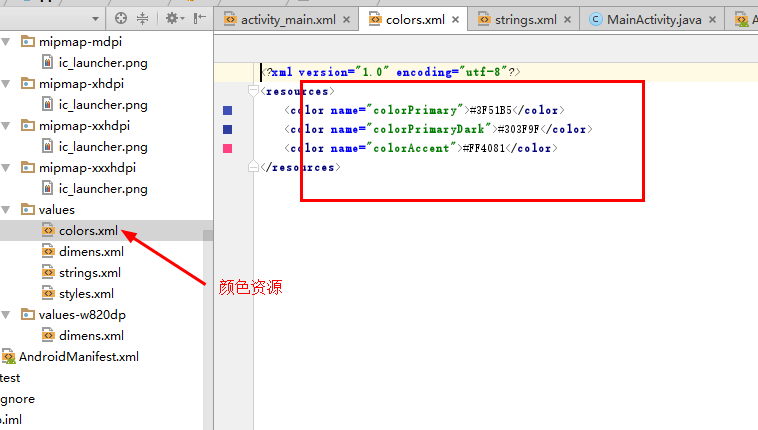
(1)、textColor:字体颜色,将颜色配置在colors.xml文件中:

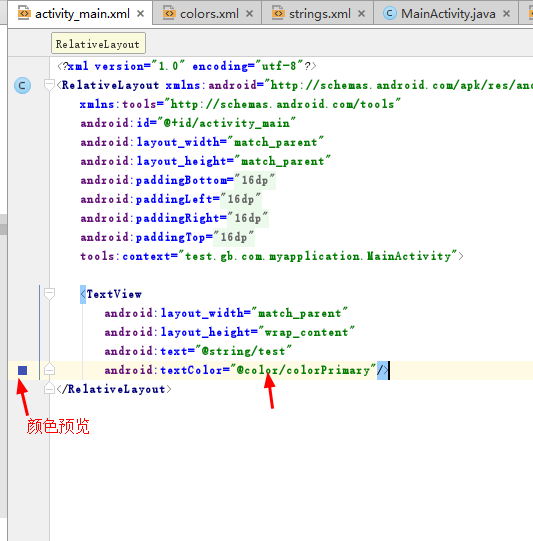
activity_main.xml中,用@color/*进行调用:

结果如下:

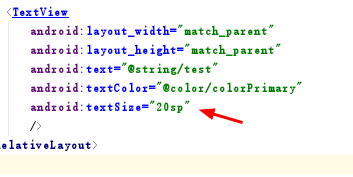
(2)、textSize:设置字体大小。


扩展:设置大小的单位(字体,也包括控件大小)
dp: 设备独立像素,不同设备有不同的显示效果,这个和设备硬件有关,不依赖像素。
px: 像素,在 不同设备显示的效果相同。
pt: 标准的长度单位,简单易用,单位换算1pt=1/72英寸。
sp: 用于字体显示。
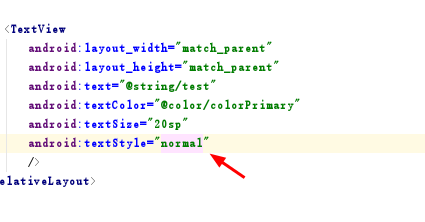
(3)、textStyle:三种选择。
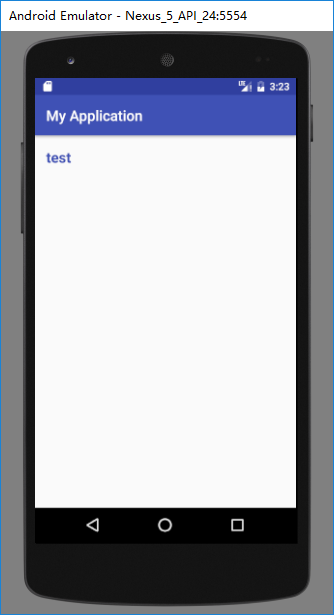
normal(无任何效果,常规):


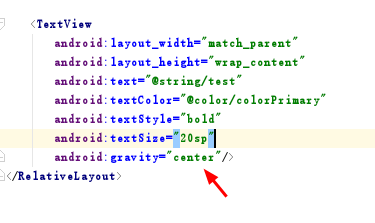
bold(文字加粗):

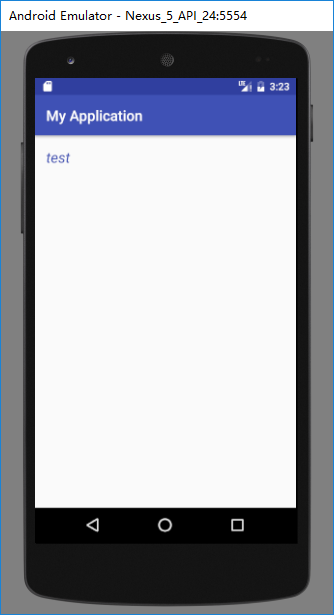
italic(字体倾斜):

(4)、gravity:设置对齐方式:
常用的对齐方式有:
center:居中对齐,位于容器横向和纵向的中央


left:向左对齐,位于容器左边

right:向右对齐,位于容器右边

bottom:向底对齐,位于容器底部

top:向顶对齐,位于容器顶部

center_vertical:位置置于容器的纵向中央部分

center_horizontal:位置置于容器的横向中央部分

fill_vertical:纵向延伸填满容器

fiil_horizontal:横向延伸填满容器

fiil:纵向和横向延伸填满容器

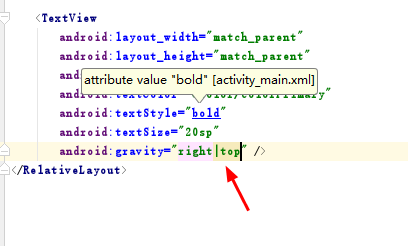
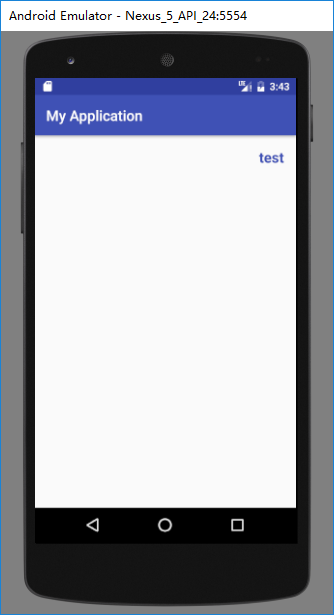
使用两个值叠加定位,用“|”进行分割,此下为right|top的效果:


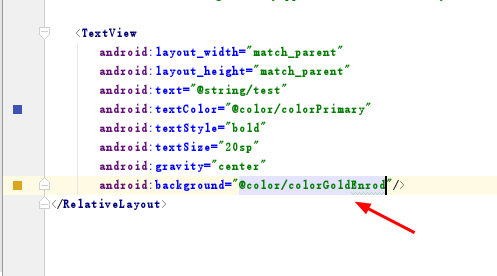
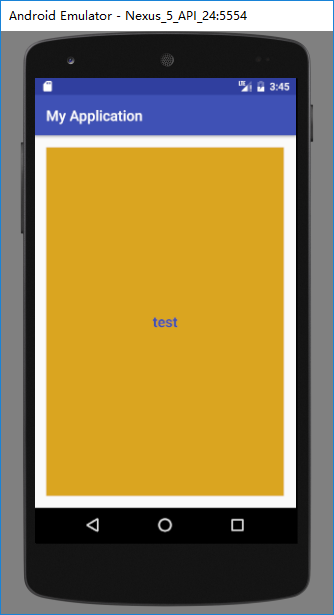
(5)、background:背景颜色或背景图片


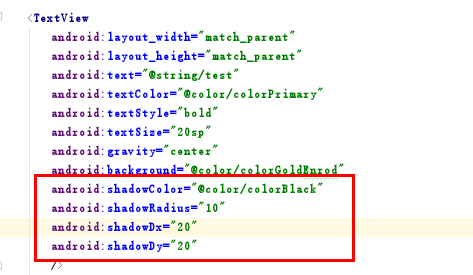
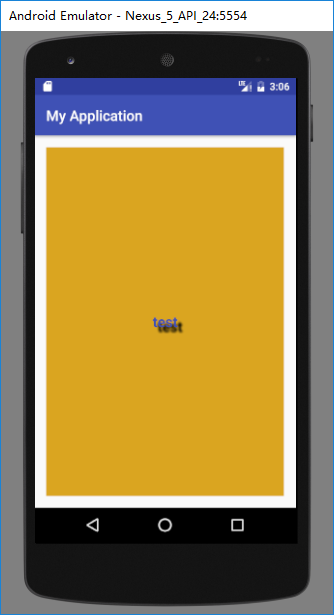
(6)、shadow:文字阴影效果
| shadowColor | 设置阴影颜色 |
| shadowRadius | 设置阴影模糊程度 |
| shadowDx | 设置阴影在水平方向的偏移 |
| shadowDy | 设置阴影在竖直方向的偏移 |
代码:

效果如下:

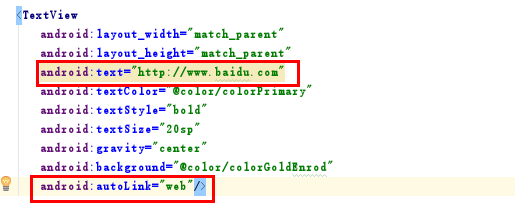
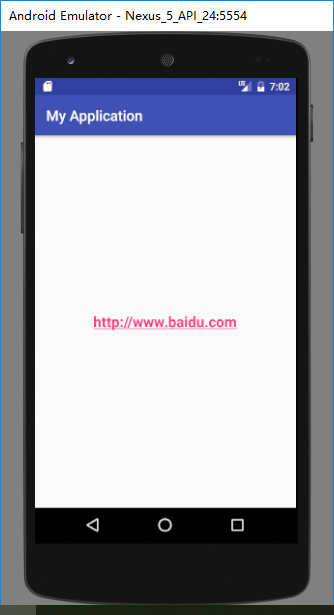
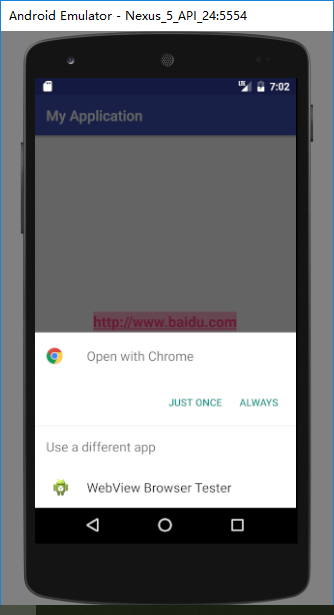
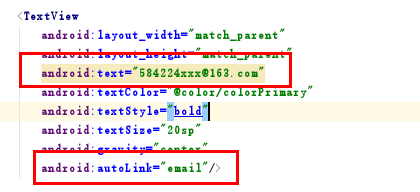
(7)、autoLink:链接类型
none:表示不进行任何匹配,默认。
web:
表示匹配Web Url:http://www.baidu.com会成为可单击跳转的超链接。




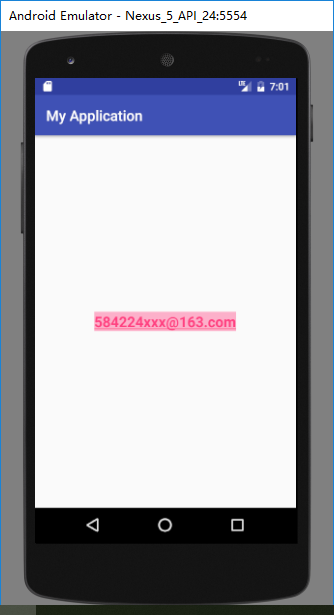
email:
表示匹配邮件地址:邮件地址为584224xxx@163.com会成为可单击的超链接。


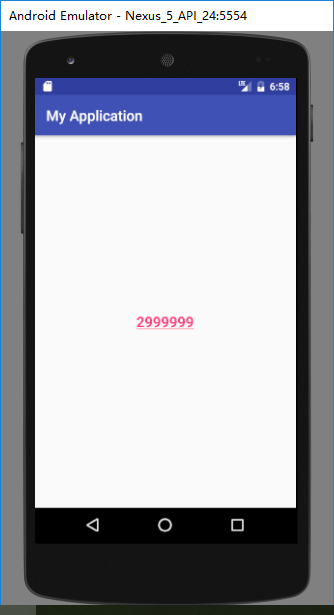
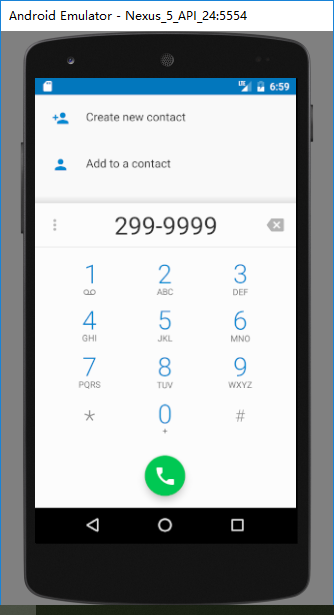
phone:
表示匹配电话号码:点击号码10086会跳到拨号界面。



map:
表示匹配地图地址。
all:
表示将会匹配web、email、phone、map所有类型。
android:textColorLink可以修改链接字体的颜色。
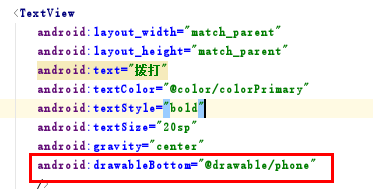
(8)、drawableTop(drawableLeft、drawableRight、drawableBottom):在TextView的上(左、右、下方放置一个drawable(图片等))
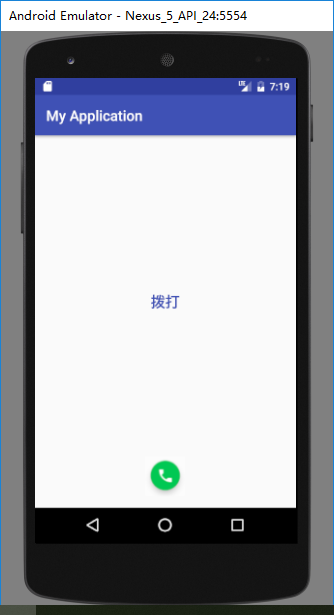
此处以drawableBottom作为实例:


其他几个也一样的用法,无非是放置的位置不同罢了。
android:drawablePadding:是设置text与drawable(图片等)的间隔,一般都与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用。
此值可设置为负数,单独使用没有效果。
相关链接:
Android开发:文本控件详解——TextView(二)文字跑马灯效果实现
最新文章
- 关于Unicode和URL encoding入门的一切以及注意事项
- Altium Designer 多个输出相连等问题报错解决方法
- android studio svn不显示问题
- Ubuntu下的杀毒
- [C++] 如何查看DLL有哪些函数
- 转:asmx迷10分钟升级成wcf熟手指南
- EF中使用Select new 方法中字段值替换的问题
- JVM 进行线程同步背后的原理
- 龙杰ACR122S NFC读卡器
- [布局]bootstrap基本标签总结2
- TX enqueue DRM
- .NET软件开发资源
- VMware虚拟化解决方案】如何选择虚拟化产品
- Android高效率编码-第三方SDK详解系列(二)——Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能
- dskinlite(uieasy mfc界面库)使用记录4:listbox测试
- H5内联视频总结
- 网页性能工具:webpage使用
- mysql 简称
- 搭建MySQL高可用负载均衡集群(转)
- Linux常见配置文件