GIS空间分析和建模复习重点1
1.对空间分析的理解(对概念的理解)
空间分析是为了解答地理空间问题而进行的数据分析与挖掘,是GIS的核心。研究对象为空间目标(具有空间特性(位置,分布,形态,空间关系(距离,方位,拓扑)),属性特性),核心问题为位置(图<->属),条件(满足给定条件的地理对象分布),趋势(地理对象的时空变化),模式(空间对象的分布模式,揭示空间对象的空间关系),模型(解决问题的具体方案)。
2.空间数据的特性(是什么决定了有这些特性)
//数据的基本特性(一般特性)
(1)选择性(数据只是从某一侧面(被选择的事物的属性和角度)描述事物本身,还有存在方式的选择)
(2)可靠性(也可以被理解为正确性)
(3)时间性(能够代表事物的当前状况)
(4)完备性(数据是否系统,是否有缺失)
(5)详细性(数据的分辨率)//
空间数据的基本特性(自身特性)
(1)抽样性(空间物体以连续的模拟方式存在于地理空间,为了能以数字的方式对其进行描述,必须将其离散化,即以有限的抽样数据表述无限的连续物体。)
(2)概括性(概括是地图数据处理的--种手段,是对地理物体的化简和综合)
(3)多态性(一是同样地物在不同情况下的形态差异,二是不同地物占据同样的空间位置。)
(4)空间性(是指空间物体的位置、形态以及由此产生的系列特性。)
3.插值与拟合
(1)插值

常用的插值方法包括,IDW反距离插值,克里金插值。

(2)拟合
拟合模型的分类:
a.直线拟合:用线性函数拟合数据。
b.曲线拟合:当直线拟合效果不好时,可以用曲线拟合方式提高拟合精度,如二次函数、三次函数等高次多项式拟合。当然,有时也会用到指数函数、对数函数或三角函数等。
c.观察数据修匀:根据数据分布的总趋势去剔除观察数据中的偶然误差,即数据修匀(或称数据光滑)问题。
d.分段拟合:在不同段上用不同的低次多项式进行拟合。
(3)区别
数据拟合要求得到一个具体的近似函数表达式,而数据插值不一定得到近似函数的表达式,仅通过插值方法找到未知点对应的近似函数值。
数据拟合得到的近似函数表达式不一定要经过所有已知点,而数据插值要求近似函数经过已知的所有数据点。
4.图论——应用数学的一个分支,以图为研究对象。图论中的图是由若干给定的点及连接两点的线所构成的图形,这种图形通常用来描述某些事物之间的某种特定关系。点代表事物,线表示相应两个事物之间存在关系。
5.分形理论的含义(整体与局部的关系)
是一种具有自相似特性的现象、图像或者物理过程。也就是说,在分形中,每一组成部分都在特征上和整体相似,只仅仅是变小了一些而已。
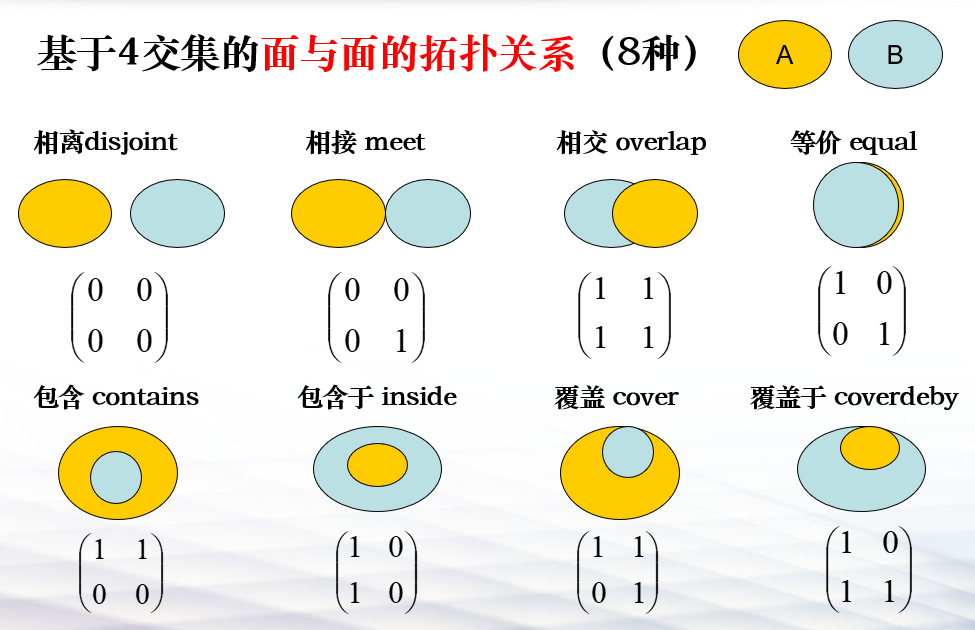
Q1:A和B是两个面要素,请问二者存在哪些拓扑关系?
6.叠加分析的基本概念
叠置分析是将有关主题层组成的各个数据层面进行叠置产生一个新的数据层面,其结果综合了原来两个或多个层面要素所具有的属性,同时叠置分析不仅生成了新的空间关系,而且还将输入的多个数据层的属性联系起来产生新的属性关系。
7.矢量数据的几个叠置分析与算法
(1)点与多边形——射线算法
(2)点与线——右手法则
(3)线与线——矢量外积
8.多边形裁剪要素的思想逻辑
·基本思想:
·1)计算所有交点,生成交点集;
·2)添加交点到线要素顶点集,不改变顶点有序性;
·3)计算线要素中所有需要保留的顶点;
·4)根据保留的顶点获取裁剪后得到的线段集。
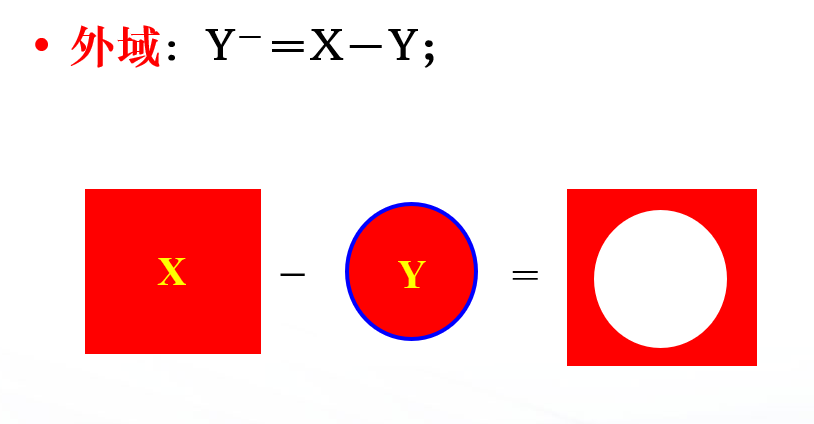
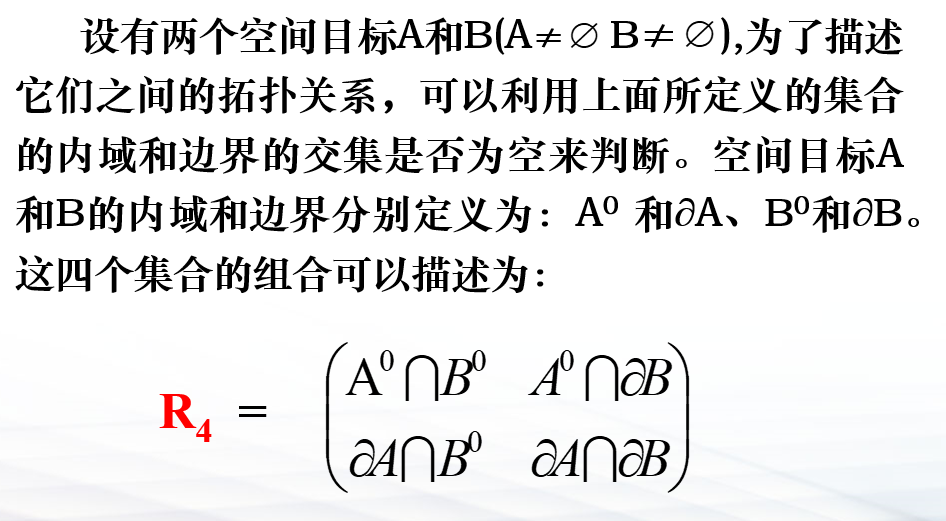
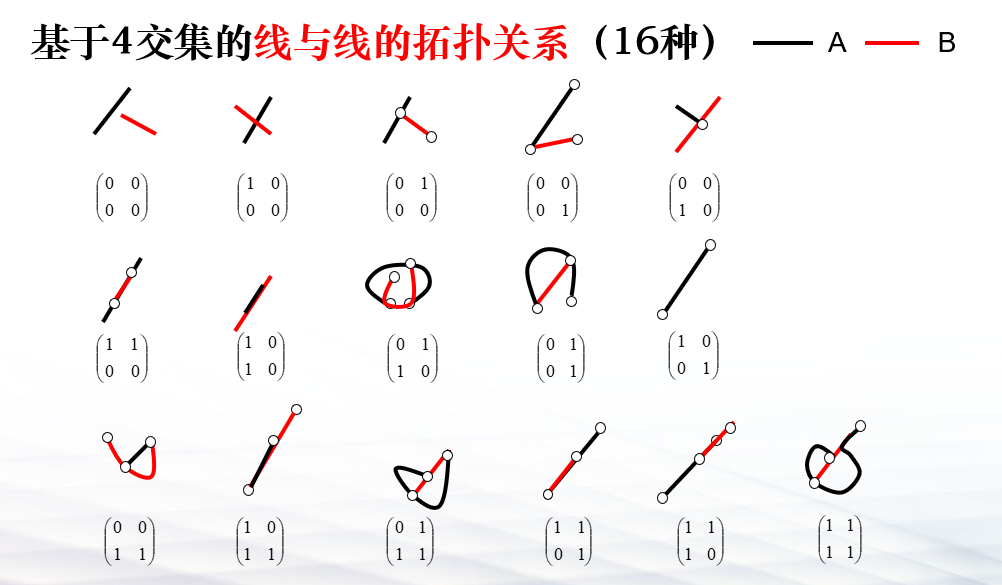
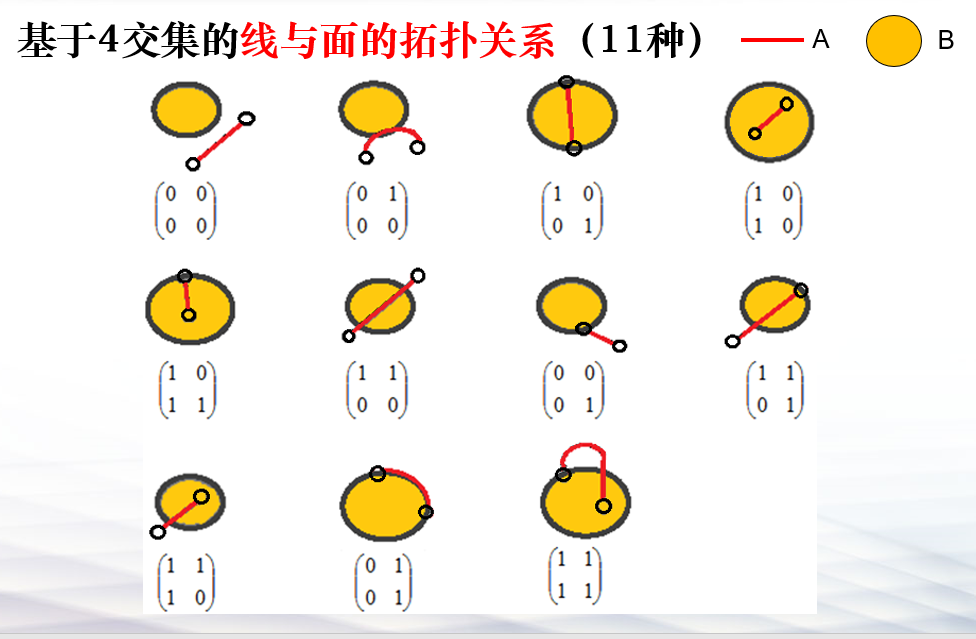
9.4交模型
空间关系:拓扑关系、距离关系、方向关系
拓扑的定义:空间目标在拓扑变换下保持不变的空间关系
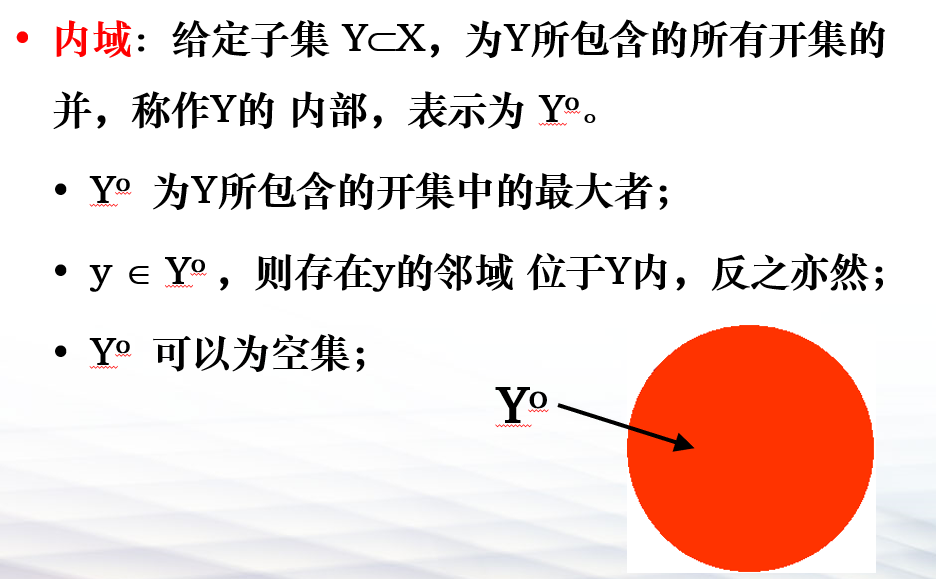
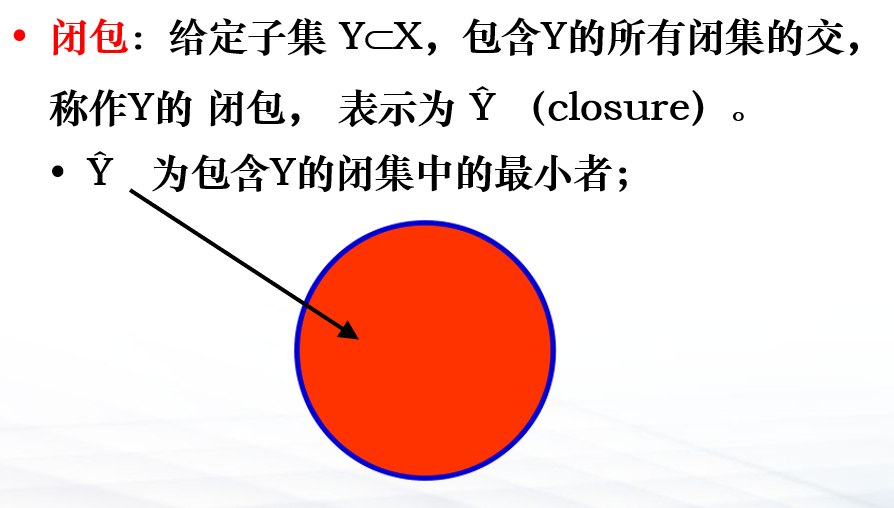
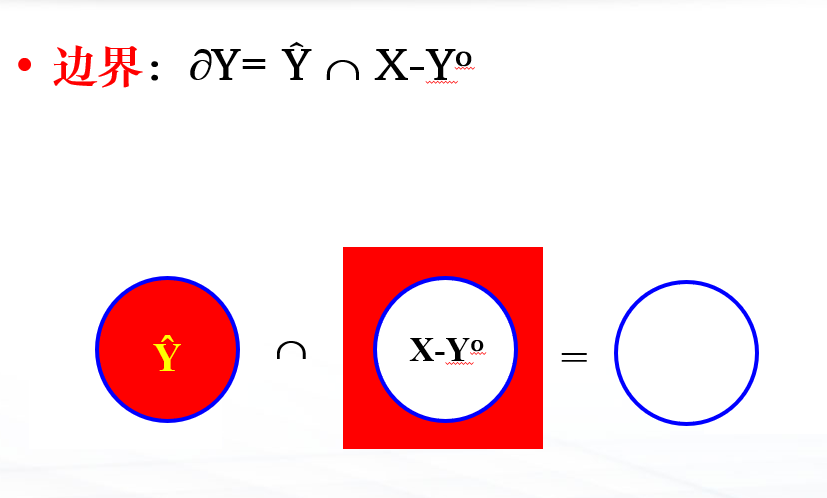
(1)几个概念








最新文章
- 【实践】js 如何实现动态添加文本节点
- OAF_开发系列04_实现OAF查询4种不同的实现方式的比较和实现(案例)
- backup1
- js-JavaScript高级程序设计学习笔记2
- Shell编程基础教程2--变量和运算符
- Task使用小结
- ppDelegate的相关介绍
- http-使用get和post方式提交数据
- Oracle数据库学习第一天
- 奇怪的Lisp和难懂的计算机程序的构造和解释
- iphone微信长按二维码识别不了
- 【写一个自己的js库】 1.搭个架子先
- 手写particles
- git简介及使用方法
- spark streaming中维护kafka偏移量到外部介质
- sed 命令总结
- input accept属性限制文件上传格式
- [Android] Android 去掉界面标题栏的方法
- Google、微软、Linkedln、Uber、亚马逊等15+海外技术专家聚首2018TOP100Summit
- ASP.NET Core 启动流程图